Questa barra è di aiuto in quelle situazioni in cui si utilizzano i CSS per produrre pagine adattabili a vari tipi di supporti (schermo di un computer, foglio di una stampante, etc...).
È possibile creare fogli di stile dipendenti dai supporti, questi prevedono permettono di associare determinate regole di visualizzazione in base al supporto corrente. Più semplicemente un foglio di stile potrebbe definire una regola di visualizzazione dell'intestazione (h1) per un palmare, per uno schermo di un computer e per la stampa.
In questi casi, naturalmente, esisterebbero varie versioni della stessa pagina e queste versioni dipenderebbero dal supporto.
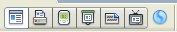
Per impostazioni predefinita, Dreamweaver mostra la pagina web come apparirebbe sullo schermo di un computer. Tuttavia i pulsanti della barra Rendering stile permettono quando possibile (cioè quando alla pagina è associato un foglio di stile del tipo descritto qualche paragrafo più su) di visualizzare la pagina come apparirebbe su uno dei seguenti dispositivi:
- schermo di un computer;
- stampa;
- dispositivo portatile (ad esempio un cellulare o un BlackBerry);
- dispositivo di proiezione;
- telescrivente;
- schermo di un televisore.
Per attivare la visualizzazione desiderata basta cliccare sul pulsante relativo.

È presente un settimo pulsante, quello rotondo e celeste. Premendolo possiamo attivare o disattivare la visualizzazione tramite il foglio di stile
Naturalmente se non stiamo utilizzando regole CSS questi pulsanti non produrranno alcun effetto. Inoltre se non stiamo usando regole CSS specifiche per i vari dispositivi allora i primi 6 pulsanti non produrranno effetti.
Per chi volesse sono disponibili maggiori informazioni sulle regole CSS dipendenti dai supporti.