A questo punto si dovrebbe essere in grado di cominciare a
costruire oggetti di qualunque forma, ma negli esempi visti
sinora non si è ancora presa in considerazione la gestione
delle luci. Come già accennato in precedenza, il modo in
cui le luci vengono implementate dipende spesso dal browser con
cui si effettua il rendering della scena. Mondi che appaiono
chiari con un browser possono apparire più scuri con un
altro player e viceversa. Questa situazione pone alcuni problemi,
soprattutto considerando che difficilmente si può
conoscere il tipo di player utilizzato dall’utente. Una
buona prassi consiste nell’effettuare svariati testing del
mondo su più browsers e adottare, quando possibile, quelle
soluzioni che si possono tutto sommato considerare
“standard”. In alternativa è possibile
progettare il mondo assumendo che esso verrà visualizzato
sul player più diffuso in quel momento o su quello
più potente o rispondente alle esigenze del
progettista.
Come già più volte dichiarato, per gli scopi
della presente guida, si è deciso di utilizzare quale
browser di riferimento il Cosmo Player versione 2.1.1.
Prima di analizzare le diverse tipologie di luci messe a
disposizione dal VRML 2.0, è necessaria un’
ulteriore premessa: fino a questo punto si sono infatti
realizzati oggetti che pur in mancanza di luci dichiarate, sono
risultati comunque luminosi e quindi visibili. Ciò
è stato possibile grazie all’impiego del campo
emissiveColor. Questo field ha infatti il compito di descrivere
il colore della luce emessa da un oggetto. Nel proseguio di
questo capitolo si applicheranno le diverse tipologie di luce
esterne all’oggetto senza più ricorrere al campo
emissiveColor.
Il nodo DirectionalLight
Una prima possibilità per illuminare i mondi VRML
consiste nell’inserimento di una luce direzionale. Il nodo
DirectionalLight viene spesso posto all'inizio della descrizione
dei mondi e indica la presenza di una sorgente luminosa molto
lontana e i cui raggi di luce sono paralleli. Ecco un
esempio:
#VRML V2.0 utf8
# utilizzo di luce direzionale: nodo DirectionalLight
DirectionalLight {
direction 1 -1 0
}
Shape {
appearance Appearance {
material Material { diffuseColor 1 0.5 0 }
}
geometry Sphere { radius 2 }
}
In questo caso si è deciso di impostare i valori del
campo direction in modo tale che la luce si irradi lungo gli assi
x e y, dall'alto verso il basso e nella direzione negativa
dell'asse y. Esistono altri campi del nodo DirectionalLight. Uno
di questi, 'intensity' consente di specificare la
intensità della luce, il cui valore di default è
1.
Si noti che non si è utilizzato il campo emissiveColor,
bensì si è sostituito ad esso il campo diffuseColor
all'interno del nodo Material. Anche in questo caso il colore
dell'oggetto viene descritto specificando una tripletta di valori
RGB.
Occorre fare un’ultima osservazione. I raggi di luce,
così come sono stati descritti nell’esempio non sono
in grado di generare ombre. Tutti gli oggetti che si volessero
aggiungere alla scena risultrerebbero illuminati nello stesso
modo, senza che vengano presi in considerazione eventuali
ostacoli sul percorso dei raggi luminosi.
Il nodo SpotLight
Il nodo SpotLight consente di applicare luci Spot agli oggetti
specificati.
Nel seguente esempio si sono definite due sfere, di cui
soltanto una illuminata da una luce Spot.
#VRML V2.0 utf8
# utilizzo di luce Spot: nodo SpotLight
transform {
translation -3 0 0
children [
Shape {
appearance Appearance {
material Material { diffuseColor 1 0.5 0 }
}
geometry Sphere { radius 1.5 }
}
]
}
transform {
translation 3 0 0
children [
SpotLight {
direction 1 1 0
location -2 1 2
radius 12
beamwidth 1
cutOffAngle 1
}
Shape {
appearance Appearance {
material Material { diffuseColor 1 0.5 0 }
}
geometry Sphere { radius 1.5 }
}
]
}
Si analizzi ora la sintassi del nodo SpotLight.
Benchè sia possibile porre il nodo in qualsiasi altra
parte del file, si è ritenuto più adeguato, da un
punto di vista pragmatico, inserire il nodo SpotLight all'interno
del campo children dell'oggetto al quale applicare la luce spot.
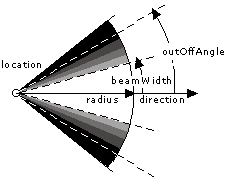
Si notino i campi del nodo SpotLight: il primo specifica la
direzione del fascio luminoso; il secondo la posizione della
sorgente luminosa ; il terzo il raggio oltre il quale la luce non
ha più effetto. Gli ultimi 2 campi consentono di
specificare quanto concentrato è il fascio luminoso.
Occorre trovare l’adeguato dosaggio dei valori da assegnare
a questi campi in modo da ottenere i risultati voluti.
L’immagine seguente può aiutare ad una migliore
comprensione delle proprietà del nodo SpotLight.

Il nodo PointLight
Il nodo PointLight consente di introdurre in una determinata
posizione una sorgente luminosa che emette raggi luminosi in
tutte le direzioni. La sintassi del nodo è molto
semplice:
#VRML V2.0 utf8
# utilizzo di luce radiante: nodo PointLight
PointLight {
radius 5
location 0 0 0
}
transform {
translation -3 0 0
children [
Shape {
appearance Appearance {
material Material { diffuseColor 1 0.5 0 }
}
geometry Sphere { radius 1.5 }
}
]
}
transform {
translation 3 0 0
children [
Shape {
appearance Appearance {
material Material { diffuseColor 1 0.5 0 }
}
geometry Sphere { radius 1.5 }
}
]
}