Probabilmente la prima cosa che sarà necessario fare quando si realizza una pagina web è impostare le sue proprietà inserendo o modificando i tag nidificati all'interno del tag <head> e gli attributi del tag <body>.
Dreamweaver consente di modificare anche il contenuto del tag head in modo visuale.
Per modificare il titolo possiamo utilizzare due metodi o dalla finestra di dialogo delle proprietà di pagina, di cui parleremo più avanti, oppure digitando il titolo dalla pagina nel campo "Titolo" della barra degli strumenti "Documento".
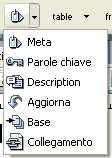
Accedendo alla barra degli strumenti "Inserisci" e scegliendo il gruppo "HTML" troviamo il menu Head: che permette di inserire altri tag nell'head della pagina.

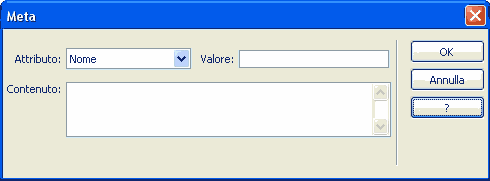
Scegliendo la voce Meta si apre il seguente pannello che permette di inserire nella pagina delle informazioni aggiuntive che verranno utilizzate dal server o da altri sistemi automatizzati. Più semplicemente questo strumento (e gli altri del menu "Head") ci permettono di inserire delle informazioni nella pagina che ne definiscono alcune caratteristiche, pur rimanendo non visibili al navigatore. Il concetto è simile a quello dei tag che permettono di memorizzare in un file mp3 il nome della canzone, il suo autore, etc...

La voce Parole chiave permette di elencare alcune parole che definiscono la pagina. In realtà i moderni crawler dei motori di ricerca come Google fanno sempre meno caso a questo tag e sempre più attenzione all'effettivo contenuto della pagina. Tuttavia questo strumento rimane ancora fondamentale per la creazione di pagine facilmente catalogabili dai sistemi automatici.
La voce Descrizione serve per inserire una breve descrizione del contenuto della pagina, anch'esso utile ai motori di ricerca.
Il tag Base determina un collegamento di base per la pagina. È utile nel caso si volessero inserire nella pagina collegamenti relativi a siti esterni, oppure, qualora volessimo aprire tutti i collegamenti della pagina in un'altra finestra del browser, o nel caso di pagine con frame stabilire un frame di destinazione comune, in questi casi non sarà dunque necessario specificare il target a livello di singolo link. Per comprendere meglio il significato di questo tag si leggano le parti relative ai link e ai set di frame. È comunque possibile specificare, per i singoli link della pagina, valori differenti da quelli di base, specificando il target a livello di singolo link oppure inserendo un link assoluto diverso da quello relativo di base
Come si accennava Dreamweaver consente il controllo visuale anche degli elementi del tag head. Il cui unico elemento visualizzato dai browser è il tag <title>. Infatti quando la voce Contenuto Head è spuntata nel menu "Opzioni di visualizzazione" della "Barra degli strumenti Documento" gli elementi del tag head verranno visualizzati come icone in uno spazio orizzontale proprio sopra la pagina web.

È così possibile selezionare, puntando il mouse sui singoli elementi, vederne ed editarne le proprietà nel pannello "Proprietà", cambiarne l'ordine con un semplice trascinamento ed eliminare gli elementi selezionati col tasto "Canc", il tutto in modalità "Progettazione". È possibile selezionare un solo elemento alla volta.
Infine la voce Collegamento serve per creare collegamenti a file esterni che contengono codice necessario al funzionamento della pagina o alla sua rappresentazione grafica (come ad esempio JavaScript e CSS).
Avvertenza: sebbene utili per una parte dei motori di ricerca questi ed altri meta tag, come ad esempio il meta Robots, non esauriscono la lista degli accorgimenti da utilizzare per agevolare il lavoro dei motori di ricerca. Infatti molti di essi tengono in conto anche altri elementi, quali:
- il titolo della pagina;
- l'url;
- il testo alternativo per le immagini;
- i titoli inseriti nel contenuto della pagina;
- il contenuto effettivo della pagina.
Per una più dettagliata rassegna di su questo genere di accorgimenti si legga questo articolo.