Per quel che riguarda il tag <table>, i seguenti attributi che ci permettono di regolare le distanze tra i margini della tabella (o della cella) e il contenuto:
|
border
|
(che abbiamo già visto) specifica la larghezza dei bordi di una tabella (in pixel)
|
|
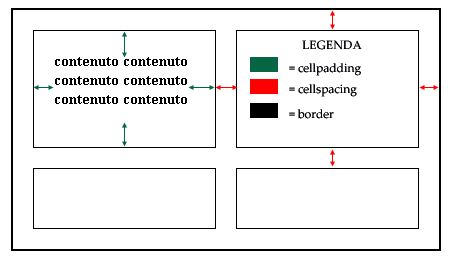
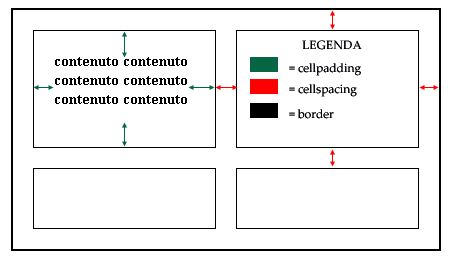
cellspacing
|
specifica la distanza (in pixel) tra una cella e l’altra, oppure tra una cella e il bordo. Di default è un pixel, dunque occorrerà sempre azzerarlo esplicitamente, quando non lo si desideri
|
| cellpadding
|
indica la distanza tra il contenuto della cella e il
bordo. Se il valore viene indicato con un numero intero, la distanza è
espressa in pixel; il cellpadding tuttavia può anche essere espresso
in percentuale. Di default la distanza è nulla
|
|
La dimensione indicata nel cellpadding
cellspacing
- una volta specificata – ha effetto su tutti i lati della cella.
I rapporti tra gli attributi che abbiamo appena esaminato sono regolati come
segue:

Con questa sintassi ad esempio si imposta una tabella con bordo di 1 pixel,
senza spazio tra le celle e con il contenuto che è distanziato dai bordi
della cella di 10 pixel:
<table width="75%" border="1" cellpadding="10"
cellspacing="0">
come si può vedere nell’esempio
per quel che riguarda l’attributo border,
frames
rules
Vediamo quali sono i possibili valori e i relativi esempi:
| esempio |
spiegazione |
|
<table border="1" frame="above">
(nelle pagine di esempio qui a fianco le righe interne tra le celle
sono state azzerate per facilitare la comprensione, dunque ci troveremo
nella situazione in cui rules="none"
|
Il bordo della tabella è presente:
- void
: in nessun lato. È il valore di default
- above
: solo nel lato superiore
- below
: solo nel lato inferiore
- hsides
: solo nei lati superiore e inferiore
- vsides
: solo a sinistra e a destra
- lhs
: solo nel lato sinistro (left-hand side)
- rhs
:solo nel lato destro (right hand side).
- box
: in tutti e quattro i lati
- border
: in tutti e quattro i lati
|
|
<table border="1" rules="rows">
(nelle pagine di esempio qui a fianco i bordi esterni della tabella sono stati azzerati per facilitare la comprensione, dunque ci troveremo nella situazione in cui frame="void"
|
Le righe interne alle celle sono presenti:
- none
: da nessuna parte. È il valore di default
- groups
: le righe separano i gruppi (siano essi gruppi di righe: <thead>, <tfoot>, <tbody> - o gruppi di colonne: <colgroup>)
- rows
:le righe separano i vari <tr>
- cols
:le righe separano le colonne
- all
:le righe separano tanto i <tr>, quanto le colonne
|
|
Se vuoi aggiornamenti su su questo argomento inserisci la tua email nel box qui sotto:
Compilando il presente form acconsento a ricevere le informazioni
relative ai servizi di cui alla presente pagina ai sensi
dell'informativa sulla privacy