Il pannello "Stili CSS" già dalle ultime versioni di Dreamweaver raccoglie tutti gli strumenti dedicati allo stile delle pagine web.

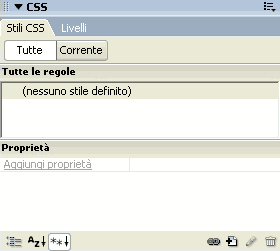
Il pannello si trova nel gruppo "CSS" che contiene il pannello "StiliCSS" e "Livelli". Possiamo visualizzare il gruppo spuntando la voce di menu Finestra>Stili CSS.
In alto troviamo due pulsanti mutuamente esclusivi: "Tutte" e "Corrente". Scegliendo il primo pulsante, la parte sottostante del pannello mostrerà l'insieme delle dichiarazioni che influiscono su tutta la pagina. La pressione del pulsante "Corrente", invece, provoca la visualizzazione delle dichiarazioni che influiscono sull'aspetto dell'elemento corrente.
Selezionando un qualunque elemento HTML, al centro del pannello "Proprietà" appare un pulsante "CSS", che si attiva se il pulsante "Corrente" del pannello "StiliCSS" non è premuto. La pressione del pulsante "CSS" apre immediatamente "Stili CSS" nella modalità "Corrente".
La modalità "Corrente"
Quando il pannello "Stili CSS" è in modalità "Corrente" viene suddiviso in tre blocchi:
- Riepilogo per selezione;
- Regole;
- Proprietà.
Nel riquadro Riepilogo per selezione vengono mostrati tutti gli attributi ridefiniti nella selezione attuale.
Il secondo riquadro può mostrare le informazioni sulla proprietà selezionata nel riquadro superiore oppure l'elenco delle regole che influiscono sull'aspetto del tag selezionato nel riquadro superiore. Possiamo passare da una modalità all'altra tramite i due piccoli pulsanti che troviamo nell'angolo superiore destro del riquadro.

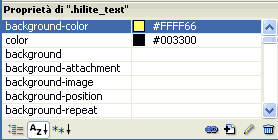
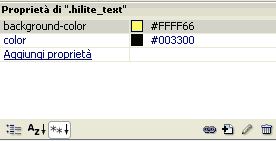
Infine il riquadro Proprietà mostra nel dettaglio tutte le regole CSS associate al tag selezionato nel riquadro "Riepilogo per selezione".
Il "riquadro Proprietà" (attenzione a non fare confusione con il pannello Proprietà che è un oggetto differente!) può mostrare le informazioni in tre modi distinti,le tre modalità vengono attivate tramite i tre pulsanti che si trovano nell'angolo inferiore sinistro del riquadro.

Il primo pulsante a sinistra, Mostra vista categoria, visualizza un elenco di categorie in una struttura ad albero che è possibile espandere. Ogni categoria contiene tutti i tag ad essa associati. Questa modalità visualizza quindi tutti i tag possibili, uno su ogni riga. Ogni riga è divisa in due celle orizzontali: in quella di sinistra troviamo il nome della proprietà e in quella di destra il relativo valore.

Il secondo pulsante (quello con una A, una Z e una freccia verso il basso) attiva la modalità Vista Elenco. Anche in questo caso verranno mostrate tutte le proprietà associate all'elemento selezionato nel riquadro "Riepilogo per selezione", in questo caso non saranno raggruppate in categorie, ma semplicemente mostrate in un elenco ordinato alfabeticamente.

La pressione del terzo pulsante invece provoca la visualizzazione delle sole proprietà che sono state definite.

La modalità "Tutte"
Quando il pannello Stili CSS è attivo in questa modalità, mostra tutte le regole definite per la pagina corrente.
Nel riquadro in alto ("Tutte le regole") vengono elencati tutti gli attributi che sono stati ridefiniti, raggruppati a seconda della provenienza: quelli definiti nell'intestazione (<head>) della pagina sono sotto il nome di <stile> e quelli definiti in fogli di stile esterni sotto il nome del rispettivo file.
Dopo aver selezionato l'attributo che ci interessa possiamo studiarne le proprietà tramite il riquadro inferiore.
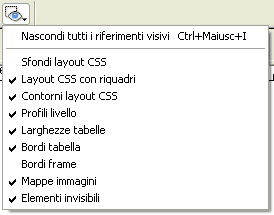
Visualizzare i CSS in progettazione
Nella barra "Documento" troviamo il menu Riferimenti Visivi. Le prime quattro voci permetto di visualizzare o nascondere dei segnali visivi che forniscono maggiori informazioni sugli oggetti presente nella pagina, utili soprattutto nella modellazione di layout.

- L'opzione Sfondi layout CSS, se attivata, colora lo sfondo di un elemento la cui visualizzazione è stata definita tramite CSS.
- L'opzione Layout CSS con riquadri, se attivata, evidenzia il bordo interno ed esterno di un riquadro in proporzione al spaziatura interna e del margine.
- L'opzione Contorni layout CSS, se attivata, visualizza un perimetro di contorno ai tag DIV.
- Infine l'opzione Profili livello evidenzia i tag DIV definiti con proprietà del modello di riquadro.