I livelli sono dei tag <div> o <span> cui viene dato un identificatore unico, id, ed alcune proprietà.
Se non abbiamo modificato le impostazioni dal menu "Preferenze" verrà utilizzato il tag <div>, per creare un livello senza colore o immagine di sfondo e visibilità definite.
Inoltre Dremweaver inserirà anche un JavaScript che serve per mantenere la compatibilità con NN 4.x che riposiziona automaticamente i livelli quando l'utente ridimensiona la finestra del browser (per impostazione predefinita è spuntata la casella di controllo Aggiungi correzione ridimensionamento per inserimento livelli).
Avvertenza: se eliminiamo un livello, ad esempio selezionandolo e premendo il tasto "Canc", Dreamweaver non eliminerà automaticamente lo script divenuto superfluo. Per eliminarlo possiamo andare in modalità Codice e cancellarlo oppure selezionarlo nell'area "Head" e premere il tasto "Canc", o anche dal menu Comandi>Aggiungi/elimina correzione ridimensionamento di Netscape
Infine come impostazione predefinita Dreamweaver non consente la nidificazione dei livelli, ovvero l'inserimento di un livello all'interno di un altro livello. Se ne vogliamo consentire la nidificazione come impostazione predefinita, sarà necessario spuntare la relativa voce nella finestra di dialogo "Livelli" del menu Modifica>Preferenze...
Possiamo controllare i livelli dal pannello Proprietà ed anche dallo specifico pannello Livelli accessibile dal menu Finestra>Livelli.

Per selezionare un livello possiamo cliccare sui bordi quando il cursore assume la forma di una croce con le frecce oppure possiamo cliccare sull'icona degli elementi invisibili che Dreamweaver inserisce all'inserimento del livello, purché non sia spuntata l'opzione delle barra "Standard": Riferimenti visivi>Nascondi tutti i riferimenti visivi.
Nel pannello Livelli troviamo la casella di controllo Impedisci sovrapposizioni utile se vogliamo evitare sovrapposizioni dei livelli.
Questo pannello ci consente anche di selezionare i livelli cliccandoci sopra. Probabilmente questo è il metodo più comodo e più sicuro di selezionare un livello, specie quando una pagina è ricca di elementi, magari anche sovrapposti, ed i livelli diventano difficili da selezionare.
Infine quando posizioniamo il cursore all'interno di un livello è sufficiente cliccare sul tag del livello nella barra di stato per selezionarlo. Si noti che Dreamweaver oltre a presentare sul Selettore di tag il tag div mostra pure il relativo id.
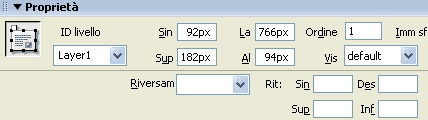
Dal pannello Proprietà possiamo controllare le proprietà del livello.

Nella parte superiore, da sinistra, troviamo il campo ID Livello.
Avvertenza: Dreamweaver assegna un id ad ogni livello, esso è un elemento non solo fondamentale, ma deve essere unico, ovvero non si può dare lo stesso id a due livelli diversi ed inoltre bisogna fare attenzione nel dare ai livelli dei nomi che non siano riservati, ad esempio banner è un nome riservato che le impostazioni di sicurezza dei browser o dei firewall o degli antivirus potrebbero rendere invisibile. È anche sconsigliabile dare lo stesso id e/o name ad altri elementi contenuti nella pagina, ad esempio moduli, immagini tabelle, ecc. e, comunque, come regola generale ogni elemento dovrebbe avere un id diverso dagli altri. Dreamweaver, dunque sceglie un metodo conservativo e nomina i livelli "Layer" seguito da un numero progressivo. L'id può anche essere cambiato, ma bisogna bene sapere cosa si sta facendo e tenere presenti queste regole.
Altri quattro campi determinano la posizione del livello nella pagina e la sua dimensione:
- Sin: rappresenta la distanza dal margine sinistro della pagina
- Sup: la distanza dal margine superiore
- La: la larghezza
- Al: l'altezza
Un ulteriore campo Ordine rappresenta la terza dimensione. Infatti, a differenza di altri elementi HTML, i livelli possono avere una profondità, più alto è il numero, più il livello si trova in primo piano, dunque visibile rispetto agli elementi sottostanti. In pratica con il livelli si da profondità agli elementi di una pagina e si accede alla terza dimensione in un documento html. Mano a mano che si aggiungono livelli Dreamweaver attribuisce loro uno indice "Ordine" crescente.
Il menu a discesa Vis può assumere quattro valori:
- default: non viene specificata la visibilità ed i browser normalmente faranno visualizzare il livello, quando si inserisce con Dreaweaver un livello l'impostazione predefinita di visibilità è default
- inherit: si riferisce ai livelli nidificati che ereditano le proprietà di visibilità dal livello che li contiene
- visible: rende un livello visibile
- hidden: rende un livello invisibile.
La visibilità dei livelli può essere controllata anche dal pannello Livelli, cliccando sul livello selezionato, in corrispondenza dell'icona occhio. Sempre dal pannello Livello possiamo controllarne l'id e l'ordine (z)
Sulla sinistra troviamo i campi ormai familiari con i quali è possibile scegliere un colore di sfondo, tramite il selettore dei colori, oppure un'immagine di sfondo navigando all'interno del nostro disco.
Il menu a discesa Riversam controlla il contenuto inserito in un livello quando questo eccede la dimensione del livello stesso, le opzioni possono essere visible (visibile) hidden (nascosto) scroll e auto in questi casi verrà aggiunta la barra di scorrimento al livello. Con l'opzione scroll in ogni caso, con auto solo se il contenuto eccede l'area del livello.
Avvertenza sia NN 4.x che Opera non sono in grado di visualizzare correttamente il contenuto eccedente l'area del livello quindi con questi due browser non si può purtroppo fare affidamento sulle barre di scorrimento, in particolare NN 4.x interpreterà come hidden il contenuto eccedente, mentre Opera in genere come visibile se Riversam è settato ad auto ed invisibile se settato a scroll.
I campi Rit, infine rendono visibile solo una parte del livello:
- Sin dal margine sinistro;
- Des dal margine destro;
- Sup dal margine superiore;
- Inf dal margine inferiore.