Dal menu File>Controlla pagina>Convalida pagina... si può lanciare un processo di convalida per i vari linguaggi e comportamenti per i quali Dreamweaver offre supporto.
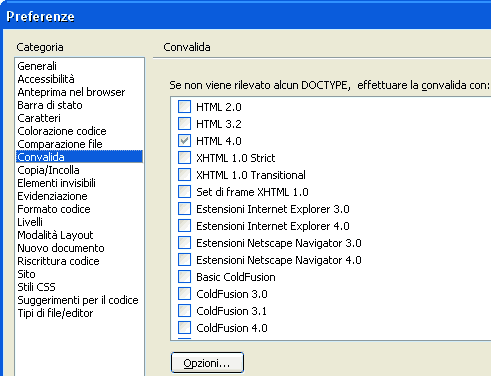
È possibile scegliere il linguaggio da convalidare attraverso il menu Modifica>Preferenze...>Convalida.

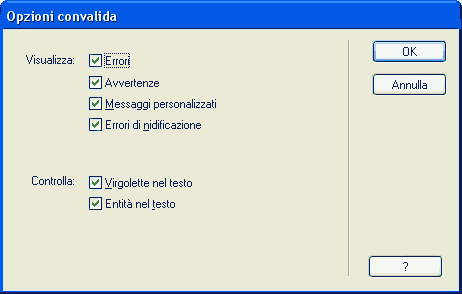
e dal bottone Opzioni... della finestra di dialogo impostare i parametri di convalida.

Anche in questo caso troviamo un report nel gruppo "Risultati", tramite il pannello "Convalida". Ci vengono mostrati i risultati riga per riga, suddivisi in errori, avvertimenti, tag nidificati erroneamente e messaggi. Il pannello mostra alcune icone che ci aiutano nella verifica.
- L'icona a forma di triangolo verde sulla sinistra del pannello consente, tra le varie opzioni, di convalidare, oltre alla singola pagina, l'intero sito.
- L'icona a forma di fumetto con punto interrogativo lancia una finestra con una breve spiegazione della riga del rapporto.
- L'icona a forma di dischetto permette di salvare il rapporto in formato xml.
- Infine l'icona con la forma del mappamondo apre in una finestra del browser
il rapporto sulla convalida.
Controllo nel browser
Il pannello Controllo browser di destinazione ci permette di individuare facilmente gli errori che la pagina produrrà sui principali browser.
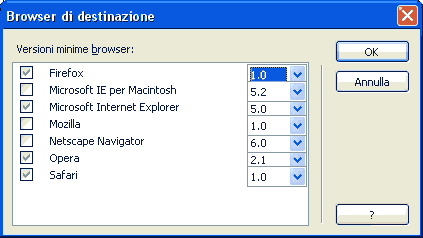
Premiamo il pulsante con l'icona del piccolo triangolo verde (sempre dalla barra "Controllo browser di destinazione") e scegliamo "Impostazioni". Il pannello che appare ci permette di scegliere i browser (e le rispettive versione) in cui vogliamo testare la pagina.

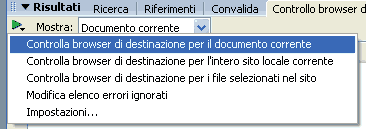
Dopo aver effettuato le nostre scelte selezioniamo "Ok", premiamo ancora il pulsante del triangolo verde e scegliamo se eseguire il controllo sul documento corrente, su tutto il sito locale o solo sui file selezionati.

Per cercare eventuali problemi con quel tipo di browser possiamo controllare il pannello Controllo browser di destinazione nel gruppo Risultati.