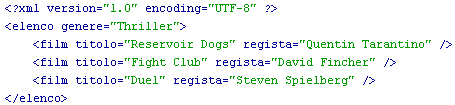
Questa volta, faremo in modo che il primo nodo del file xml contenga altri nodi, invece che del semplice testo:

Il metodo per accedere agli attributi di un nodo l'abbiamo già visto: ora dobbiamo occuparci di ciclare attraverso i nodi figlio di quello principale, senza sapere quanti saranno.
Ripetiamo quindi gli accorgimenti del caso precedente, ma questa volta utilizzando un ciclo for per ricostruire la struttura della formattazione html.
Per prima cosa, aggiungiamo al nostro filmato questa barra di scorrimento per il Flash5.
Al movieclip contenente la barra, associamo questo script:
onClipEvent (load) {
this.stop();
mio_xml = new XML();
mio_xml.path = this;
mio_xml.ignoreWhite = true;
mio_xml.onLoad = function(success)
{
if(success){
var t1 = "<font color='#006699'>", t2 = "</font>";
var nodes = this.firstChild.childNodes;
this.path.testo = "ELENCO FILM<br>";
for(var i = 0; i < nodes.length; i++){
this.path.testo += "<br>********************<br>";
this.path.testo += "GENERE: " + nodes[i].attributes.genere + "<br>";
this.path.testo += "********************<br>";
for(var j = 0; j < nodes[i].childNodes.length; j++){
var titolo = nodes[i].childNodes[j].attributes.titolo;
var regista = nodes[i].childNodes[j].attributes.regista;
this.path.testo += "<br>Film " + (j + 1) + "<br>";
this.path.testo += "Titolo: " + t1 + titolo + t2 + "<br>";
this.path.testo += "Regista: " + t1 + regista + t2 + "<br>";
}
}
} else {
this.path.testo = "caricamento errato";
}
this.path.nextFrame();
};
mio_xml.load("file4.xml");
}
Vediamo i passaggi fondamentali:
// all'inizializzazione del movieclip
onClipEvent (load) {
// fermane la riproduzione al primo frame
// dove c'è la scritta "caricamento dati"
this.stop();
// creazione dell'istanza della classe XML
mio_xml = new XML();
mio_xml.path = this;
mio_xml.ignoreWhite= true;
mio_xml.onLoad= function(success)
{
if(success){
// script di inserimento dati
} else {
this.path.testo = "caricamento errato";
}
/* al termine del caricamento, dopo aver
creato la variabile "testo" nel movieclip
a cui è associato lo script, spostane e
fermane la riproduzione al frame seguente
(dove è presente il campo di testo e la
la barra di scorrimento) */
this.path.nextFrame();
};
// carica il file XML
mio_xml.load("file3.xml");
}
Quello che dobbiamo vedere adesso è come svolgere i nodi del file XML, per creare una unica variabile contenente i dati in modo ordinato e coerente.
I passaggi da affrontare sono questi:
- scrivere qualcosa come titolo dell'elenco
- accedere al primo nodo dentro l'oggetto xml:
this.firstChild - ciclare attraverso tutti i nodi figlio del primo nodo:
this.firstChild.childNodes - per ogni nodo figlio, recuperarne gli attributi:
...childNodes[n].attributes
Script di inserimento dati
// creiamo le due variabili locali per la formattazione HTML
var t1 = "<font color='#006699'>";
var t2 = "</font>";
// salviamo nella variabile locale "nodes" un riferimento ai nodi
// figlio del primo nodo dell'XML (quindi l'elenco di <film>
var nodes = this.firstChild.childNodes;
/* cominciamo a definire la variabile "testo", scrivendo al suo
interno una stringa composta dalla parola "GENERE" + il valore
dell'attributo "genere" del primo nodo */
this.path.testo = "GEN:"+this.firstChild.attributes.genere+"<br>";
// con un ciclo for a tante iterazioni quanti i nodi figlio
for(var i = 0; i < nodes.length; i++){
// creiamo le variabili locali contenenti i dati
var titolo = nodes[i].attributes.titolo;
var regista = nodes[i].attributes.regista;
/* aggiungiamo i dati formattati nella variabile "testo"
da notare che per determinare il numero del film, aggiungiamo
una unità alla variabile iterativa "i", dato che il ciclo for
inizia con il numero 0 */
this.path.testo += "<br>Film " + (i + 1) + "<br>";
this.path.testo += "Titolo: " + t1 + titolo + t2 + "<br>";
this.path.testo += "Regista: " + t1 + regista + t2 + "<br>";
}
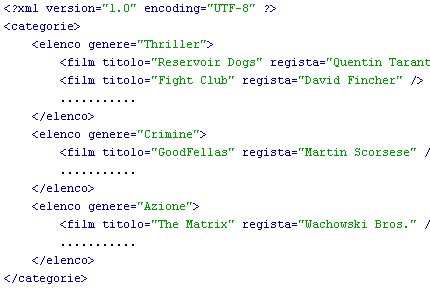
Annidiamo ulteriormente il dati, espandendo la parte relativa alle categorie:

onClipEvent (load) {
this.stop();
mio_xml = new XML();
mio_xml.path = this;
mio_xml.ignoreWhite = true;
mio_xml.onLoad = function(success)
{
if(success){
var t1 = "<font color='#006699'>", t2 = "</font>";
var nodes = this.firstChild.childNodes;
this.path.testo = "ELENCO FILM<br/>";
for(var i = 0; i < nodes.length; i++){
this.path.testo += "<br/>********************<br/>";
this.path.testo += "GENERE: " + nodes[i].attributes.genere + "<br/>";
this.path.testo += "********************<br/>";
for(var j = 0; j < nodes[i].childNodes.length; j++){
var titolo = nodes[i].childNodes[j].attributes.titolo;
var regista = nodes[i].childNodes[j].attributes.regista;
this.path.testo += "<br/>Film " + (j + 1) +"<br/>";
this.path.testo += "Titolo: " + t1 + titolo + t2 +"<br/>";
this.path.testo += "Regista: " + t1 + regista + t2 +"<br/>";
}
}
} else {
this.path.testo = "caricamento errato";
}
this.path.nextFrame();
};
mio_xml.load("file4.xml");
}
Come prima, vediamo solo la parte relativa al recupero dei dati. Questa volta, dobbiamo:
- scrivere qualcosa come titolo dell'elenco
- ciclare attraverso tutti i nodi figlio del primo nodo:
this.firstChild.childNodes - ciclare attraverso tutti i nodi figlio di ciascun nodo figlio del primo nodo:
this.firstChild.childNodes[n].childNodes - per ogni nodo figlio, recuperarne gli attributi:
...childNodes[n].childNodes[m].attributes
Script di inserimento dati
var t1 = "<font color='#006699'>", t2 = "</font>";
var nodes = this.firstChild.childNodes;
this.path.testo = "ELENCO FILM<br>";
/* con un ciclo for a tante iterazioni
quanti sono i nodi figlio del primo nodo
del file xml */
for(var i = 0; i < nodes.length; i++){
// inseriamo nella variabile una riga di separazione
this.path.testo += "<br>********************<br>";
/* inseriamo il nome del genere verificando l'attributo
"genere": <elenco genere="nome_genere" */
this.path.testo += "GEN:"+nodes[i].attributes.genere+ "<br>";
// inseriamo una seconda riga di separazione
this.path.testo += "********************<br>";
/* con un ciclo for a tante iterazioni quanti sono i nodi
figlio di ciscun nodo figlio del primo nodo del file xml */
for(var j = 0; j < nodes[i].childNodes.length; j++){
// estraiamo i dati dagli attributi
var titolo = nodes[i].childNodes[j].attributes.titolo;
var regista = nodes[i].childNodes[j].attributes.regista;
// inseriamo i dati nella variabile "testo"
this.path.testo += "<br>Film "+ (j + 1) + "<br>";
this.path.testo += "Titolo: " + t1 + titolo + t2 + "<br>";
this.path.testo regista + t2 + "<br>";
}
}
