Il nodo ElevationGrid consente di descrivere terreni particolarmente
realistici come ad esempio montagne, colline, dune, ecc. Sopra questi terreni,
se la modalità di navigazione del browser è di tipo WALK, viene attivata la
"forza di gravità", cosicché l'utente può seguire i diversi andamenti del terreno
man mano che si sposta.
Per realizzare un terreno con altezze diverse in VRML occorre dichiarare una
griglia, rappresentata appunto dal nodo ElevationGrid, che specifichi
i relativi valori dell'altezza del terreno. Sarà compito del browser provvedere
ad interpolare le altezze dei vari punti.
Il nodo ElevationGrid viene costruito in base ai valori dichiarati nei
seguenti campi:
xDimension
zDimension
xSpacing
zSpacing
height
I campi xDimension e zDimension definiscono il numero di elementi
della griglia disposti rispettivamente lungo gli assi x e y. I parametri xSpacing
e zSpacing descrivono lo spazio che intercorre tra i vertici della griglia:
ponendo i punti molto distanziati si avranno tendenzialmente delle transizioni
piu' lente che non ponendo dei valori ravvicinati (il tutto dipende poi anche
dai valori delle altezze fornite).
Il campo height specifica i valori y, in pratica l'altezza, di ogni
singolo vertice della griglia.
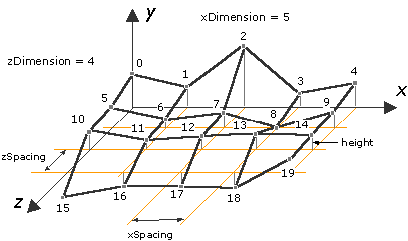
Si veda lo schema sottostante per una migliore comprensione dei suddetti campi
fondamentali del nodo ElevationGrid.

Come si può osservare, xDimension e zDimension hanno rispettivamente
i valori 5 e 4; la griglia è composta cioè da 5 punti lungo l'asse x e da 4
lungo l'asse z. Complessivamente, la griglia in questione è composta di 20 punti.
tra ognuno di essi c'è una distanza ben precisa espressa dai valori xSpacing
e zSpacing: evidentemente, maggiore è questo spazio e maggiore risulterà
essere l'estensione dell'ElevationGrid. Ogni punto, infine viene posto
ad un'altezza definita dal rispettivo valore del campo height.
Ecco il codice di un semplice esempio:
#VRML V2.0 utf8
#esempio di ElevationGrid
Viewpoint{
position 14 8 46
orientation -.85 1 0 .1
description "Vista frontale"
}
Shape {
appearance Appearance {
material Material { emissiveColor .66 .33 .16 }
}
geometry ElevationGrid {
xDimension 7
zDimension 6
xSpacing 4
zSpacing 4
height [
0, 2, 0, 2, 0, 2, 0,
0, 2, 0, 2, 0, 2, 0,
0, 2, 0, 2, 0, 2, 0,
0, 2, 0, 2, 0, 2, 0,
0, 2, 0, 2, 0, 2, 0,
0, 2, 0, 2, 0, 2, 0,
]
}
}
Come si nota, il nodo ElevationGrid viene dichiarato, come si fa per
nodi quali Cone, Box, Sphere, ecc, dopo il campo geometry
nel nodo Shape.
Osservando la matrice di valori che definiscono le altezze dei punti, appare
evidente che la realizzazione di griglie di dimensioni notevoli può diventare
un lavoro assai complicato. Per operazioni di questo tipo conviene dunque ricorrere
a tools esterni.
Per quanto riguarda gli altri due campi inizialmente citati: il campo creaseAngle
indica l'angolo (espresso in radianti) al di sotto del quale il browser provvede
ad effettuare uno smooth shading tra i vari poligoni. Valori di creaseAngle
piuttosto alti consentono di realizzare delle transizioni dolci e maggiormrnte
realistiche tra un poligono e l'altro.
Infine, l'ultimo campo, set_height serve per modificare i valori delle
altezze a run-time in modo da poter realizzare elevationgrids animate
(un classico esempio è la realizzazione di una superficie che simuli il movimento
delle onde del mare).