Grazie al tag <table>, abbiamo visto come HTML ci consenta di rappresentare tabelle e di dare significato ai dati sfruttando raggruppamenti di righe e colonne. Vediamo ora come poter fondere due o più celle in una. In sostanza possiamo fare in modo una casella occupi più di una colonna o più di una riga.
colspan
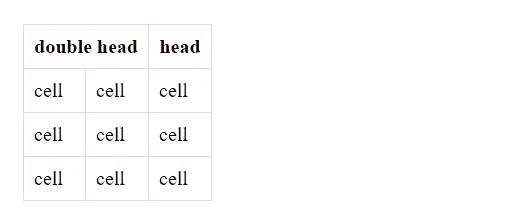
Prendiamo ad esempio una tabella 3x3 un cui vogliamo che una riga abbia una intestazione che valga per 2 colonne:
<table>
<thead>
<tr><th colspan="2">double head</th><th>head</th></tr>
</thead>
<tbody>
<tr><td>cell</td><td>cell</td><td>cell</td></tr>
<tr><td>cell</td><td>cell</td><td>cell</td></tr>
<tr><td>cell</td><td>cell</td><td>cell</td></tr>
</tbody>
</table>
Per ottenere una cella che occupi più colonne utilizziamo l'attributo colspan che si applica a td e a th come nel nostro caso. In questo modo ad esempio abbiamo indicato un header che vale per entrambe le colonne sottostanti.
Importante notare che, poiché la nostra casella occupa due posti, per completare le tre colonne basterà aggiungere solo un altro th.
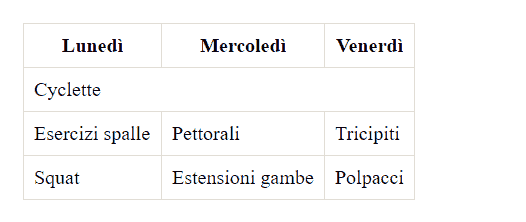
Per completezza facciamo anche un esempio con td e colspan, creando un'ipotetica scheda per la palestra:
<table>
<thead>
<tr><th>Lunedì</th><th>Mercoledì</th><th>Venerdì</th></tr>
</thead>
<tbody>
<tr><td colspan="3">Cyclette</td></tr>
<tr><td>Esercizi spalle</td><td>Pettorali</td><td>Tricipiti</td></tr>
<tr><td>Squat</td><td>Estensioni gambe</td><td>Polpacci</td></tr>
</tbody>
</table>
rowspan
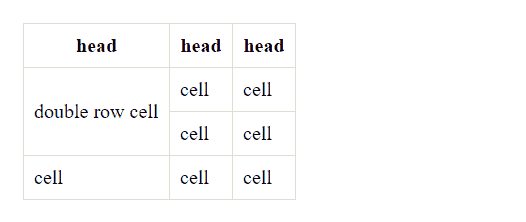
Per ottenere una cella che si estenda su più di una riga utilizziamo l'attributo rowspan in modo del tutto simile a quanto fatto con colspan:
<table>
<thead>
<tr><th>head</th><th>head</th><th>head</th></tr>
</thead>
<tbody>
<tr><td rowspan="2">double row cell</td><td>cell</td><td>cell</td></tr>
<tr><td>cell</td><td>cell</td></tr>
<tr><td>cell</td><td>cell</td><td>cell</td></tr>
</tbody>
</table>
Semantica di colspan e rowspan
A livello semantico risulta abbastanza inutuitivo: le intestazioni (th) che sono su più colonne o più righe definiscono il significato delle relative colonne o righe, mentre i dati (td) che sussistono su più righe o colonne acquisicono il significato relativo alle righe o alle colonne che occupano.
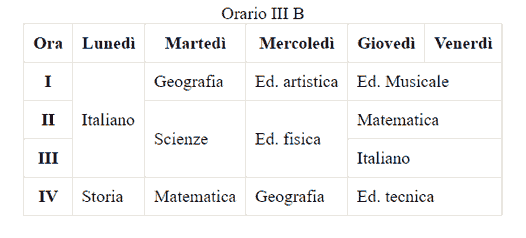
Concludiamo con un ultimo esempio pratico in cui definiamo un ipotetico orario scolastico:
<table>
<caption>Orario III B</caption>
<thead>
<tr>
<th>Ora</th><th>Lunedì</th><th>Martedì</th><th>Mercoledì</th><th>Giovedì</th><th>Venerdì</th>
</tr>
</thead>
<tbody>
<tr>
<th>I</th>
<td rowspan="3">Italiano</td><td>Geografia</td><td nowrap>Ed. artistica</td><td colspan="2">Ed. Musicale</td>
</tr>
<tr>
<th>II</th>
<td rowspan="2">Scienze</td><td rowspan="2">Ed. fisica</td><td colspan="2">Matematica</td>
</tr>
<tr>
<th>III</th>
<td colspan="2">Italiano</td>
</tr>
<tr>
<th>IV</th>
<td>Storia</td><td>Matematica</td><td>Geografia</td><td colspan="2">Ed. tecnica</td>
</tr>
</tbody>
</table>