In Dreamweaver è possibile inserire delle immagini segnaposto che servono per ottimizzare il flusso di lavoro in fase di realizzazione del layout della pagina.

Per inserire delle immagini segnaposto si può accedere dal menu:
- Inserisci>Oggetto immagine>Segnaposto immagine
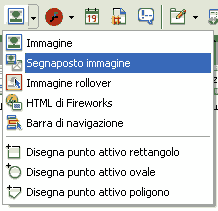
- oppure dal gruppo Comune della barra Inserisci aprire il menu Immaginie scegliere Segnaposto immagine.

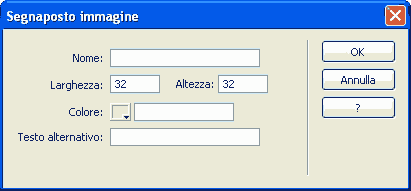
Viene visualizzata una finestra di dialogo dove inserire il nome, le dimensioni, il colore ed il testo alternativo per l'immagine segnaposto.

Alcune opzioni di controllo su queste immagini virtuali sono disattivate nel pannello Proprietà, sebbene sia sempre possibile inserire tali attributi manualmente in modalità Codice.
Mappe Immagine
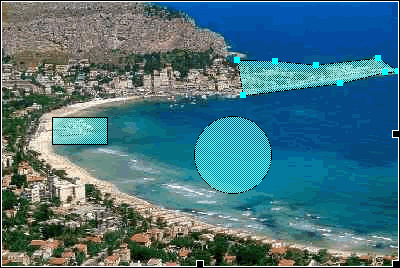
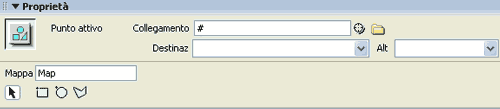
Dreamweaver consente di creare punti attivi all'interno delle immagini: le cosiddette "mappe immagine", dove inserire dei collegamenti o comportamenti JavaScript. Gli strumenti per disegnare le mappe immagine sono il rettangolo, l'ovale ed il poligono. Selezionato il tipo di strumento è sufficiente disegnare l'area attiva sull'immagine.
Con lo strumento poligono è sufficiente inserire 3 punti in un'immagine e l'area verrà creata automaticamente all'interno dei tre punti. Con lo strumento rettangolo e con quello ovale ancora più semplicemente basta determinare un vertice dell'area da ricoprire con la mappa immagine e spostare il mouse in diagonale fino al punto desiderato. Quando si utilizza lo strumento rettangolo, cliccando contemporaneamente il tasto "Maiuscolo" viene disegnato un quadrato
Avvertenza: sebbene si chiami ovale, questo strumento è in grado di disegnare solo cerchi.

Creati i punti attivi sull'immagine è sufficiente cliccare sulla freccia accanto alle forme delle mappe immagine nel panello "Proprietà" e selezionare con il mouse l'immagine per tornare alle proprietà dell'immagine. Puntando col mouse sulla mappa immagine potremo accedere nuovamente al pannello "Proprietà" della stessa e ridimensionarla (o modificarla nel caso del poligono) attraverso le maniglie contrassegnate da dei quadratini sui bordi, cliccando all'esterno si visualizzano nuovamente le proprietà dell'immagine.

È anche possibile spostare di un pixel alla volta l'area attiva con i tasti "Freccia!", o di 5 pixel per volta con la combinazione "Maiuscolo+Freccia".
Filetto orizzontale
Il tag <hr> inserisce una riga orizzontale e sebbene non faccia ricorso ad un'immagine, l'effetto è simile.
Si può inserire dal menu:
- Inserisci>HTML>Filetto orizzontale;
- oppure premendo l'apposito pulsante del pannello "HTML" della barra "Inserisci".
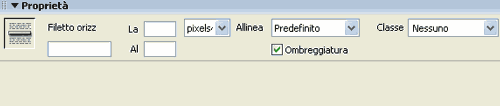
Dal pannello "Proprietà" è possibile controllarne gli attributi: "id", "larghezza" in pixel o percentuale, "altezza", "allineamento" ed "ombreggiatura".

Tuttavia si può sempre inserire in modalità Codice.