Finché le dimensioni dei progetti (specie siti web) sono ridotte e contano poche pagine possiamo anche ipotizzare di lasciare tutti i file in una medesima cartella. È evidente però che ‐ man mano che il progetto cresce ‐ avremo bisogno di un maggior ordine.
Si presenterà allora l'esigenza di inserire le immagini in cartelle diverse (in modo da averle tutte nella medesima locazione) e forse sarà opportuno dividere il sito in varie sezioni, in modo da avere tutti i documenti dello stesso tipo all'interno di un contesto omogeneo.
I progetti HTML e i siti web sono dunque organizzati in strutture ordinate: non a caso si parla di albero di un sito, per indicare la visualizzazione della struttura alla base del sito.
Poiché l'organizzazione di un sito in directory e sottodirectory è una cosa normalissima, dobbiamo imparare a muoverci tra i vari file che costituiscono il sito stesso, in modo da essere in grado di creare collegamenti verso i documenti più reconditi, destreggiandoci tra le strutture più ramificate.
Per farlo possiamo utilizzare due modalità:
- indicare un percorso assoluto
- indicare un percorso relativo
Web link HTML: Percorsi assoluti
Descrivere un percorso assoluto significa indicare per esteso l'indirizzo di un certo documento, elencando tutte le directory e sottodirectory che dobbiamo attraversare per raggiungerlo. Per comprendere meglio esaminiamo questo indirizzo:
Leggi le guide sui
<a href="https://www.html.it/css/index.html">fogli di stile</a>Il link indica un percorso assoluto e fa riferimento ad una particolare directory. Nella fattispecie:
| http:// | Indica al browser di utilizzare il protocollo per navigare nel web (l'http) |
| www.html.it/ | Indica di fare riferimento al sito www.html.it |
| css/ | Indica che la risorsa indicata si trova all'interno della cartella "css" |
| index.html | Indica che il file da collegare è quello chiamato "index.html" |
Per semplificare possiamo anche dire che un collegamento assoluto è l'url che normalmente troviamo nella barra degli indirizzi.
I percorsi assoluti si usano per lo più quando si scrivono link a risorse situate nei siti di terze parti (che non appartengono al progetto).
Link HTML con Percorsi relativi
Spesso ci capita tuttavia a fare riferimento a documenti situati all'interno del progetto (o del sito), e ‐ sviluppando sul nostro computer (cioè "in locale") ‐ magari non abbiamo ancora un indirizzo web e non sappiamo di conseguenza come impostare i percorsi. È utile allora capire come funzionano i percorsi relativi.
I percorsi relativi fanno riferimento alla posizione degli altri file rispetto al documento in cui ci si trova in quel momento. Per linkare due pagine che si trovano all'interno della stessa directory è sufficiente scrivere:
<a href="paginaDaLinkare.html">
collegamento alla pagina da linkare nella stessa directory della pagina presente
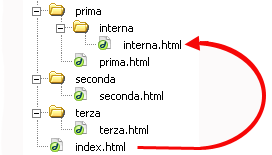
</a>Poniamo ora di trovarci in una situazione di questo genere:

Dalla pagina index.html vogliamo cioè far riferimento al file interna.html, che si trova nella directory interna, che a sua volta si trova all'interno della directory prima.
La sintassi è la seguente:
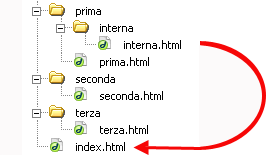
<a href="prima/interna/interna.html">Visita la pagina interna</a>Vediamo adesso l'esempio opposto: dalla pagina interna vogliamo far riferimento a una pagina (index.html) che si trova più in alto di due livelli:

La sintassi è la seguente:
<a href="../../index.html">Visita la pagina interna</a>Come si vede, con i percorsi relativi valgono le seguenti regole generali:
- Per far riferimento a un file che si trovi all'interno della stessa directory basta linkare il nome del file:
<a href="paginaDaLinkare.html">collegamento alla pagina</a>- Per far riferimento a un file contenuto in una cartella di livello inferiore alla posizione corrente, basta nominare la cartella seguita dal carattere
/(slash), e poi il nome del file. Secondo la formula:cartella/nomeFile.htm:
<a href="prima/interna/interna.html">Visita la pagina interna</a>- Per tornare su di un livello, è sufficiente utilizzare la notazione:
../nomeFile.html
<a href="../../index.html">Visita la pagina interna</a>Grazie a questi accorgimenti possiamo agevolmente navigare tra le directory del progetto o del sito: per fare un ulteriore esempio si può tornare su di un livello rispetto alla posizione del file, scegliere un'altra cartella, e poi scegliere un altro file in questo modo:
../altraCartella/nuovoFile.htmlEcco un esempio dal vivo:
Href: index.html
È possibile incontrare una notazione come la seguente:
Leggi le risorse sui <a href="/css/index.html">fogli di stile</a>Se il progetto è su un server Unix (ma la sintassi funziona anche in sistemi Windows, basta che non siano in locale), questa notazione non deve stupirvi: il carattere '/', messo all'inizio dell'indirizzo, indica la directory principale del sito, altrimenti detta root. Dunque <a href="/css/index.html"> è un altro modo di esprimere i percorsi assoluti all'interno del proprio sito.
Un'altra cosa importante da sapere è che una volta che il sitoè online, l'indicazione della index all'interno di una directory è quasi sempre facoltativa. Al posto di questo:
https://www.html.it/css/index.htmlè sufficiente indicare la directory:
https://www.html.it/css/Bisogna verificare con il gestore dello spazio web (cioè "hosting"), se le pagine index della directory devono avere forma index.html, index.htm, index.asp, index.php, home.asp, o altro.
Consigli per i nomi dei file
Come noto esistono due famiglie di sistemi operativi: Windows e Unix (Linux). Questi due sistemi operativi utilizzano differenti modi per gestire i file, dunque alcuni accorgimenti sono necessari:
- è consigliabile non lasciare spazi vuoti nei nomi dei file (gli spazi vuoti non sempre vengono interpretati correttamente), meglio ovviare a questa necessità con un "trattino basso" (cioè "_"). Ad esempio:
mio_file.html - maiuscole e minuscole possono fare la differenza (in ambiente Unix spesso la fanno), quindi meglio controllare il modo in cui sono scritti i file
Inoltre nel creare un collegamento bisogna fare attenzione a non avere una notazione simile a questa:
<a href="file:///C|percorsonomeFile.html">testo</a>che in genere rappresenta un riferimento (assoluto) al nostro computer e non funzionerebbe una volta messo online il progetto.