A questo punto abbiamo visto quasi tutto quello che server per creare delle belle Web application. Manca solamente una cosa, che spesso e volentieri si rende indispensabile per una progettazione completa: la connessione ad un database.
Abbiamo visto nei paragrafi relativi alle connessioni ad un database Oracle o MySQL come ottenere questi collegamenti, adesso mettiamolo in pratica. Per semplicità utilizzeremo un database di tipo Mdb, facile da creare e da trattare con Microsoft Access. Creiamo un database con un'unica tabella Utenti, contenente 3 campi:
- ID - Numerico
- Username - Testo
- Password - Testo
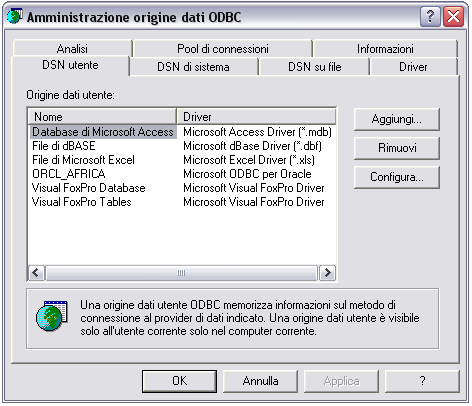
Salviamo il file come database.mdb nella cartella HTML/db e procediamo con la sua registrazione tra le risorse ODBC del nostro sistema. Apriamo il Pannello di Controllo (Visualizzazione Classica), selezioniamo Strumenti di Amministrazione e poi Origine Dati (ODBC). Si aprirà la seguente finestra:

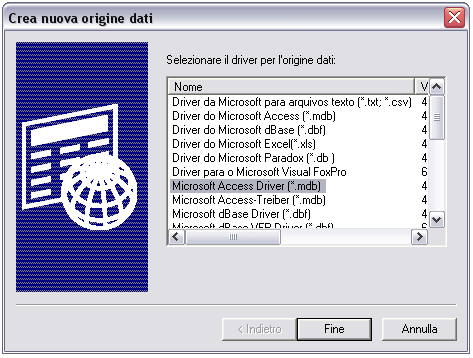
Dalla quale selezioniamo Aggiungi… Si aprirà un'altra finestra:

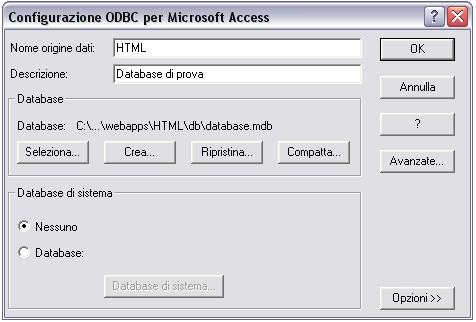
Selezioniamo Microsoft Access Driver (*.mdb) e clicchiamo su Fine. Si aprirà un'ultima finestra:

Da qui possiamo impostare il nome della nostra origine dati (HTML), la descrizione (Database di prova) e soprattutto il percorso del database fisico a cui deve far riferimento. Per impostare quest'ultimo parametro clicchiamo su Seleziona… e selezioniamo il path corretto che porta al nostro database che sarà: <TOMCAT_HOME>WebappsHTMLdbdatabase.mdb. Quando cliccheremo su OK il database HTML sarà presente nella lista delle Origini Dati Utente.
Abbiamo preparato il collegamento al database ed il database stesso, adesso prepariamo la Web application. Cominciamo dalla index.html:
<html>
<head>
<title></title>
</head>
<body>
<form name="Login" action="MainUrl">
Username: <input name="username" type="text" /><br />
Password: <input name="password" type="text" /><br />
<input id="Submit" type="submit" value="Enter" />
</form>
</body>
</html>
Qui adesso il form ha due campi: username e password. Vogliamo infatti simulare il processo di login che oramai hanno quasi tutti i siti Web che si rispettino. Cliccando su Enter il submit del form farà eseguire la servlet Main che sarà stata così modificata:
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
import java.sql.*;
public class Main extends HttpServlet {
public void doGet (HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
{
int num = 0;
String jspPage = "";
String user, pass;
user = request.getParameter("username");
pass = request.getParameter("password");
try
{
Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
Connection connessione=DriverManager.getConnection("jdbc:odbc:HTML");
Statement statement=connessione.createStatement();
String SQL = "SELECT Count(ID) As num FROM Utenti WHERE Username = '"
+ user + "' AND Password = '" + pass + "'";
ResultSet risultato=statement.executeQuery(SQL);
num = risultato.getInt("num");
connessione.close();
}
catch(Exception e)
{
jspPage = "pages/error.jsp";
}
if ( num > 0 )
jspPage = "pages/Welcome.jsp";
else
jspPage = "pages/NoFound.jsp";
request.getRequestDispatcher( jspPage ).forward(request,response);
}
}
Innanzitutto la Servlet recupera dalla request i parametri di username e password derivanti dal form nella pagina index.html. Il blocco contenuto nel try-catch è il codice che si connette al database, esegue la query di select per verificare che username e password digitate siano presenti nel Db e chiude il database. Infine si richiama la pagina Welcome.jsp se l'utente è stato trovato nel database, la pagina NoFound.jsp se non è stato trovato.