In questa lezione analizzeremo e spiegheremo nei dettagli il foglio di stile "xstyle.xsl" con cui trasfomeremo in formato XHTML il documento "news.xml".
Iniziamo subito con una semplice prova. Nel listato 7 (ma lo trovate anche nel file dei materiali) riportiamo il codice del foglio XSL. Copiate, incollate nel Blocco Note e salvate come "xstyle.xsl". Riprendete ora il file "news.xml", apritelo, se è il vostro browser, con Explorer 6. Quello che vedrete è esattamente identico al documento "blog.html" creato nel corso delle lezioni precedenti (a parte il testo delle news). La differenza? Il secondo documento è frutto di una trasformazione XSL, il primo è statico.
Analisi di xstyle.xsl
Dichiarazioni preliminari

Per prima cosa inseriamo la dichiarazione XML con l'attributo version. Subito dopo inseriamo l'elemento radice <xsl:stylesheet>. Anche qui specifichiamo la versione. Segue la dichiarazione dei namespace. Il primo fa riferimento a XSL , il secondo a XHTML. Significa che nel documento i tag senza prefisso vanno interpretati come XHTML, quelli con il prefisso come XSL.
Output del documento

Con la dichiarazione <xsl:output> specifichiamo che il documento finale dovrà essere di tipo HTML e che il codice verrà indentato. Dal momento che vogliamo produrre un documento XHTML valido, è necessario definire un DOCTYPE con FPI e URI della DTD. Scegliamo la DTD Strict.
Template del nodo radice
Stabiliamo un template per l'elemento radice. In Xpath esso viene indicato con la slash ( / ). Questa dichiarazione è in genere la prima regola da stabilire. In questo modo il processore XSL applicherà le trasformazioni sotto specificate a partire dal primo elemento, quindi a tutto il documento.
La parte statica del documento

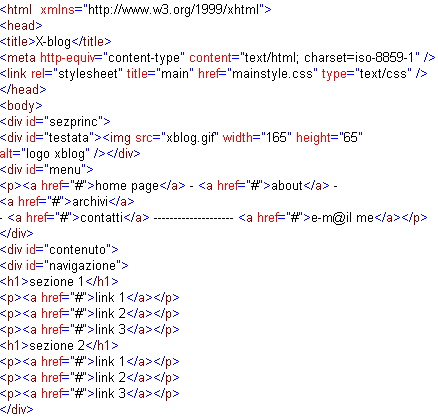
Ritorniamo alla struttura di X-blog. Come ricorderete, esso avrà una parte statica (testata, menu, barra di navigazione laterale) e una da aggiornare (quella con i post). La parte statica la riprendiamo così com'è dal documento "blog.html". Ora capite la potenza di XSL. Di questa parte non vi è traccia in "news.xml", lì abbiamo solo i post. Ma con un foglio XSL noi la possiamo creare da zero. Notate anche che abbiamo incorporato il CSS "mainstyle.css": come vedete XSL e CSS fanno cose diverse, sono complementari.
Gestione dei post

Finora niente di particolare, direte. Abbiamo semplicemente creato una parte della nostra pagina usando puro XHTML. Ora viene il bello. Siamo infatti arrivati alla sezione dei post contenuti nel documento XML. Notate innanzitutto che tutto avviene all'interno del <div> che definisce la sezione.
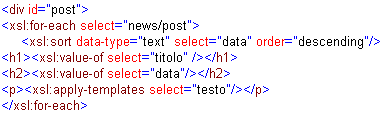
Con la prima dichiarazione, <xsl:for-each select="news/post">, diciamo: applica le regole definite qui sotto ogni volta che incontri un elemento <post>. Chi ha un pò di dimestichezza con ASP capirà subito che è un meccanismo simile a quello usato per visualizzare i dati di un database con le espressioni do while e loop. Oppure all struttura ciclica di VB Script con For Each...Next.
Subito dopo (<xsl:sort.../>) specifichiamo che i post vanno ordinati in ordine discendente in base al valore dell'elemento <data>, che è di tipo testo. Dunque, è consigliabile, nella gestione dei post, usare sempre le due cifre per il giorno (01, 02, 03, etc).
A questo punto, con la dichiarazione <xsl:value-of>, inseriamo nel documento di output i valori degli elementi <titolo> e <data>. Il primo sarà racchiuso in un tag <h1>, il secondo in un <h2>.
Con l'ultima dichiarazione stabiliamo che il contenuto dell'elemento <testo> sarà racchiuso in un paragrafo. In questo caso applichiamo le regole di trasformazione sono state definite in un template separato che esamineremo tra poco.
Chiusura del documento XHTML

In questa sezione chiudiamo il documento XHTML e il tamplate per il nodo radice definito all'inizio.
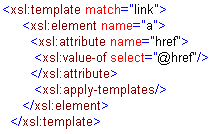
Gestione dei link

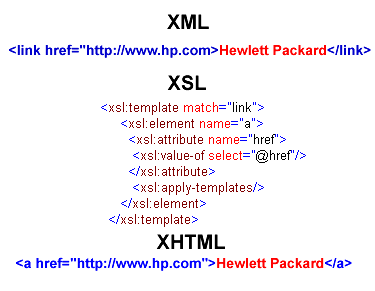
All'interno del testo dei post possiamo anche inserire dei link e abbiamo visto come ciò si definisce in "news.xml" (listato 6). Alla fine del documento XHTML, dobbiamo creare un template per la gestione di questo elemento. Con l'attributo match stabiliamo che le regole vanno applicate ogni volta che il processore incontra <link>. Ma cosa deve fare? Un link in XHTML è definito dal tag <a> e dall'attributo href che contiene l'URL del file da visualizzare. Quindi: ogni volta che incontra <link> il processore dovrà creare un elemento <a> (<xsl:element name="a">) con un attributo href (<xsl:attribute name="href">) prima del testo contenuto da <link>. Il valore di href è inserito con <xsl:value-of>. La chiocciola indica che il valore è preso da un'attributo e non da un elemento (figura 8):

Chiudono i tag di chiusura ben annidati.
Fine del documento
Alla fine del documento troviamo il tag di chiusura dell'elemento radice.
Fatto. Per vostra comodità abbiamo inserito una versione commentata del foglio di stile che sintetizza le osservazioni di questa lezione (listato 8).
A questo punto, se tutti i browser funzionassero come Explorer 6, avremmo finito. Basterebbe aprire nel browser, come nella prova fatta all'inizio, "news.xml". Ma purtroppo così non è. Dobbiamo effettuare le trasformazione sul server. È il momento di usare ASP.