Questa barra degli strumenti fa il suo esordio proprio in questa versione di Dreamweaver ed è dedicata a quegli sviluppatori che necessitavano di un editor di codice più potente.
Per attivare la barra dobbiamo prima di tutto attivare la modalità di visualizzazione ibrida (Progettazione e Codice) premendo il pulsante Dividi sulla barra Documento o in alternativa la modalità Codice premendo il pulsante omonimo. Successivamente possiamo raggiungere il menu Visualizza>Barre degli strumenti e notare che è comparsa una voce relativa alla nuova barra Codice.
Ecco come appare la barra Codice.

I pulsanti forniscono l'accesso a una serie di strumenti relativi alla gestione manuale del codice della pagina, vediamoli in dettaglio.
Il primo, Apri documenti, è un menu che visualizza tutti i documenti correntemente aperti in Dreamweaver e permette di visualizzarne uno semplicemente cliccando sul relativo nome. Questa funzionalità può essere usata in alternativa alle linguette situate nella parte superiore di ogni documento.
I successivi tre pulsanti gestiscono la compressione e l'espansione di blocchi di codice. Per la precisione il primo pulsante, Comprimi tag completo, permette di nascondere tutto il codice del tag corrente lasciando solo una porzione iniziale seguito da "..." per indicare la presenza di codice nascosto.
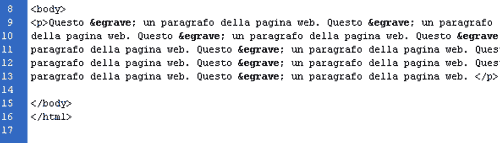
Ad esempio immaginiamo di avere un paragrafo racchiuso tra <p> e </p> che appare come nella figura seguente.

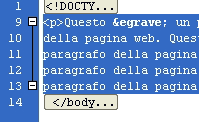
Se posizioniamo il cursore all'interno del paragrafo e premiamo il pulsante Comprimi tag completo otteniamo il seguente risultato.

Questa funzione permette sicuramente di gestire in modo più efficiente pagine di grandi dimensioni.
In alternativa è possibile premere il pulsante Alt dalla tastiera e poi selezionare il pulsante "Comprimi tag completo". In tal caso otterremo l'operazione simmetrica: verrà compresso il codice di tutta la pagina web eccetto quello relativo al tag corrente.

Il pulsante Comprimi selezione agisce in modo simile a quello appena esaminato, tuttavia comprime non il tag corrente ma la porzione di testo correntemente selezionata. Anche questo pulsante può essere usato insieme al pulsante Alt della tastiera, in tal caso comprimeremmo tutto il contenuto della pagina eccetto la porzione selezionata.
Infine il pulsante Espandi tutto ripristina la visualizzazione completa della pagina (annullando eventualmente la pressione dei due pulsanti precedenti).
Come vediamo dalla figura 3, quando comprimiamo un tag o una porzione di codice appare il pulsante "+" proprio alla sinistra della zona compressa, basterà premerlo per espandere nuovamente il codice.
Il pulsante Seleziona tag superiore seleziona il punto in cui si trova il cursore (o che contiene la porzione di testo selezionata). E' facile notare che premendo ripetutamente Seleziona tag superiore espanderemo sempre di più la porzione di codice selezionato fino a selezionare l'intera pagina.
Il pulsante Bilancia parentesi permette di controllare che ogni parentesi tonda, quadra o graffa aperta corrisponda a una parentesi dello stesso tipo chiusa.
I successivi due pulsanti, Numeri di riga ed Evidenzia codice non valido consentono rispettivamente di mostrare/nascondere i numeri di riga sul bordo sinistro della pagina e sottolineare/non sottolineare le porzioni di codice non valido.
Il menu Applica commento è composto da cinque voci che permettono di creare vari tipi di commento.

La prima voce genera un classico commento HTML, se prima di premere il pulsante selezioniamo una porzione di codice allora quel codice verrà racchiuso nel commento HTML.
Se scegliamo Applica commento /* */ allora il blocco di codice verrà inserito tra il commento di apertura /* e quello di chiusura */.
Se Applica commento // allora tutte le righe selezionate verranno precedute da un commento di linea //, analogamente la quarta voce inserirà il simbolo ' all'inizio di ogni riga selezionata.
Infine l'ultima voce permette di inserire con commento per il server, questa voce viene attivata solo quando lavoriamo con pagine dinamiche.
Il pulsante successivo, Rimuovi commento, toglie il commento dalla riga su cui si trova il cursore o dalla porzione di codice selezionata.
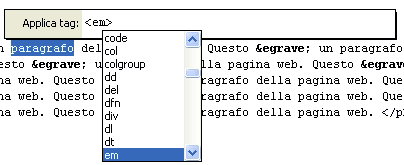
Un'altro comando utile è Applica tag. Questa funzionalità permette di inserire il testo selezionato all'interno di un determinato tag. Se, ad esempio, volessimo mettere una parola del testo all'interno del tag <em> ci basterebbe selezionarla con il mouse, cliccare sul pulsante Applica tag e scegliere em dalla lista che Dreamweaver ci propone (o in alternativa digitarlo manualmente).

Dreamweaver provvederà a inserire il tag di apertura all'inizio del testo selezionato e il relativo tag di chiusura alla fine.
Il pulsante Snippet recenti permette di selezionare e inserire velocemente uno snippet usato in precedenza.
I due pulsanti Rientro codice e Rientro a sinistra codice permettono rispettivamente di indentare e annullare un'indentazione del codice, questo strumento viene usato per strutturare il codice in modo che sia più comprensibile già a primo sguardo. In genere si usa indentare a destra i tag man mano che vengono annidati in altri tag.
Infine il pulsante Formatta codice di origine, se abbiamo scritto del codice in modo disordinato possiamo chiedere a Dreamweaver di "sistemarlo".
Scegliendo Formatta codice di origine>Applica formattazione origine Dreamweaver aggiusterà tutti gli eventuali "a capo di troppo" o mancanti ed eventuali indentazioni sbagliate. In alternativa possiamo "sistemare" solo una porzione del codice, basta selezionare il blocco di codice che desideriamo aggiustare e scegliere Formatta codice di origine>Applica formattazione origine alla selezione.
È importante comprendere che queste ultime due funzionalità non agiscono in nessun modo sul contenuto del codice né eseguono una verifica di correttezza dello stesso: semplicemente si limitano a disporlo in modo più regolare.