Prima di iniziare, una breve digressione sui campi di testo.
Come già spiegato nelle pagine precedenti, i campi di testo dinamici, nel Flash 5, non erano "delle variabili": non erano modificabili, ne "utilizzabili". I campi di testo altro non erano che delle "finestre" attraverso le quali vedere il contenuto di una variabile: per associare quindi un campo di testo ad una variabile (cioè perchè il campo di testo ci mostrasse il contenuto di quella variabile particolare), si inseriva il nome di quest'ultima nel campo "Variable" del pannello Text Options.
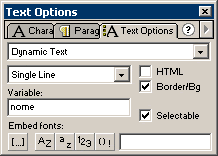
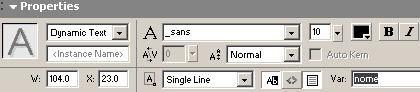
Text Options del campo di testo

Nell'esempio della figura, non vediamo un campo di testo che si chiama "nome", bensì un campo di testo che ci mostra il contenuto della variabile "nome".
A partire dal Flash MX, i campi di testo non sono più delle "finestre": sono degli oggetti veri e propri, con metodi e proprietà esattamente come i MovieClip o le Classi in Actionscript, Sound, Array, Stage, eccetera.
Per questioni di compatibilità con i filmati creati con le versioni precedenti del Flash, nel pannello Properties, relativo ad un campo di testo, è ancora presente la casella "Variable" (ridotta in "Var"), e l'utilizzo può restare lo stesso.
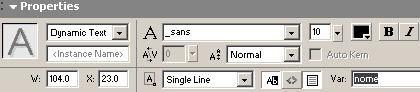
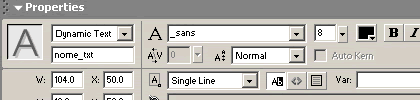
Proprietà del campo di testo

Ma il modo corretto di utilizzare un campo di testo, adesso, è quello di svuotare il campo "Var", e assegnargli un nome di istanza, ad esempio "nome_txt":
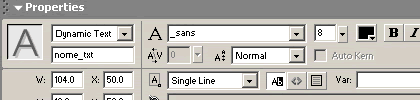
Proprietà del campo di testo

In questo modo, caricando le variabili esterne nella timeline in cui è presente il campo di testo, quest'ultimo rimane vuoto: e ciò accade perchè il contenuto di un campo di testo deve essere inserito nella sua proprietà "text".
Quindi, non scriveremo più:
nome = "ciao";
bensì:
nome_txt.text = "ciao";
La cosa fondamentale da ricordare, a questo punto, è che non esiste più una variabile "nome".
=== O ===
La Classe LoadVars è stata introdotta a partire dal Flash MX, e sostituisce il loadVariables e il loadVariablesNum per il caricamento delle variabili da file esterni: anche se questi ultimi sono ancora supportati e funzionanti, l'uso, se non sconsigliato, appare perlomeno obsoleto, a causa della maggiore versatilità della nuova Classe.
Partiamo da un esempio per capire man mano come funziona:
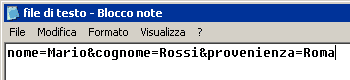
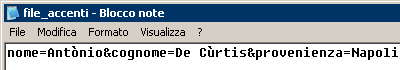
- creiamo un file di testo, chiamato "file.txt", con il seguente contenuto
Contenuto del file di testo

- creiamo un nuovo filmato in Flash
- nel primo frame del filmato inseriamo tre campi di testo, ai quali (come prova), associamo le variabili "nome", quot;cognome" e "provenienza":
Proprietà del campo di testo

- nello stesso frame, inseriamo questo script:
dati = new LoadVars();
dati.load("file.txt");
commentato:
// creo un'istanza della classe
// LoadVars con il nome "dati"
dati = new LoadVars();
// in "dati", carico il file di testo
dati.load("file.txt");
Esportiamo il filmato:
I campi di testo rimangono vuoti. Perchè? Perchè le variabili vengono caricate nell'istanza "dati" della classe LoadVars, e non nella timeline in cui giace lo script, come possiamo verificare dal Debugger:
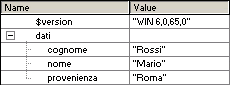
Snapshot del Debugger

Dovremo quindi trasferire i dati dall'oggetto alla timeline principale, in modo che i campi di testo ce ne possano mostrare il contenuto.
Modifichiamo lo script, e proviamo a prendere la variabile dall'oggetto "dati":
dati = new LoadVars();
dati.load("file.txt");
nome = dati.nome;
Ancora una volta, non appare niente. Questo perchè la richiesta della variabile è arrivata troppo presto, quando il file non era ancora stato completamente caricato.
Introduciamo quindi il gestore di eventi onLoad, che ci permette di verificare la completezza del caricamento:
dati = new LoadVars();
dati.onLoad = function()
{
// istruzioni
};
dati.load("file.txt");
Le istruzioni inserite al posto della riga commentata, vengono eseguite solo quando le variabili sono state completamente caricate.
Da notare:
- la definizione della funzione associata al gestore di eventi
onLoaddeve avvenire prima del richiamo del metodoload. Quindi:
1. dati = new LoadVars();
2. dati.onLoad = function()
{
// istruzioni
};
3. dati.load("file.txt");
e non
1. dati = new LoadVars();
2. dati.load("file.txt");
3. dati.onLoad = function()
{
// istruzioni
};
Anche se sembra funzionare ugualmente in entrambi i modi, c'è una sottile (ma macroscopica) differenza di fondo: un metodo di un oggetto non può essere richiamato prima della sua definizione.
// funziona, la chiamata
// avviene dopo la definizione
oggetto = new Object();
oggetto.traccia = function()
{
trace("comando eseguito");
}
oggetto.traccia();
// non funziona, la chiamata
// avviene prima della definizione
oggetto = new Object();
oggetto.traccia();
oggetto.traccia = function()
{
trace("comando eseguito");
}
Il gestore di eventi onLoad, inoltre, passa automaticamente un parametro senza nome: questo parametro avrà valore true se il caricamento è andato a buon fine, e false in caso contrario. Ad esempio, viene restituito false quando il file richiesto non esiste, o non viene trovato.
Per comodità, noi diamo un nome a questo parametro scrivendolo tra le parentesi tonde della definizione della funzione, per poi utilizzare questo nome nel corpo della funzione stessa:
dati = new LoadVars();
dati.onLoad = function(success)
{
if(success){
// istruzioni per il caricamento corretto
} else
{
// istruzioni per l'errore di caricamento
}
};
dati.load("file.txt");
Ora, l'istanza "dati" della Classe LoadVars non può usare la parola chiave _parent, non trattandosi evidentemente di un MovieClip. Quindi, anche se dentro la funzione associata all'evento onLoad possiamo usare this per far riferimento a "dati", non possiamo usare this._parent per arrivare alla timeline in cui "dati" è stata definita.
Per supplire a questa mancanza, salviamo un riferimento alla timeline nella proprietà (inventata) "path", che poi "dati" utilizzerà per lo spostamento della singola variabile:
dati = new LoadVars();
// significa: salva nella proprietà "path" dell'oggetto
// "dati" un riferimento a questa (this) timeline
// dove effettivamente giacciono i campi di testo
dati.path = this;
dati.onLoad = function(success)
{
if(success){
// istruzioni per il caricamento corretto
// trasferisci la variabile "nome" caricata dal
// file esterno alla timeline in cui ci sono
// i campi di testo, utilizzando come riferimento
// la proprietà "path" dell'oggetto stesso,
// indicato dal "this"
this.path.nome = this.nome;
} else
{
// istruzioni per l'errore di caricamento
}
};
dati.load("file.txt");
E adesso la variabile appare correttamente:
Ora: abbiamo visto ad inizio pagina che nel Flash MX non è opportuno utilizzare i campi di testo con la struttura del Flash 5 (cioè utilizzando il campo "Var"). Quindi, svuotiamo il campo "Var" e diamo ai campi di testo un nome di istanza: per utilizzare i Code Hint, li chiamiamo "nome_txt", "cognome_txt", "provenienza_txt".
Proprietà del campo di testo

Per scrivere la variabili caricata nel campo corretto, modifichiamo il codice:
dati = new LoadVars();
dati.path = this;
dati.onLoad = function(success)
{
if(success){
// scrivi il contenuto della variabile "nome"
// nella proprietà "text" del campo di testo
this.path.nome_txt.text= this.nome;
} else
{
// se il file non vie trovato,
// avvertiamo l'utente
this.path.nome_txt.text= "file inesistente";
}
};
dati.load("file.txt");
(nell'esempio ho simulato il caricamento di un file inesistente)
E infine, a raffica, tutte le implementazioni viste fino ad adesso:
Trasferimento di tutte le variabili nella timeline dove giacciono i campi di testo
dati = new LoadVars();
dati.path = this;
dati.onLoad = function(success)
{
if (success)
{
for(var prop in this){
this.path[prop] = this[prop];
}
} else {
this.path.nome_txt.text = "file inesistente";
}
};
// le proprietà "onLoad" e "path" dell'oggetto "dati"
// altrimenti verrebbero anch'esse copiate nella
// timeline di destinazione
ASSetPropFlags(dati, ["onLoad", "path"], 7);
dati.load("file.txt");
Popolamento di tutti i campi di testo con lo stesso nome delle variabili
dati = new LoadVars();
dati.path = this;
dati.onLoad = function(success)
{
if (success)
{
for(var prop in this){
this.path[prop + "_txt"].text= this[prop];
}
} else
{
this.path.nome_txt.text= "file inesistente";
}
};
ASSetPropFlags(dati, ["onLoad",
"path"], 7);
dati.load("file.txt");
Popolamento di tutti i campi di testo eliminando gli a capo
dati = new LoadVars();
dati.path = this;
dati.onLoad = function(success)
{
if (success) {
for(var prop in this){
this.path[prop+"_txt"].text = this[prop].split("rn").join("");
}
} else {
this.path.nome_txt.text = "file inesistente";
}
};
ASSetPropFlags(dati, ["onLoad",
"path"], 7);
dati.load("file.txt");
.caratteri accentati
In Flash MX, se nel nostro file di testo esterno sono presenti delle lettere accentate:
Accenti nel file di testo

nel filmato ci appaiono degli strani quadretti:
Questo perchè il Flash Player 6 interpreta il testo esterno come Unicode, mentre in realtà non lo è.
Per risolvere il problema, ci sono due soluzioni.
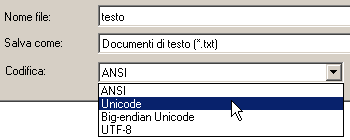
• quando salviamo il file di testo con nome, dal menu a discesa "Codifica" scegliamo "Unicode" invece che "ANSI", impostato di default:
Codifica "Unicode"

• scriviamo nel primo frame del filmato:
System.useCodepage = true;
In entrambi i casi:
Nel primo, il file di testo peserà di più, ma verrà interpretato allo stesso modo su qualunque piattaforma. Nel secondo caso, si forzerà il player ad interpretare il file di testo con i codici di pagina del sistema operativo sul quale viene visto il filmato, col rischio di errore nell'interpretazione di caratteri non inclusi nel sistema.
Tag html
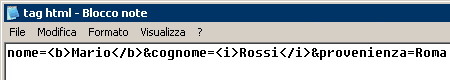
Nel caso il nostro file di testo debba includere dei tag html:
Tag html nel file di testo

non dovremo inserire le variabili nella proprietà "text" dei campi di testo, bensì nella proprietà "htmlText". Prima di questo, però, dovremo attivare la modalità "html":
new LoadVars();
dati.path = this;
dati.onLoad = function(success)
{
if (success)
{
for(var prop in this){
// permettiamo al campo di testo di ricevere
// i tag html
this.path[prop + "_txt"].html = true;
// inseriamo i dati nella proprietà "htmlText"
// invece che nella proprietà "text"
this.path[prop + "_txt"].htmlText = this[prop];
}
} else
{
this.path.nome_txt.text = "file inesistente";
}
};
ASSetPropFlags(dati, ["onLoad", "path"], 7);
dati.load("file.txt");
• i tag html utilizzabili nei campi di testo
• utilizzo dei tag in Flash 5
Da notare: in un filmato esportato per il Flash Player 4, non possono essere utilizzati i tag html
