Una pagina multi - oggetto è composta da un albero gerarchico di videate. Ogni padre comanda l'apertura delle pagine figlie tramite le chiamate window.open. Il testo delle pagine figlie può essere contenuto nel padre o caricato dall'esterno: ovviamente lo scopo è massimizzare le pagine apribili senza collegarsi al server.
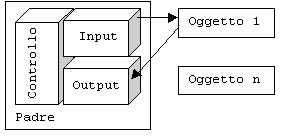
Per gestire un grosso numero di oggetti occorre creare una struttura innestabile, che valga cioè sia per i padri che per i figli, che a loro volta potranno essere padri di altri e così via. Quella nel disegno seguente è la nostra proposta di struttura (ma non è la sola possibile):

Elementi dati: sono indispensabili tre elementi:
Struttura di controllo: appartiene alla pagina padre, descrive la logica, l'ordine ed i contenuti nella creazione dei figli. Ad esempio, utilizzando una variabile XML:
<controllo>
<figlio1 completo="true" gerarchia="1" necessario="true">
<testo
src="">< html>< body> ciao</body></html></testo>
</figlio1>
<figlio2 completo="false" gerarchia="2" necessario="false">
<testo src="www...com/figlio2" />
</figlio2>
</controllo>
Nell'esempio la pagina figlio1 è obbligatoria, va caricata per prima ed è già stata completata; la pagina figlio2 invece è facoltativa, può essere caricata per seconda e non è ancora stata aperta. Notate come la parte obbligatoria (padre + figlio1) può essere visualizzata tramite un solo download complessivo, mentre è richiesto un secondo collegamento per figlio2 (magari una pagina di spiegazioni più "pesante" poco richiesta).
Strutture di input ed output: appartengono alla pagina padre ma sono condivise con gli oggetti figli. Nell'input viene trasferito ogni dato che serve per attivare l'oggetto figlio, nell'output l'oggetto deposita, durante la sua vita, i risultati necessari per il padre. L'input può essere contenuto anche nella parte di script, mentre l'output deve necessariamente essere affidato ad un campo di tipo "hidden".
Sequenza logica: sono necessari i seguenti step, nell'ordine indicato:
- lettura del campo di output: appena la pagina padre ritorna attiva occorre fare il punto della situazione controllando cosa è avvenuta nel frattempo (se vi sono "tracce" lasciate dai figli);
- aggiornamento della struttura di controllo: se necessario la struttura di controllo viene modificata in base agli output registrati;
- lettura della struttura di controllo: viene fatto correre l'algoritmo di gestione della pagina, che in base alla situazione decide quali nuovi eventi sono possibili o necessari;
- aggiornamento della struttura di input: l'algoritmo di gestione scrive le istruzioni per la prossima azione.
La sequenza deve essere lanciata automaticamente ad ogni riattivazione, viene cioè indicata con l'istruzione:
<body onFocus="javascript: /*function con la sequenza*/"></body>
Il tutto può sembrare molto complesso, ma non è che una copia esatta di ciò che avviene nelle pagine di controllo (Servlet, CGI, ASP etc...) dei server web, solamente riportato sul client. La complessità delle pagine può aumentare molto, ma aumentano di poco le dimensioni (solo 5 KB per ben cento righe di codice!) e soprattutto diminuiscono drasticamente i collegamenti ed il carico sul server.