Dreamweaver organizza tutti i comandi in pannelli che a loro volta sono raccolti in gruppi, in questo modo è molto più facile accedere alle funzioni e soprattutto e possibile attivare solo quei pannelli necessari in un determinato momento. In presenza di così tanti pannelli avere un monitor settato ad un'alta risoluzione, o addirittura due monitor, consenta di sfruttare al meglio le potenzialità di questo programma, velocizzando il flusso di lavoro.
Infatti possiamo fare scomparire in un colpo solo tutti i pannelli laterali, cliccando sulla freccia posta nella parte centrale del bordo che divide i pannelli laterali dall'area del documento, in questo modo la larghezza del documento verrà massimizzata guadagnando spazio prezioso.
Cliccando nuovamente sulla freccia riappariranno i pannelli laterali. Nella parte inferiore del documento compare un'analoga freccia dalle medesime funzionalità.

È anche possibile allargare l'area dei pannelli - a scapito dell'area del documento - per meglio visualizzarne il contenuto, puntando col mouse sul suo bordo. Quando il mouse assume la forma "Ridimensiona orizzontalmente" ovvero doppia freccia orizzontale, trascinandolo verso sinistra l'area dei pannelli verrà allargata. Spostando completamente verso destra i panelli riassumeranno la dimensione di default. La medesima funzione, in direzione verticale, è presente per i pannelli situati in fondo alla pagina.
Cliccando sulla freccia posta in alto a sinistra di ogni pannello lo si apre il pannello, e se aperto lo si riduce alla sola area della barra del titolo.
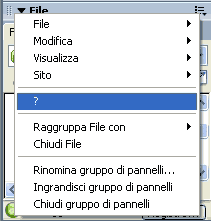
Cliccando sulla freccia del lato destro è possibile accedere all'Help relativo a quel pannello, nonché alle sue specifiche funzionalità e comandi.

È infine possibile sganciare un pannello dal suo gruppo ed agganciare nuovi pannelli ad un gruppo preesistente. La procedura è tuttavia differente rispetto alle precedenti versioni di Dreamweaver. Dunque vediamo in dettaglio come fare.
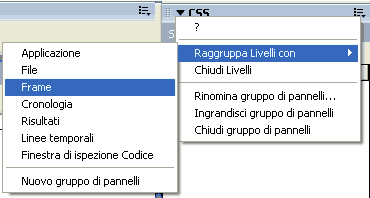
Immaginiamo di voler sganciare dal gruppo "CSS" il pannello "Livelli" e di volerlo agganciare al gruppo "Frame"
Sarà sufficiente attivare il pannello "Livelli", cliccare sul suo angolo in alto a destra e scegliere Raggruppa Livelli con>Frame.

Qualora volessimo massimizzare l'area del documento potremmo procedere alla chiusura del pannello "Proprietà". E far scomparire i pannelli laterali con la procedura illustrata in precedenza.
Infine possiamo anche eliminare le 4 barre degli strumenti come mostrato nelle lezioni precedenti.
A questo punto, a parte la "Barra di stato", in basso, la "Barra del titolo" ed il menu, in alto, all'interno di Dreamweaver viene visualizzata solo la pagina sulla quale stiamo lavorando.
Dunque anche con monitor a basse risoluzioni si può disporre, con qualche rapido accorgimento, di spazio a sufficienza per lavorare.
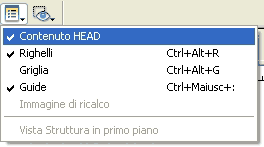
Per configurare l'area di lavoro in modo da avere sotto controllo tutti gli elementi della pagina, controlliamo dal menu Opzioni di visualizzazione della Barra Documento che tutti gli elementi siano spuntati.
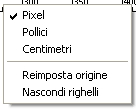
I righelli hanno l'unità di misura espressa in pixel, tuttavia essa è modificabile con click del tasto destro del mouse sull'area dei righelli.

Inoltre se abbiamo sufficiente spazio verticale per l'area del documento potremo anche attivare anche la visualizzazione del contenuto del tag <head>

Dreamweaver consente l'anteprima delle pagine su tutti i browser presenti nel nostro computer, creando dei file HTML temporanei aperti nel browser prescelto, in modo che la cache dei browser non venga riempita dalle nostre anteprima. Inoltre consente di lanciare il browser primario con la scorciatoia tasto F12 ed il browser secondario con la scorciatoia Ctrl+F12.
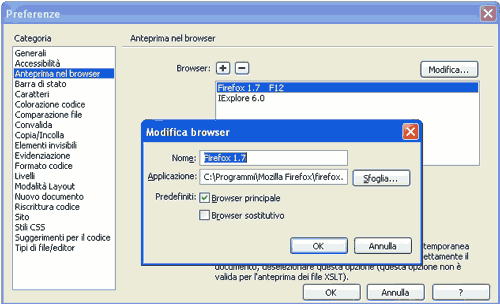
Per modificare l'elenco dei browser rilevati da Dreamweaver scegliamo Anteprima/debug nel browser>Modifica elenco browser.
Premere il tasto + nella finestra di dialogo e navigare nella propria cartella Programmi fino al file .exe del browser desiderato. Ripetere l'operazione per ogni browser che si vuole aggiungere.

Nella finestra preferenze, facendo doppio click sulla voce di un browser accediamo alla finestra Modifica browser che, tra le altre cose, ci permette di spuntare la casella Browser principale. Così facendo, successivamente ogni volta che lanceremo l'anteprima di una pagina web tramite il pulsante F12 della tastiera Dreamweaver mostrerà la pagina corrente nel browser che abbiamo scelto.
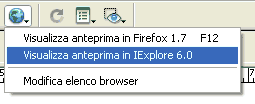
In alternativa è possibile scegliere il browser nel quale visualizzare l'anteprima della pagina corrente accedendo al menu Anteprima/debug nel browser.

Con queste semplici procedure abbiamo personalizzato la nostra area di lavoro e settato i browser per l'anteprima. Dreamweaver memorizza il modo in cui abbiamo lavorato al momento della sua chiusura e quando lo lanceremo nuovamente ci presenterà la medesima area di lavoro.