Il "pannello Comportamenti" di Dreamweaver è permette di attivare delle azioni (o meglio delle funzioni) JavaScript chiamate appunto comportamenti, anche perché in genere rappresentano le "reazioni" del sistema a determinate sollecitazioni.
Il funzionamento generale può essere spiegato in quattro punti:
Un comportamento è sempre associato ad un tag, per cui bisogna selezionare dal Selettore di tag il tag HTML cui associarlo, in genere il tag <body>, oppure un link, un'immagine, un modulo o un suo elemento.
Avvertenza: sebbene molti comportamenti vengono applicati ai livelli il tag <div> non supporta i comportamenti. Quindi quei comportamenti che si riferiscono ai livelli vengono in genere applicati ai tag <body> o <a>.

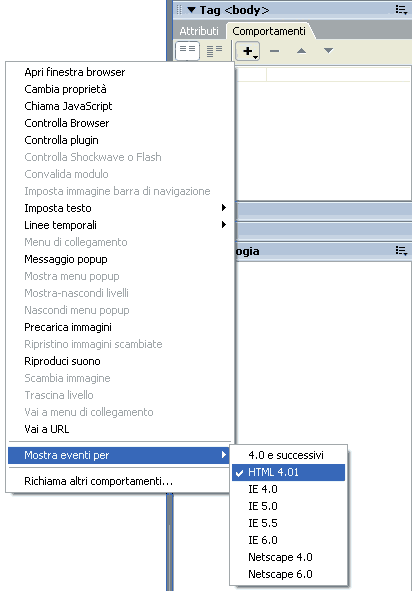
Selezionato il tag bisogna verificare quali eventi sono supportati dai vari browser. Dreamweaver mostra abilitate solo le voci dei comportamenti supportati dai browser che ci interessa supportare. Quindi se stiamo progettando un sito solo per Internet Explorer 6.0 (molto molto male perché dovremmo progettare siti compatibili con tutti i principali browser!) possiamo selezionare la voce Mostra eventi per>IE 6.0. In questo modo Dreamweaver attiverà tutte le voci dei comportamenti supportati da Internet Explorer 6.0.

Naturalmente, essendo noi dei webmaster coscienziosi, vorremo rendere le nostre pagine web fruibili dal maggior numero di browser possibili. In tal caso è un ottima scelta selezionare la voce "HTML 4.01" dal solito menu "Mostra eventi per". In questo caso disporremo di menu funzionalità ma almeno potremo garantire una maggior compatibilità delle nostre pagine web (e in generale questo è l'obiettivo primario di un buon webmaster).
Un comportamento deve essere associato ad un evento. Al verificarsi dell'evento, la pagina web risponderà con quel determinato comportamento. Esempi di eventi sono il caricamento di una pagina, il suo ridimensionamento, la sua chiusura (tutti ovviamente associati al tag <body>), oppure il passaggio del mouse, il suo click, ecc. (associati, per esempio ad un link, tag <a>).
Dopo aver selezionato il tag da associare al comportamento ed i comportamenti che supportano gli eventi è necessario scegliere un'azione premendo il pulsante "+", che consente di visualizzare il menu del pannello Comportamenti. Se un comportamento non può essere attivato da un tag la sua voce apparirà disabilitata.
Infine selezionata un'azione si impostano i parametri dalla finestra di dialogo e cliccando "OK" si inserisce il comportamento nella pagina.