Selezionando una o più celle, righe o una colonne di tabella possiamo controllarne le proprietà. Come al solito dal pannello "Proprietà".

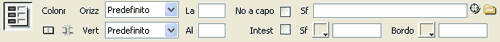
Questa volta il pannello "Proprietà" mostra nella parte superiore le proprietà del testo che potremmo inserire nelle celle e nelle parte inferiore le proprietà sia della cella, sia del gruppo di celle, se ne abbiamo selezionato più di una, oppure della riga o della colonna.
Quando selezioniamo una o più celle l'icona sulla sinistra della parte inferiore del pannello "Proprietà" mostra evidenziata una cella ed accanto la scritta Cella. Se invece è selezionata una riga l'icona mostra selezionata una riga e la scritta Riga. Infine se è una colonna ad essere selezionata sarà mostrata un selezione di colonna e la scritta Colon.
Le proprietà mostrate dal pannello "Proprietà" per celle righe e colonne sono analoghe, pertanto sono trattate insieme.

Due menu a discesa controllano l'allineamento orizzontale e verticale dei contenuti.
Il menu Orizz allineamento orizzontale, a parte il valore "Predefinito" può assumere i valori A sinistra (uguale a "Predefinito"), Al centro e A destra.
Avvertenza: quando si inseriscono degli elementi (testo, immagini, ecc.) all'interno di una tabella spesso può commettersi l'errore di definirne l'allineamento per mezzo dei pulsanti allinea testo, così all'interno della tabella avremo l'allineamento determinato dal tag <div>, ad esempio <div align="center">.

Per evitare effetti indesiderati è consigliato utilizzare l'attributo align. Infatti <div> è un elemento block level che non può essere contenuto all'intero di una tabella o di una riga di tabella e sebbene possa essere contenuto all'interno di una cella, può ugualmente, dare origine a problemi.
Il menu Vert, che determina l'allineamento verticale, invece può assumere 5 valori:
- Predefinito, che è uguale a Al centro, e posiziona gli elementi al centro della cella
- In alto che posiziona gli elementi in cima alla tabella
- Inferiore che li posiziona in basso
- Linea di base che li posiziona in alto in tutti i browser, tranne in NN4.x, che assume un comportamento diverso a seconda che gli elementi siano testo o immagini - in questo caso li allinea in basso come l'attributo Inferiore - ma in presenza di testo ed immagini li posizionerà in alto come In alto. Per questa difformità di comportamento e poiché non aggiunge nessun posizionamento diverso da In alto e Inferiore, non è consigliabile usare questo attributo.
I campi La e Al determinano rispettivamente la larghezza e l'altezza, inserendo un numero questo sarà interpretato come misura in pixel, mentre qualora si voglia inserire una misura percentuale bisognerà inserire il numero seguito dal simbolo %.
La casella No a capo serve per bloccare l'andata a capo del testo e dunque disporlo su un'unica riga, se questa opzione è spuntata ed il testo eccede in larghezza le dimensioni impostate per la cella allora essa si espanderà oltre le sue dimensioni per accoglierlo in un'unica riga.
La casella Intest trasforma i tag <td> in tag <th> ovvero intestazione di tabella, il corretto uso è applicare questo tag sulla prima riga di tabelle e/o sulla prima colonna (da sinistra), generalmente i browser visualizzeranno il contenuto delle intestazioni di tabella in grassetto e centrato.
I due campi Sf servono per inserire il colore di sfondo o l'immagine di sfondo mentre il campo Bordo serve per inserire il colore del bordo, il tutto esattamente nello stesso modo dello sfondo e del colore del bordo della tabella.
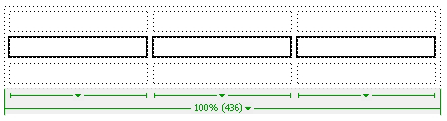
Un modo per ridimensionare le tabelle è trascinarne i bordi dalle maniglie di ridimensionamento come si fa con le immagini. Per mantenere le proporzioni di altezza e larghezza è necessario tirare la maniglia diagonale pressando in contemporanea il tasto "Maiuscolo".
Nel ridimensionamento Dreamweaver preserverà l'unita di misura, sia essa in pixel o in percentuale.
È possibile, sempre con il metodo del trascinamento, posizionandosi sul relativo bordo, ridimensionare sia le celle, sia le colonne.
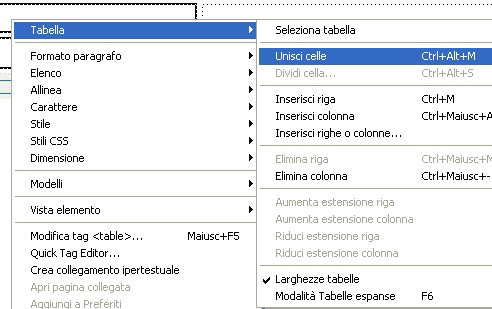
Per unire più celle, più righe o più colonne (tag <rowspan> e <colspan>) e sufficiente selezionare le celle desiderate e col tasto destro del mouse selezionare Tabella>Unisci celle.

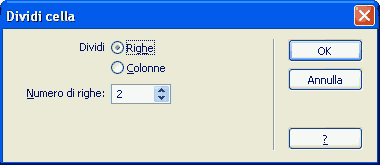
Posizionandosi su una cella è possibile, sempre col tasto destro del mouse, selezionare Tabella>Dividi cella... una finestra di dialogo chiederà se la si vuole dividere in righe o colonne ed il loro numero.

Entrambe le opzioni sono accessibili sia dal menu Elabora>Tabella sia dagli appositi pulsanti posti sulla sinistra del pannello "Proprietà" di celle, righe e colonne.
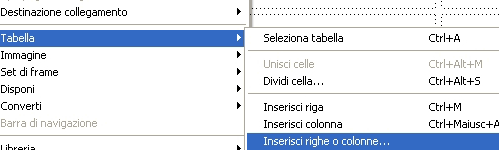
Sempre utilizzando il menu contestuale - tasto destro del mouse e selezionando indifferentemente una o più celle o righe o colonne - è possibile inserire nuove righe o colonne.
Dal menu Elabora>Tabella>Inserisci Righe o Colonne...

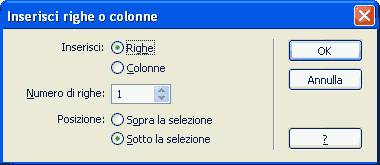
Una finestra di dialogo ci chiederà se vogliamo inserire righe o colonne, il loro numero e se esse vanno inserite al di sopra o al di sotto della selezione.

Con lo stesso metodo è possibile accedere ad altre funzioni quali l'inserimento o la cancellazione di singole righe o colonne.