Potreste chiedervi: che senso ha trasportare un eseguibile verso un linguaggio di scripting limitato ed eseguito solo su browser? Perché utilizzare un ambiente di esecuzione dedicato al web (il browser, appunto) per una applicazione stand - alone? La risposta è una ed abbastanza elementare: per utilizzare le librerie grafiche per la resa dell'HTML.
Un eseguibile realizzato con l'ausilio di varie screen (ad esempio in Visual Basic o Visual C++), anche se contiene pochissimo codice, raggiunge dimensioni notevoli (come minimo qualche centinaio di KB) a causa delle informazioni sull'aspetto grafico (le cosiddette librerie). Le stesse screen potrebbero essere generate con i pochi byte di un file HTML, grazie alle librerie contenute nel browser.
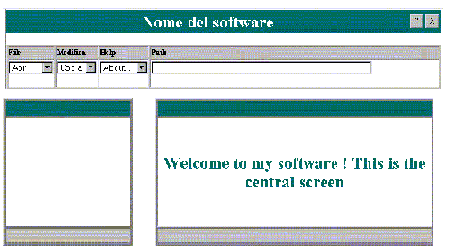
Per convincervi di questo provate a costruire tramite un linguaggio "Visual" i menù a discesa della screen rappresentata qui sotto:

Ebbene, questa screen è stata generata con le pagine HTML riportate di seguito, per un totale di nemmeno 3,5 KB. Per provare salvate i quattro testi in altrettanti file con estensione .htm nella stessa cartella; aprendo il file Main.htm apparirà una pagina con tre frame.
1. Main.htm
<html>
<head>
<title>Prova menu</title>
</head>
<frameset rows="150,*" border="0">
<frame name="Menu" scrolling="no" noresize src="Menu.htm">
<frameset cols="250,*">
<frame name="Sx" target="Dx" src="Sx.htm" scrolling="auto">
<frame name="Dx" src="Dx.htm">
</frameset>
</frameset>
</html>
2. Menu.htm
<html>
<head>
<base target="Menu">
</head>
<body>
<table border="1" width="100%" height="1">
<tr>
<td width="100%" height="1">
<form>
<table border="0" width="100%" bgcolor="#006b6b">
<tr>
<td width="96%" align="center"><b>
<font color="#FFFFFF" size="6">Nome del software</font>
</b></td>
<td width="2%" height="1" align="right">
<input type="button" value=" ? "></td>
<td width="2%" height="1" align="right">
<input type="button" value=" X "></td>
</tr>
</table>
</form>
<table border="1" width="100%" bgcolor="#C0C0C0">
<tr>
<td width="9%" height="19"><b>File</b></td>
<td width="9%" height="19"><b>Modifica</b></td>
<td width="9%" height="19"><b>Help</b></td>
<td width="93%" height="19"><b>Path</b></td>
</tr>
<tr>
<td width="2%" bgcolor="#FFFFFF">
<form>
<select>
<option>Apri</option>
<option>Salva....</option>
<option>Chiudi</option>
</select>
</form>
</td>
<td width="9%" bgcolor="#FFFFFF">
<form>
<select>
<option>Copia</option>
<option>Incolla</option>
<option>Taglia</option>
</select>
</form>
</td>
<td width="9%" bgcolor="#FFFFFF">
<form>
<select>
<option>About...</option>
<option>Manuale</option>
</select>
</form>
</td>
<td width="93%" bgcolor="#FFFFFF">
<form>
<input type="text" size="50">
</form>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
3. Sx.htm
<html>
<head>
<base target="DX">
</head>
<body>
<table border="2" width="100%" height="100%" bgcolor="#808080">
<tr>
<td width="100%" height="25" bgcolor="#006b6b"></td>
</tr>
<tr>
<td width="100%" height="100%" bgcolor="#FFFFFF"></td>
</tr>
<tr>
<td width="100%" height="25"bgcolor="#C0C0C0"></td>
</tr>
</table>
</body>
</html>
4. Dx.htm
<html>
<body>
<table border="2" width="100%" height="100%" bgcolor="#808080">
<tr>
<td width="100%" height="25" bgcolor="#006b6b">
</td>
</tr>
<tr>
<td width="100%" height="100%" bgcolor="#FFFFFF"><b>
<p align="center"><font color="#006b6b" size="6">
Welcome to my software ! This is the central screen</font>
</p></b></td>
</tr>
<tr>
<td width="100%"height="25" bgcolor="#C0C0C0"></td>
</tr>
</table>
</body>
</html>