Oltre ad HTTP, i metodi per collegarsi ai server remoti possono essere di altro tipo: FTP, Gopher, Mailto, News, Telnet. Vediamo degli esempi di quelli più frequentemente utilizzati.
Il File Transfert Protocol (FTP) è normalmente utilizzato per caricare e scaricare i file del nostro sito sul server remoto, in pratica per pubblicare il nostro sito, ovviamente in questo caso è richiesto un nome utente ed una password. Si è visto come Dreamweaver abbia un programma FTP integrato. Tuttavia il protocollo FTP può essere usato per aprire finestre del browser e consentire di scaricare dei file, in questo caso, l'accesso FTP può essere, anche anonimo.
Il metodo Mailto consente di creare un collegamento che apre il programma di posta elettronica dell'utente con il campo del destinatario già compilato, dunque se si vuole essere contattati dai visitatori del sito, basterà creare un collegamento, sempre su testo o su immagine, di questo tipo mailto:info@my_site.com. Dreamweaver offre la possibilità di creare questo tipo di collegamento in modo visuale. È infatti sufficiente cliccare sul pulsante Collegamento e-mail del pannello "Comune" della barra "Inserisci", oppure scegliere dal menu Inserisci>Collegamento e-mail.


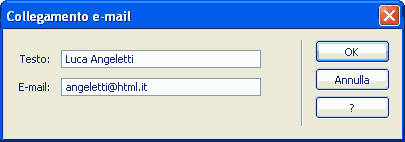
Dopo aver cliccato su "Collegamento e-mail" una finestra di dialogo richiederà di inserire il testo del collegamento e l'indirizzo e-mail (senza mailto:) e nel punto del documento dove è posizionato il cursore verrà visualizzato il testo, con il collegamento alla e-mail che si sono inseriti nella finestra di dialogo.

È possibile specificare oltre al destinatario principale, anche quelli CC e BCC, l'oggetto ed il contenuto del corpo del messaggio: Scrivendo il collegamento email in questo modo:
mailto:info@my_site.com?Subject=Richiesta informazioni&CC=amministrazione@my_site.com&BCC=webmaster@my_site.com
si specificano il
- destinatario principale:
info@my_site.com, - l'oggetto:
Richiesta informazioni, - il destinatario CC:
amministrazione@my_site.com - ed il destinatario BCC:
webmaster@my_site.com.
Un altro tipo di collegamento frequentemente utilizzato è quello ai server delle news. Immaginiamo di voler creare un collegamento al Newsgroup ufficiale di Macromedia Italy, nel campo "Collegamento" sarà sufficiente scrivere l'indirizzo del newsgroup preceduto da news://, ad esempio: news://forums.macromedia.com/macromedia.general.italy.
Una funzionalità simile al pulsante "Collegamento e-mail" è la possibilità inserire un collegamento, nel punto della pagina dove si trova il cursore, cliccando il pulsante "Collegamento ipertestuale" del pannello "Comune".

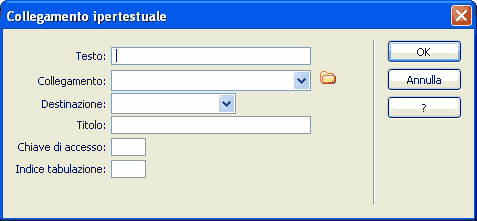
Una finestra di dialogo richiede il testo da inserire, il collegamento - in questo caso bisogna specificare sempre il metodo: ftp://, http://, malto:, news://, oppure, cliccando sull'icona cartella, navigare nel proprio disco e scegliere il file da linkare - e l'eventuale target.
Inoltre questa finestra di dialogo consente di inserire un ordine per il tasto "Tab" (Indice tabulazione). Col tasto "Tab" è possibile spostarsi da un collegamento ad un altro ed è usato principalmente per motivi di accessibilità. Se, ad esempio, stabiliamo per un collegamento come ordine 1, quel collegamento sarà il primo ad essere accessibile dal tasto "Tab", indipendentemente dalla sua posizione nelle pagina. È anche possibile inserire un titolo per il collegamento analogo al testo alternativo per le immagini.
Nota: Ricordiamo che il titolo per i collegamento non è visualizzato da NN4.X e dai browser di terza generazione ed inferiori.
Infine è possibile associare una scorciatoia da tastiera per aprire il collegamento, digitando una lettera nell'apposito campo, la scorciatoia viene attivata dalla combinazione dei tasti CTRL+ il tasto prescelto.

Come si è visto nel capitolo sull'impostazione delle proprietà della pagina, i collegamenti assumono tre colori diversi da quelli del testo: un colore predefinito, uno del collegamento attivo - quando viene cliccato - ed uno per i collegamenti visitati. È possibile cambiare i colori predefiniti dei browser dalla finestra di dialogo delle proprietà di pagina.
Un collegamento può essere indirizzato anche ad un punto preciso del documento, in questo caso è necessario inserire un ancoraggio in quel punto della pagina ed il collegamento, preceduto dal simbolo #, va "riferito" a quell'ancoraggio.
Immaginiamo di volere inserire un collegamento che consenta di tornare rapidamente dal fondo di una pagina lunga al suo inizio. Posizionandosi ad inizio pagina, si clicca sul pulsante Ancoraggio con nome del pannello "Comune"

e si inserisce il nome dell'ancora nella relativa finestra di dialogo, es: inizio_pagina.

Inserito così l'ancoraggio, si crea il collegamento in fondo alla pagina, digitando #inizio_pagina nel campo "Collegamento" del pannello "Proprietà" . Cliccando questo collegamento verremo portati all'inizio della pagina.
È anche possibile collegare un punto preciso di un'altra pagina facendo seguire al collegamento della pagina l'ancoraggio, ed esempio: pagina_con_ancoraggio.htm#ancoraggio_5.
Gli ancoraggi sono contrassegnati con un simbolo visibile, purché dal pulsante Riferimenti visivi della barra "Documento" non si sia selezionato "Nascondi tutti i riferimenti visivi".