Iniziamo con questo capitolo ad esaminare in dettaglio le varie funzionalità di Dreamweaver 8.
Sebbene Dreamweaver consenta di creare pagine senza bisogno di specificare un sito locale, la produttività del lavoro verrà accresciuta e sarà possibile utilizzare tutte le funzionalità di Dreamweaver, definendo un sito locale prima di iniziare a realizzare le pagine web.
Tra le funzionalità di Dreamweaver 8 c'è la definizione automatica del sito che consente una procedura alternativa per la definizione dei siti oltre a quella già conosciuta degli utenti delle versioni precedenti.
Possiamo accedere al menu: Sito>Nuovo sito... sia dal menu di Dreamweaver che dal pannello Sito del gruppo File.
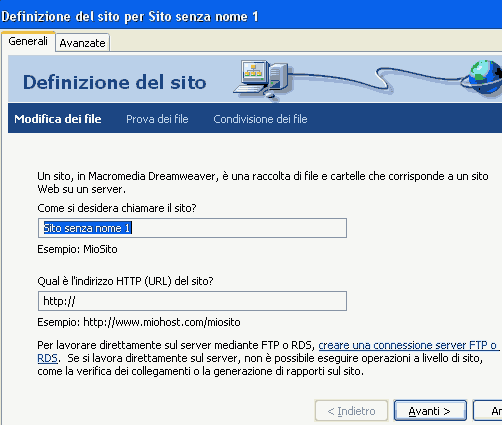
Scegliendo la scheda "Generali" dai pulsanti in alto a sinistra della finestra di dialogo Definizione del sito la procedura guidata ci guiderà passo, passo nella definizione del sito.
Il primo passo da compiere è dare un nome al sito e specificare l'URL in cui verrà pubblicato. In questa prima schermata ci viene data la possibilità di creare una connessione FTP o RDS (quest'ultima per lavorare direttamente sul server). Esaminiamo la creazione di un sito locale che dovrà essere pubblicato di volta in volta quando decideremo di aggiornarlo.
Premendo il pulsante "Avanti" la finestra di dialogo ci chiede se vogliamo utilizzare una tecnologia server, selezionando l'opzione "Si" si aprirà un menu discesa dal quale selezionare la tecnologia lato server tra quelle supportate da Dreamweaver, cliccando su "No" invece potremo procedere a definire un sito di pagine HTML.
Possiamo a questo punto premere sia "Indietro", sia "Avanti", nel primo caso potremo modificare le scelte fatte nei passaggi precedenti, cliccando "Avanti" proseguiremo nella procedura di definizione del sito. Cliccando su "Avanti" ci viene richiesto dove vogliamo creare e modificare i nostri file, le alternative sono due:
- Modificando copie locali sul proprio computer, caricando sul server quando pronti (consigliato);
- Modificando i file direttamente sul server attraverso la rete locale.
Avendo scelto di realizzare pagine HTML la prima delle scelte è quella raccomandata e Dreawmeaver ci propone come cartella di destinazione del sito locale una cartella col nome scelto nel primo passaggio della procedura all'interno della cartella che contiene gli altri siti web (creata per l'esigenza).

Cliccando "Avanti" ci viene richiesto come vogliamo connetterci al server remoto, se non abbiamo intenzione di specificarlo in questo momento, possiamo scegliere l'opzione "Nessuno", altrimenti l'opzione più frequentemente utilizzata è FTP, in questo caso i campi richiesti sono: indirizzo "FTP" o "nome dell'host", la "cartella di destinazione", il "nome utente" e la "password" (inserendo quest'ultima la casella "Salva" per memorizzare la password verrà automaticamente spuntata).
Se stiamo lavorando su un computer personale o comunque in un account personale protetto da password è consigliabile mantenere spuntata la casella "Salva" in modo da non dover digitare la password a ogni pubblicazione del sito. Se invece c'è la possibilità che altri utenti accedano al computer che stiamo attualmente usando (e allo stesso account) è sconsigliabile salvare la password perché in tal caso persone non autorizzate avranno completo accesso allo spazio FTP remoto in cui è pubblicato il sito.
Premendo il pulsante Prova connessione, se siamo connessi ad internet, possiamo provare la connessione. Verificato che la connessione è attiva premiamo "Avanti".
La nuova finestra di dialogo ci chiede se vogliamo abilitare il deposito e ritiro dei file del sito: questa procedura risulta utile quando si lavora in team ed avita a più persone di lavorare contemporaneamente sullo stesso file. Questo meccanismo permette di perdere i lavoro eseguito da un utente, vediamo perché nel seguente esempio:
- l'utente A scarica dal remoto la pagina
alfa.htme inizia lavorarci; - poco dopo l'utente B scarica (sempre dal remoto) la pagina
alfa.htme inizia a lavorarci; - poi l'utente A ha finito di lavorare alla pagina
alfa.htme la salva sul remoto; - infine l'utente B (anch'esso ha finito di lavorare alla pagina
alfa.htm) decide si salvarla.
In questo caso il lavoro dell'utente A verrebbe perso!
Premendo "Avanti" vedremo un rapporto delle impostazioni del sito ed infine premendo "Fine" il sito verrà creato e così pure la relativa cartella che sarà visibile nel pannello "Sito".
Cliccando sul pulsante Espandi per visualizzare siti, l'ultimo a destra sul pannello "Sito", si apre la finestra del sito divisa in due aree, sulla destra visualizziamo i file e le cartelle del sito come appaiono nel panello documenti, sulla sinistra la mappa del sito.
È anche possibile creare dei collegamenti tra le pagine puntando sulla relativa icona accanto al file e trascinando il mouse fino al file che si vuole collegare.
Quando siamo connessi al sito remoto, sulla sinistra potremo visualizzarne i file e le cartelle come nei programmi FTP.
Nella finestra del sito è possibile ordinare i file per data ultima modifica, tipo, dimensione, ecc.
Quando siamo in visualizzazione finestra del sito, a parte i pulsanti che consentono di visualizzare su un lato alternativamente il sito remoto o la mappa del sito, troviamo anche il pulsante di Visualizza registro FTP del sito che apre il pannello di visualizzazione dei Log FTP nella parte inferiore dell'area di lavoro all'interno del gruppo "Risultati".
Gli altri pulsanti, che troviamo pure sul pannello "Sito", sono il pulsante di collegamento al sito remoto ed il pulsante di Aggiorna. Cliccando sui pulsanti "Scarica File" e "Carica File" (se abbiamo selezioniamo uno o più file) ci viene richiesto se vogliamo trasferire anche i file dipendenti, ad esempio i file di immagini. Gli altri pulsanti sono "Ritira file" e "Deposita file" sono attivi solo quando si lavora in remoto.
Avvertenza: qualora non si utilizzino dei collegamenti HTML, ma JavaScript o con scripting server side, eliminare questi file richiede una certa cautela, perché alcuni file potrebbero risultare non collegati, quando invece lo sono.