I commenti in HTML, come in altri linguaggi, permettono di aggiungere al markup una serie di annotazioni che non incidono sul rendering della pagina. I browser comunque leggono queste annotazioni e grazie ad esse possiamo agire anche attivamente sulla resa grafica del documento.
Cos'è un commento in HTML
Per essere meno criptici definiamo le funzioni più comuni svolte dai commenti in HTML:
- Scrivere annotazioni generiche al markup;
- Rendere inattive porzioni di codice in fase di debug o per effettuare dei test;
- Segnalare la chiusura di blocchi di codice per evitare confusione;
- Anche se sempre meno, modificare il comportamento della pagina in base al browser (IE) grazie ai commenti condizionali.
Aggiungere un commento in HTML
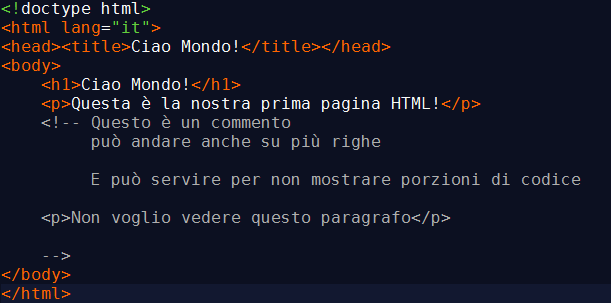
Passiamo subito alla pratica. Per aggiungere un commento la sintassi è piuttosto semplice, si racchiude il testo tra <!-- e -->:
<!-- questo è un commento -->Possiamo racchiudere in un commento anche molte righe e, spesso, i commenti sono utilizzati per disattivare alcune parti del markup: inserendo un tag in un commento lasciamo infatti che esso sia ignorato dal browser. Ad esempio:
<p>Questo paragrafo si vede</p>
<!--
<p>Questo paragrafo non si vede</p>
-->
Contrassegnare la chiusura dei tag: div e non solo
Tra le pratiche più usate, c'è quella di sfruttare i commenti per contrassengare la fine di un blocco: spesso si tratta di elementi blocco come i <div> che definiscono la struttura (layout) della pagina.
Aggiungendo un commento che ne riporti la classe o l'id, ad esempio, sappiamo sempre in che area stiamo posizionando il nostro codice e rendiamo più leggibile il markup della pagina:
<div id="main">
<article>
...
contenuto
</article>
<div class="mybox">
<ul>
<li>... </li>
<li>contenuto</li>
</ul>
</div><!--/.mybox-->
</div><!--/#main-->Commenti condizionali
Aggiungiamo questa parte per completezza. In passato Internet Explorer non è stato sempre allineato agli standard HTML e CSS, questo handicap è costato caro al browser Microsoft e gli ha guadagnato la reputazione di browser più odiato, soprattutto nelle cerchie degli sviluppatori, che hanno dovuto trovare una serie di escamotage per ovviare a tutte le differenze introdotte nelle diverse versioni.
I commenti condizionali sono lo strumento più utile proprio ad adattare i siti alle passate bizzarrie di Explorer, perché consentono di riconoscere la versione di IE (es. la 6, la 7 e la 8) e di poter aggiungere del codice apposito, in genere librerie CSS o polyfiller JavaScript.
Si tratta in definitiva di commenti con una sintassi specifica:
<!--[if IE 7]>
<link rel="stylesheet" type="text/CSS" href="stile-per-IE7.css">
<![endif]-->riconoscibile solo da Internet Explorer (fino alla 9), per tutti gli altri browser infatti sono visti semplicemente come commenti, quindi ignorati nel rendering della pagina.
Nel tempo le versioni 5.5, 6 e 7 di IE sono state utilizzate da un numero sempre più esiguo di utenti, anche IE8 tende a scomparire e le versioni più recenti sono molto più rispettose degli standard HTML e CSS. In ogni caso per conoscere le incompatibilità delle diverse versioni di Internet Explorer, si può consultare: CSS Compatibility and Internet Explorer
Nella tabella che segue riassumiamo alcune casistiche utili a riconoscere diverse versioni di Internet Explorer, si possono anche combinare scrivendole una dopo l'altra.
| Commento condizionale | Versione di IE riconosciuta |
|---|---|
<!--[if IE]> |
Internet Explorer (tutte le versioni) |
<!--[if IE 7]> |
versione 7 |
<!--[if !IE 6]> |
tutte le versioni tranne la 6 |
<!--[if gt IE 7]> |
tutte le versioni superiori alla 7 (esclusa) |
<!--[if gte IE 7]> |
tutte le versioni superiori alla 6 (compresa) |
<!--[if lt IE 8]> |
tutte le versioni inferiori alla 6 (esclusa) |
<!--[if lte IE 7]> |
tutte le versioni inferiori alla 6 (compresa) |