Se siamo intenzionati a modificare l'aspetto di tutte le occorrenze di un tag nella nostra pagina web forse non ciinteressa il concetto di classe visto in precedenza ma vogliamo, più semplicemente, ridefinire un tag.
Se ridefiniamo un tag ogni volta chelo useremo esso avrà l'aspetto che abbiamo deciso.
Se ad esempio decidiamo che l'"intestazione1" (che corrisponde al tag <h1>) debba essere di colore rosso, ogni volta che applicheremo l'<h1> a una porzione di testo quest'ultimo assumerà il colore rosso.
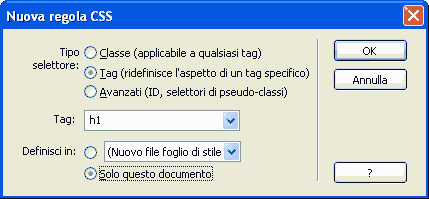
Vediamo come procedere: facciamo click destro in un qualsiasi punto del pannello "Stili CSS" e scegliamo "Nuovo".
Nel pannello che appare scegliamo "Tag (ridefinisce l'aspetto di un tag specifico)" e poi, nel menu "Tag" selezioniamo il tag che vogliamo ridefinire (<h1> in questo esempio). Infine scegliamo "solo questo documento" e quindi "Ok".

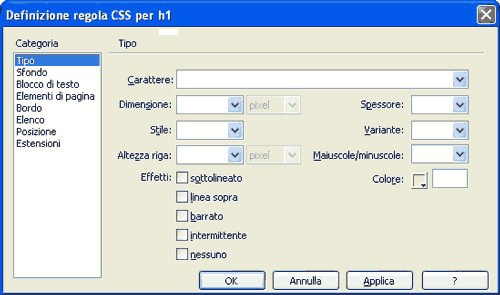
Appare il pannello visto in precedenza, proviamo a selezionare il colore rosso nella casella "Colore" (in alternativa scriviamo #FF0000). Poi premiamo "Ok".

A questo punto non rimane che selezionare un paragrafo e applicargli l'<h1> per verificare che, oltre ad assumere le caratteristiche proprie del tag <h1>, il testo si colorerà di rosso come abbiamo deciso.
Naturalmente possiamo applicare <h1> a una serie di paragrafi e, se decideremo di modificarne le proprietà, tutti i gli elementi simili si aggiorneranno automaticamente.