HTML è nato per la realizzazione di contenuti ipertestuali ed è naturale che la maggior parte dei tag siano stati creati per l'organizzazione dei testi, quindi per la definizione di titoli, paragrafi sezioni, articoli, etc.
Questa organizzazione ha poco a che vedere con la rappresentazione grafica della pagina, quanto con la sua tematizzazione e con la sua semantica. Nel corso del tempo i tag HTML che definivano aspetti grafici sono stati via via deprecati e sono rimasti quelli che aiutano a identificare sezioni e porzioni significative del testo.
È anche vero che i browser utilizzano questi tag anche per dare maggior chiarezza al testo assegnando loro degli stili preconfezionati.
I paragrafi <p>
Il paragrafo <p> è un elemento contenitore che al suo interno prevede l'inserimento di testo e di altri tag. Ecco un esempio:
<p>Nel primo paragrafo di questa trattazione, ci occuperemo
dell'importanza del testo nel Web. Grazie ad un semplice esempio
possiamo sperimentare molte cose.</p>
<p>Per default il browser manderà a capo il contenuto di questo
secondo paragrafo.</p>
Si tratta peraltro di un elemento di tipo Block, questo ad esempio significa che il comportamento di base del browser sarà quello di andare a capo al termine del paragrafo e che sono stabiliti margini per il testo.
Come si intuisce questo elemento è molto utilizzato e sfruttato anche dai CMS, come WordPress, per imbrigliare il testo.
Andare a capo, <br>
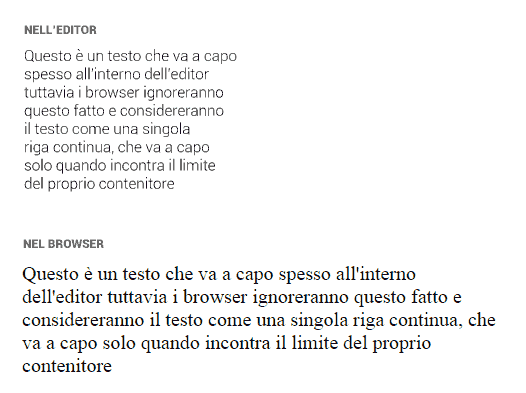
Il tag <br> sta per break line e serve per andare a capo nel bel mezzo di un testo. Come è facile notare infatti, anche se andiamo a capo all'interno dell'editor, il testo nel browser non va a capo se non alla fine dello spazio disponibile per il suo contenitore.

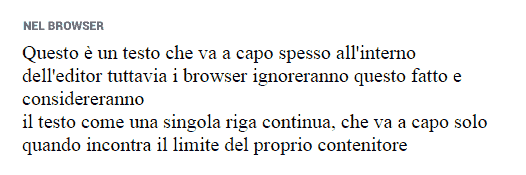
Per forzare il testo ad andare a capo, inseriamo un <br>, in questo modo:
Questo è un testo che va a capo
spesso all'interno dell'editor
tuttavia i browser ignoreranno
questo fatto e considereranno <br>
il testo come una singola
riga continua, che va a capo
solo quando incontra il limite
del proprio contenitoreOra, a differenza di quanto recita, il testo andrà a capo dopo la parola "considereranno".

Se vogliamo lasciare una riga di spazio tra una porzione di testo e l'altra tipicamente utilizzeremmo due paragrafi ma può capitare di utilizzare un doppio <br>.
Questo è un testo che va a capo due volte<br>
<br>
nel browser il risultato somiglia alla separazione
tra due paragrafiHeadings, i titoli h1, h2, h3, etc.
I titoli (headings) sono i tag che ci aiutano a definire il tema della pagina. In genere sono rappresentati in grassetto e con una dimensione del testo ingrandita. Anche questi sono elementi di tipo block e sia le dimensioni sia il margine applicato per default dal browser sono proporzionali all'importanza del titolo.
Gerarchia degli headings
Come si intuisce dai numeri i titoli sono gerarchici. Questo significa che h1 sarà il titolo principale della pagina. Se ci serviranno altri titoli per specializzare alcune sezioni importanti del testo (le "main sections") è consigliato scegliere prima h2, per le sottosezioni utilizzeremo h3 e così via con una suddivisione sempre più granulare fino ad utilizzare l'h6.
<h1>Casa</h1>
<h2>Acquistare la casa</h2>
<h3>Le pratiche per l'acquisto di casa</h3>
<h3>Agenzie immobiliari, quali scegliere</h3>
<h2>Arredare la casa</h2>
<h3>Come scegliere la cucina per la nuova casa</h3>
<h3>Lampadari, tipologie e differenze</h3>
La gerarchia impatta anche sul peso che gli headings hanno in termini di tematizzazione della pagina. I SEO tendono a consigliare di inserire nell'h1 le parole chiave principali per definire il contenuto e negli h2 parole chiave che sono accessorie.
Gerarchia degli headings nelle home page
Se stiamo parlando della home page è più indicato utilizzare l'h1 per il nome del sito, l'h2 per le categorie e h3 per i titoli degli ultimi contenuti pubblicati (o i più importanti). L'h4 può essere utile per i titoli di altri contenuti correlati e h5 per cose meno importanti, meno tematizzanti o meno correlate con il tema della pagina.