Con le tecniche viste al capitolo 3 possiamo creare una libreria di oggetti web per una programmazione object-oriented su browser. E' un progetto ambizioso, ma meno complesso di quanto si pensi.
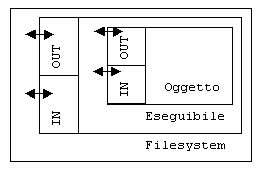
Nell'immagine di seguito è rappresentato lo schema qualitativo complessivo del nostro SW, in ottica object-oriented:

La dichiarazione rigorosa delle classi può essere simile alla seguente:
- webObject
- controlWindow
- workWindow
L'oggetto webObject è una qualsiasi pagina web, con le relative proprietà. I metodi riguardano lo scambio dati col filesystem (locale o collegato tramite la rete):
- per la lettura sono sufficienti i metodi standard javascript;
- per operazioni read/write più complesse si può ricorrere alla tecnica FSO, limitata ai file di testo ma potenziata dall'uso di XML.
I figli del padre controlWindow si basano sulla tecnica degli input hidden, variante parent. Per questo è bene distinguere fra la frame di controllo (controlWindow) e le frame di scorrimento (workWindow) (il fatto che entrambe sono contenute in una pagina HTML generale è un dettaglio tecnico, non logico).
Entrambi i figli ereditano metodi e proprietà dal padre e vi aggiungono: - controlWindow: deve possedere delle proprietà legato allo "stato" di esecuzione, registrate in campi hidden (ad esempio document.control.control,value);
- workWindow: possono possedere metodi diversi, ma la loro interfaccia di input/output deve essere o verso il filesystem o formata dai campi hidden dedicati nell'oggetto controlWindow.
In questa struttura, che parte ha XML? XML è il formato obbligatorio per trasportare dati strutturati attraverso le interfacce di input/output, che supportano tutte solamente stringhe testuali. DOM è l'interfaccia fra le stringhe ed il codice, tramite la parserizzazione in input e la de-parserizzazione in output. All'interno del codice si può scegliere se mantenere l'albero XML e continuare a lavorare con DOM oppure passare i dati a variabili javascript tradizionali.