In un certo senso l'interfaccia di Dreamweaver è tornata alle origini. Infatti se è vero che nelle vecchie versioni gli utenti di Dreamweaver che volevano impostare la formattazione di un oggetto (ad esempio una parola) si limitavano a selezionarla e a deciderne l'aspetto tramite il pannello Proprietà adesso il sistema è tornato esattamente il medesimo.
Naturalmente le differenze ci sono (già da Dreamweaver mx 2004) e soprattutto sono vantaggiose: adesso Dreamweaver traduce la formattazione in codice CSS piuttosto che in codice HTML come faceva in passato.
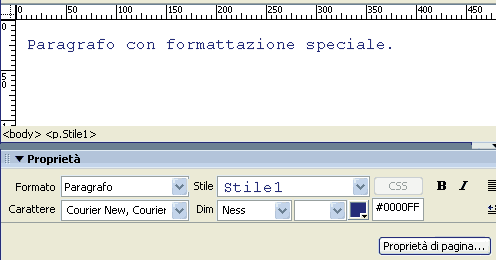
Immaginiamo di voler definire l'aspetto di un paragrafo della nostra pagina web. È sufficiente selezionare tutto il paragrafo, accedere al pannello Proprietà e impostare le varie caratteristiche come la dimensione del testo, il tipo dicarattere, il colore e così via.
Già dopo la prima modifica, nella casella "Stile" del pannello "Proprietà", appare la scritta Stile1, per di più formattata secondo le impostazioni che abbiamo definito. Naturalmente sarà cambiato anche l'aspetto del paragrafo selezionato.
In pratica il programma ha definito nell'<head> dellapagina web delle regole relative alla classe "Stile1". Inoltre ha applicatola classe "Stile1" al paragrafo corrente.
I vantaggi sono (almeno) due:
- Dreamweaver non ha usato stili HTML per definire la formattazione del paragrafo corrente ma lo standard CSS, il tutto in maniera completamente trasparente all'utente che invece di preoccuparsi del modo in cui verrà codificata la formattazione può dedicarsi a compiti di livello più alto;
- le informazioni relative alla formattazione sono state memorizzate nell'head della pagina come classe, quindi potranno essere facilmente applicate a ogni altro paragrafo (o oggetto) della pagina corrente senza replicare le regole di stile e con la certezza che in futuro basterà modificare la classe per aggiornare automaticamente tutti gli oggetti a cui essa è stata applicata.
Vediamo un veloce esempio. Immaginiamo di voler creare una classe permostrare un paragrafo con il testo di colore blu e (possibilmente) con ilcarattere Courier New.
Per farlo sarà sufficiente:
- scrivere il primo dei paragrafi che avranno questa particolare formattazione e premere invio per creare un tag
<p>. - selezionare tutto il paragrafo;
- agire sul pannello "Proprietà" e scegliere "Courier New" come carattere e il "blu" (
#0000FF) come colore del testo;

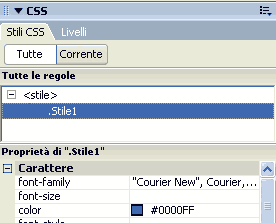
A questo punto Dreamweaver dovrebbe aver già creato la classe "Stile1".Possiamo controllare accedendo al pannello "Stili CSS" e attivando la modalità "Tutte".

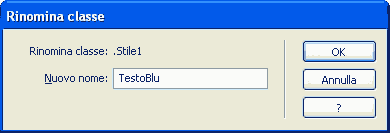
Vediamo che nel sotto albero della voce <stile> compare ".Stile1". Ora possiamo modificare la classe tramite il riquadro "Proprietà" sottostante e possiamo rinominarla in modo da poterla riusare con maggior semplicità. Per farlo è necessario fare click destro sulla voce ".Stile1",scegliere "Rinomina", digitare il nuovo nome e premere "Ok". Usiamo "TestoBlu" come nuovo nome.

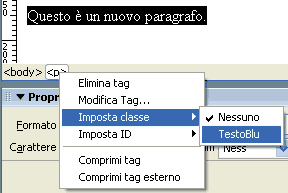
A questo punto possiamo applicare la classe ad altri paragrafi, per farlo possiamo usare il Selettore di Tag sulla barra di stato.
Prima di tutto dobbiamo selezionare il paragrafo a cui applicare la classe, fare clic destro sul relativo tag <p> nel Selettore di Tag, scegliere Imposta classe>TestoBlu.

Naturalmente possiamo ripetere il procedimento per ogni paragrafo (o elemento).
Attualmente nella pagina abbiamo due paragrafi. Proviamo ora a modificare alcune impostazioni della classe "TestoBlu".
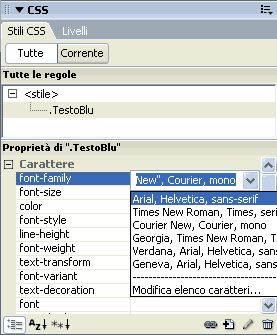
Accediamo al pannello "Stili CSS", attiviamo la modalità "Tutte" e selezioniamo la voce ".TestoBlu". Accediamo al riquadro proprietà sottostante e modifichiamo il carattere: scegliamo la voce "Arial, Helvetica,sans-serif".

Automaticamente vedremo aggiornarsi tutti i paragrafi della pagina corrente associati alla classe "TestoBlu".
Attenzione alla definizione della regola del tag
Ipotizziamo di voler formattare soltanto una parola di un paragrafo. Se la selezioniamo e usiamo il pannello "Proprietà" per impostare, ad esempio, il suo colore come rosso e il carattere come "Georgia" vedremo la parola aggiornarsi come desiderato. Tuttavia nel pannello "Stili CSS" non appare alcuna nuova definizione di classe, questo perchè Dreamweaver definisce una nuova classe solo quando si formatta l'intero paragrafo. In tal caso non potremmo riusare quelle regole CSS per altre porzioni di testo.
Tornando al discorso della classi, esiste un altro modo per creare una classe. Basta fare click destro in un qualsiasi punto del pannello "Stili CSS" e scegliere "Nuovo".

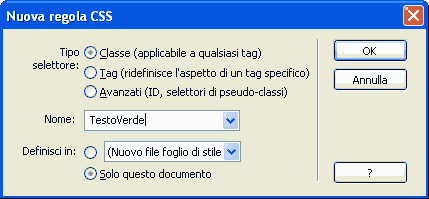
Scegliamo "Classe" nel menu "Tipo selettore:" e il digitiamo il nome che desideriamo assegnare alla classe nella casella "Nome". Infine scegliamo "Solo questo documento" (vedremo in seguito come creare un foglio di stile esterno).
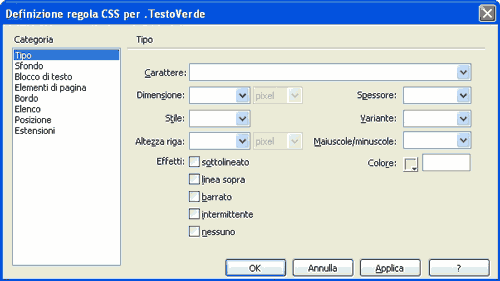
La schermata successiva ci permette di definire nei minimi dettagli le caratteristiche della nostra classe. Usandola in minima parte potremmo impostareil "Colore" nel pannello "Tipo" su verde (#00FF00).

Infine scegliamo "Ok". Per applicare la classe a un paragrafo basterà selezionarlo e procedere come descritto in precedenza.