Come si utilizza l'oggetto che abbiamo creato da un file XML?
Nel capitolo 1 potete trovare la risposta teorica completa a questa domanda: il nuovo oggetto possiede un'interfaccia standard denominata DOM (Document Object Model). Qui invece vi proponiamo uno schema molto semplice che vi permette di cominciare subito a lavorare con codice Javascript (e non solo).
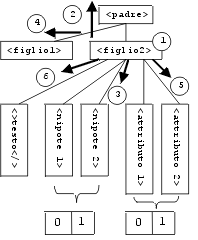
Lo schema è semplice perché le tecniche di trattamento dell'XML vi consentono di vedere il vostro file (sia che sia in formato testo originale, sia che sia stato caricato in una variabile) sempre e solo come un "albero". Potete perciò fare sempre riferimento al concetto di "nodo" dell'albero:

Consideriamo di aver inserito il nodo della figura dentro alla variabile chiamata nodo_attuale e vediamo come si eseguono tutte le operazioni più importanti indicate in figura:
Leggere la "carta d'identità" del nodo: nome e tipo del nodo (per il significato del tipo vedi il capitolo 1)
var nome = nodo_attuale.nodeName
/* restituisce il nome posseduto dal nodo dentro
il file XML, cioè fra i tag: <nome></nome> */
var tipo = nodo_attuale.nodeType
/* restituisce un valore da 1 a 12 che
identifica il tipo del nodo */
Risalire al padre: il padre è unico e l'istruzione è veramente semplice
var padre = nodo_attuale.parentNode
Volendo si può anche risalire da qualsiasi punto alla radice dell'albero, cioè all'oggetto documento, per leggere magari il nome e la posizione del file XML originale:
var documento = nodo_attuale.ownerDocument;
var file_originale = documento.url
Cercare i figli. Purtroppo i figli possono essere numerosi: o ne scegliamo uno in particolare, oppure li riuniamo tutti in un vettore:
- scegliere un solo figlio: possiamo prendere il primo o l'ultimo
var figlio = nodo_attuale.firstChild
var figlio = nodo_attuale.lastChild
- scegliere più figli insieme:
var vettore_figli = nodo_attuale.childNodes
Questa istruzione crea un vettore (con indice numerico che parte da 0) contenente tutti i figli. Il ciclo for riportato di seguito legge il vettore e dovrebbe essere abbastanza chiaro:
for (var contatore = 0; contatore < vettore_figli.length; contatore++)
{
alert (vettore_figli.item(contatore))
}
Riassumendo: le due istruzioni per il vettore dei figli sono .length per conoscere la lunghezza e .item(i) per conoscere la posizione i-esima.
- cercare nel sottoalbero: la seguente istruzione permette addirittura di cercare in tutto il sottoalbero del nodo gli elementi con un certo nome, per metterli in un vettore
var vettore_sottoalbero = nodo_attuale.getElementsByTagName(nome nodo)
Cercare i fratelli: con le seguenti istruzioni si possono cercare il fratello che precede e quello che segue il nodo attuale nel file XML:
var fratello = nodo_attuale.nextSibling
var fratello = nodo_attuale.previousSibling
Leggere gli attributi: come i figli anche gli attributi possono essere numerosi:
- leggere un solo attributo:
var valore_attributo = nodo_attuale.getAttribute(nome)
- leggere tutti gli attributi
var vettore_attributi = nodo_attuale.attributes
Quest'ultima istruzione genera un vettore come nel caso dei figli. Ma, poiché gli attributi hanno un nome prima che un valore, le posizioni di questo vettore sono richiamabili, oltre che con un indice numerico, anche col nome dell'attributo corrispondente:
vettore_attributi.item(0)
vettore_attributi.getNamedItem(nome attributo)
Entrambe le istruzioni precedenti sono valide.
Leggere il testo: nel codice il testo viene trasformato in un nodo figlio di tipo "text". Per leggerlo occorre ripescare il figlio adatto: se avete la cura di scrivere il testo all'inizio basterà richiamare l'istruzione .firstChild, altrimenti dovrete scorrervi tutti i figli per trovarne uno di tipo testo. Vedremo come scorrere i figli nei prossimi paragrafi, intanto riassumiamo alcune istruzioni utili per i testi:
- leggere il contenuto del nodo testo: esistono due possibilità:
var testo = nodo_testo.data
var testo = nodo_testo.nodeValue
- leggere tutto il testo contenuto nel sottoalbero: si può compiere questa strana ma potentissima operazione con l'istruzione:
var testo = nodo_attuale.text