In ASP.NET 2.0 è possibile passare valori da una pagina all'altra in modo molto semplice utilizzando PostBackUrl, mentre nelle precedenti versioni di ASP.NET l'unica possibilità era quella di usare Server.Transfer.Nell'esempio di questa lezione, esamineremo differenze tra i due metodi per rendere più evidente l'utilità di PostBackUrl.
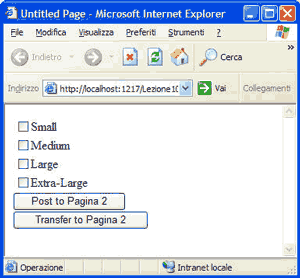
Apriamo un nuovo progetto ed inseriamo una CheckBoxList e 2 pulsanti nella pagina di default.
Aggiungiamo una nuova pagina con 'Aggiungi nuovo elemento' sulla barra 'Esplora soluzioni' e chiamiamola 'Pagina2.aspx'.
Nella Default.aspx, impostiamo la proprietà PostBackUrl del primo pulsante a 'Pagina2.aspx'. Poi passiamo all'implementazione del gestore dell'evento OnClick lato server del secondo pulsante in cui richiamiamo Server.Transfer(). In definitiva otteniamo:

In cui la Default.aspx è la seguente:
Listato 11. CheckBoxList e bottoni nella Default.aspx
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
<asp:ListItem>Small</asp:ListItem>
<asp:ListItem>Medium</asp:ListItem>
<asp:ListItem>Large</asp:ListItem>
<asp:ListItem>Extra-Large</asp:ListItem>
</asp:CheckBoxList>
<asp:Button ID="ButtonPost" runat="server" PostBackUrl="~/Pagina2.aspx" Text="Post to Pagina 2" />
<br />
<asp:Button ID="ButtonTransfer" runat="server" Text="Transfer to Pagina 2" OnClick="ButtonTransfer_Click" />
e la Default.aspx.cs è la seguente:
Listato 12. Richiamare Server.Transfer() dal click sul bottone
protected void ButtonTransfer_Click(object sender, EventArgs e)
{
Server.Transfer("Pagina2.aspx");
}
Abbiamo inserito il gestore dell'evento click sul pulsante ButtonTransfer, che realizza il Server.Transfer, come specificato sopra ora definiamo una proprietà di sola lettura chiamata 'SeverSide', di tipo CheckBoxList, che ci fornisce la nostra lista, 'CheckBoxList1', presente all'interno della pagina. Questo per ottenere dati fortemente tipati.
Listato 13. Definire una proprietà di sola lettura per la pagina
public CheckBoxList ServerSide {
get { return CheckBoxList1; }
}
Passiamo ora a costruire la seconda pagina, 'Pagina2.aspx' ed implementiamo alcune righe di codice al suo interno. Precisamente, aggiungiamo la direttiva:
Listato 14. Definire la pagina di provenienza
<%@ PreviousPageType VirtualPath="~/Default.aspx" %>
ed inseriamo un pulsante di PostBack con la proprietà PostBackUrl impostata a 'Default.aspx'. Nel codice (Pagina2.aspx.cs) implementiamo il gestore dell'evento OnLoad, il Page_Load, nel seguente modo:
Listato 15. Verificare il tipo di trasferimento
// se abbiamo una pagina di provenienza
if (PreviousPage != null)
// verifichiamo un postback incrociato
if (PreviousPage.IsCrossPagePostBack)
Response.Write("Questo è un cross-post");
else
Response.Write("Questo è un Server.Transfer");
Response.Write("<br /> Hai selezionato: ");
// cerchiamo quale
for (int i = 0; i < PreviousPage.ServerSide.Items.Count; i++)
if (PreviousPage.ServerSide.Items[i].Selected)
Response.Write(PreviousPage.ServerSide.Items[i].ToString());
Il codice è di facile interpretazione: sfruttiamo la proprietà IsCrossPagePostBack per capire se è un PostBack e la definizione della proprietà ServerSide di tipo CheckBoxList per visualizzare gli item selezionati.
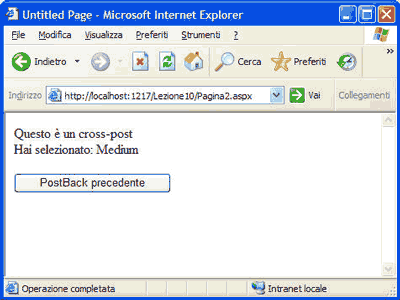
Proviamo l'applicazione selezionando nella lista il valore 'Medium' e cliccando prima sul pulsante per il 'post' e poi sul pulsante per il 'transfer'. Riportiamo i risultati nelle figure.

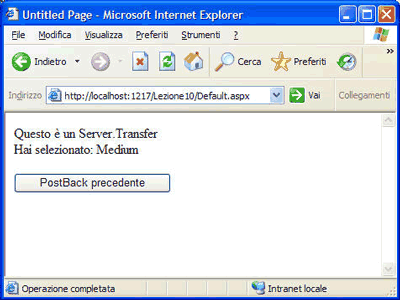
Invece selezionando Medium e, facendo il Transfer, si ottiene:

Finalmente emerge la differenza tra due metodi. Nel caso di cross-post, avviene il trasferimento completo alla nuova pagina, mentre nel caso di Server.Transfer, l'URL della pagina rimane lo stesso, come si può notare nella barra degli indirizzi del browser.
Facendo di nuovo il PostBack, le precedenti selezioni vengono cancellate, ciò significa che viene cancellato il riferimento all'oggetto nella proprietà PreviousPage.
Potete sviluppare, per esercizio, un caso più complicato, in cui ci sono 2 pagine che chiamano la stessa pagina. La pagina chiamata deve avere un pulsante che faccia il PostBack alla pagina chiamante, che naturalmente non è sempre la stessa.
Per lo sviluppo dell'esercizio, occorre considerare che non conviene utilizzare una direttiva simila a quella utilizzata nell'esempio: <%@ PreviousPageType ..., in quanto non sappiamo a priori quale sarà la pagina chiamante.
Si può, però, utilizzare il metodo FindControl() per rintracciare il controllo nella pagina chiamante. Precisamente, si può utilizzare PreviousPage.AppRelativeVirtualPath per individuare la pagina chiamante e PreviousPage.FindControl("identificatore-controllo") per individuare il controllo nella pagina chiamante.
È possibile scaricare il sorgente dell'esempio qui.