Gli strumenti principali che servono a realizzare pagine HTML sono editor di testo, browser, software per manipolare foto o immagini vettoriali, tool per la progettazione e la messa online del sito o il deploy dell'app.
Per ogni lavoro avere gli attrezzi giusti è fondamentale. Un buon ambiente di sviluppo può fare la differenza sia quando iniziamo a sviluppare in HTML, sia quando abbiamo a che fare con la manutenzione di lavori già fatti.
Editor di testo
La scelta dell'editor è piuttosto importante, è il principale compagno di strada in questo percorso e tipicamente diventa un'estensione naturale del pensiero. Gli editor che risultano tra i più utilizzati sono:
Ce ne sarebbero numerosi altri da citare, perciò oltre a suggerire alcuni nomi vediamo quali sono le caratteristiche e i criteri che ce li hanno fatti scegliere.
Syntax Highlighting
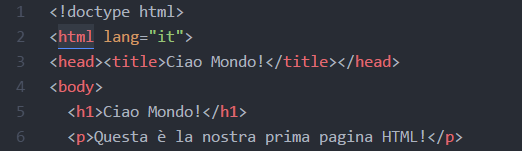
Serve a evidenziare la sintassi del linguaggio e rendere più leggibile il codice sorgente. Ogni tag, attributo, numero o parola chiave assume uno specifico colore e diventa subito riconoscibile.
Grazie a questa caratteristica emergono più facilmente eventuali errori di battitura e diventa anche più chiara la struttura della pagina.

Autocompletamento
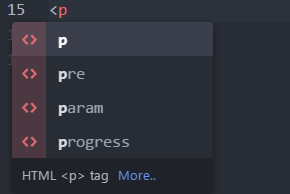
Mentre scriviamo il codice l'editor propone di completare automaticamente la parola o il comando che stiamo digitando. Ci sono diversi livelli di autocompletamento anche in base ai linguaggi.

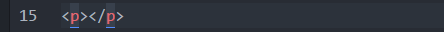
In HTML ad esempio può risultare comoda la chiusura automatica dei tag: quando finiamo di scrivere <p> viene subito scritto automaticamente </p> lasciandoci la comodità di scrivere dentro altro contenuto.

Altra comodità è il suggerimento delle regole CSS, visto che sono numerose e non è male averle tutte sotto mano per decidere quale inserire.
Community e plugin
Anche se gli editor offrono poche funzioni di base, le esigenze possono portarci a voler aggiungere alcune caratteristiche e diventa importante valutare quanti e quali plugin sono disponibili, quanto è numerosa la base di utenti e quanto è attiva la comunità degli sviluppatori. Un plugin a volte può essere determinante
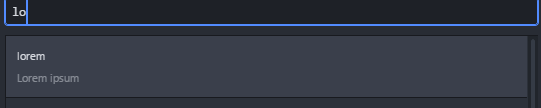
Tra i plugin più utili ci sono ad esempio quelli che permettono di memorizzare e replicare degli snippet di codice (o il testo lorem ipsum ad esempio), quelli che permettono il confronto tra versioni diverse dei file (diff).

Macro e Shortcut
Le scorciatoie da tastiera sono estremamente importanti quando si sviluppa. Tutti gli editor mettono a disposizione le combinazioni di tasti per le operazioni più comuni: copia, incolla, taglia, undo etc.
Possiamo aver bisogno però di ulteriori automatismi, come richiamare uno snippet di codice, selezionare direttamente un tag etc. Per ottenere questo può rivelarsi determinante un editor che consenta di registrare sequenze di azioni (macro) da poter associare a combinazioni di tasti (shortcut).

Quale editor scegliere?
Gli editor di testi di cui sopra soddisfano tutti i requisiti citati e la scelta è veramente molto soggettiva, a volte legata anche all'abitudine. Tuttavia, per chi non fosse già particolarmente affezionato ad un software in particolare, la scelta potrebbe cadere su Atom.io, considerando che dei tre è il prodotto più giovane, gira su tutte le piattaforme è gratuito e ricco di estensioni.
Ti consigliamo anche
| Editor | Piattaforma | Licenza |
|---|---|---|
| Atom.io | Windows, Linux, Mac | Gratuita |
| Sublime Text | Windows, Linux, Mac | Praticamente gratis. Si può scaricare una versione di prova che sostanzialmente può utilizzare senza restrizioni o limiti di tempo |
| Notepad++ | Windows | Gratuita |