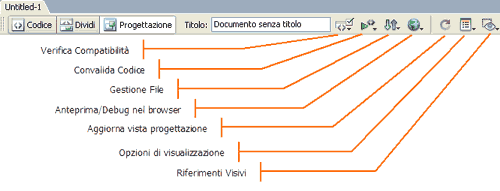
La barra Documento
Sotto della barra degli strumenti Inserisci troviamo la barra degli strumenti Documento con una serie di pulsanti.

Modalità di visualizzazione
Possiamo scegliere se visualizzare il codice della pagina corrente schiacciando il pulsante Codice in alto a sinistra oppure possiamo attivare la modalità Progettazione, in tal caso verranno mostrati gli oggetti come apparirebbero in un browser più una serie di simboli come (linee guida ed etichette) che ci permettono di manipolarli. Magia del WYSIWYG!
Esiste anche una terza modalità ibrida che divide mostra sia la finestra Codice e la pagina Progettazione ed è attivabile tramite il pulsante Dividi.
Titolo
Nella casella "Titolo" possiamo inserire il titolo dal assegnare alla pagina web corrente.
Controllo della compatibilità
Subito a destra è presente un menu che racchiude alcuni strumenti per il controllo della compatibilità della pagina web nei browser principali.
Convalida Codice
Proseguendo sulla destra troviamo il menu Convalida Codice che fornisce alcune funzioni relative alla convalida della pagine web secondo gli standard più diffusi.
Gestione File
Il menu "Gestione File" permette di gestire un team di persone che lavora allo stesso sito web in contemporanea (usando un'unica versione dei file in remoto).
Anteprima/Debug nel browser
Cliccando su questo pulsante appare un menu contenente una lista di browser. Selezionando la voce relativa al nome di un browser possiamo lanciare l'anteprima della pagina corrente nel browser scelto. Possiamo modificare l'elenco aggiungendo altri browser (che naturalmente dovremo aver precedentemente installato nel nostro sistema) scegliendo Modifica elenco browser.
Accederemo così al pannello Preview in Browser dove potremo aggiungere un nuovo browser all'elenco. Per farlo sarà necessario premere il pulsante "+" e compilare la finestra di dialogo scegliendo un nome da associare al nuovo browser e individuandone la posizione sul nostro disco fisso.
Aggiorna vista progettazione
Lavorando in modalità Dividi potrebbero crearsi delle temporanee incoerenze tra la vista Codice e quella Progettazione. Ad esempio l'utente potrebbe aggiungere del codice nella vista Codice ma notare che la finestra Progettazione non si aggiorna in base al codice aggiunto. Per imporre un aggiornamento è sufficiente premere il pulsante Aggiorna vista progettazione etichettato dall'icona tonda di una freccia.
Opzioni di visualizzazione
Questo menu permette di definire alcune caratteristiche relative alla visualizzazione della pagina. Per visualizzare il menu intero bisogna attivare la vista Dividi altrimenti verranno mostrate solo le voci relative alla modalità attivata. Più precisamente ogni voce corrisponde a un elemento (o funzionalità) che possiamo scegliere se visualizzare (o attivare). Gli elementi visualizzati vengono contrassegnati, nel menu, con un segno di spunta. Esaminiamoli nel dettaglio.
- Contenuto HEAD: attivando questa voce comparirà una barra orizzontale sopra alla vista "Progettazione". Al suo interno troveremo una serie di icone e ogni icona rappresenta un elemento presente nell'<head> della pagina corrente. Selezionando un elemento le sue informazioni verranno mostrate (e saranno modificabili) nel pannello "Proprietà".
- Righelli: questa voce permette di attivare i comodi righelli (orizzontale e verticale) che corredano la vista "Progettazione".
- Griglia: attiva una griglia nella vista "Progettazione".
- Immagine di ricalco: rende visibile l'immagine di ricalco precedentemente caricata tramite il comando Visualizza>Immagine di ricalco>Carica.
- A capo automatico: questa voce non indica un oggetto ma una funzionalità. Attivandola verrà modificata la vista "Codice" e più precisamente le righe "troppo lunghe", cioè quelle che superano il bordo destra della finestra e quindi sono parzialmente invisibili, verranno "spezzate" con un carattere di nuova riga automaticamente.
- Numeri di riga: questa voce permette di attivare i numeri di riga nella vista "Codice".
- Caratteri nascosti: attivando questa voce verranno visualizzati (nella vista "Codice") tutti i caratteri nascosti.
- Evidenzia codice non valido: sottolinea in rosso il codice non valido.
- Colorazione sintassi: permette di colorare il codice per renderlo più leggibile.
- Rientro automatico: questa funzionalità facilità la scrittura di codice leggibile indentandolo automaticamente.
- Infine la voce Vista Struttura in primo piano permette di scambiare le posizioni delle finestre "Codice" e Progettazione nella visualizzazione Dividi.
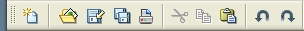
La barra standard
Gli utenti di Dreamweaver probabilmente non sono abituati a lavorare con questa barra, che presenta i comandi principali relativi alla gestione del file, dato che secondo le impostazioni predefinite è nascosta.

Per accedervi bisogna selezionare dal menu:
Visualizza > Barre degli strumenti > Standard.
Normalmente viene posizionata al di sotto della barra Documento, riducendo così, in altezza, l'area del documento, tuttavia con il medesimo procedimento Drag and Drop delle barre di Office è possibile affiancarla alla barra Documento trascinando con il mouse il suo bordo sinistro fino alla posizione desiderata.
La barra Standard dispone di nove comandi, i primi quattro altrimenti accessibili dal menu File ed i restanti dal menu Edit:
- Nuovo, per creare un nuovo documento;
- Apri, per aprire un documento esistente;
- Salva, per salvare il documento sul quale si sta lavorando;
- Salva tutto, per salvare tutti i documenti aperti;
- Print code (sembra che l'etichetta non sia ancora stata tradotta) stampa il codice della pagina corrente;
- Taglia, per tagliare un elemento della pagina (a differenza di altri programmi permette di incollarlo più volte)
- Copia, per copiare un elemento della pagina;
- Incolla, per incollare un elemento della pagina;
- Annulla, per annullare l'ultimo comando;
- Ripetere, per ripetere l'ultimo comando.
Il pulsante, Ripeti, ha un comportamento differente rispetto ad altri applicazioni. In genere, infatti, questo pulsante permette di ripristinare un'operazione precedentemente annullata. In Dreamweaver il pulsante Ripeti permette anche di eseguire nuovamente l'ultima operazione effettuata.
Ipotizziamo di creare un nuovo documento e si inseriree una tabella nella pagina web. Subito dopo potremo inserire una nuova tabella (uguale a quella precedentemente inserita) semplicemente premendo il pulsante Ripeti.
Naturalmente lo strumento Ripeti mantiene anche la sua funzione di annullamento degli effetti del pulsante Annulla.