Per creare una pagina web strutturata con i frames è necessario creare più files HTML. Questi file da soli non sono visualizzati correttamente, ma hanno bisogno di essere richiamati da un file principale che e' poi quello che ne permette la gestione. Prima di tutto quindi devi impostare questo file "sorgente", e poi successivamente gli altri files che compongono il set di frame.
Il codice
Il codice del frame e' racchiuso tra i comandi
<FRAMESET></FRAMESET>
che si comportano come i comandi
<HTML></HTML>
.
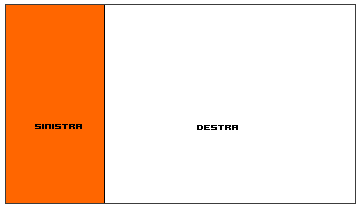
Supponiamo che tu debba impostare una pagina web come quella mostrata in figura:

La tua pagina è costituita da un frame a sinistra fisso (nel quale caricheremo il file "sx.htm" da creare a parte) e un frame a destra (nel quale caricheremo il file "dx.htm" da creare a parte) il quale cambierà a seconda della pagina che si vorrai far visualizzare. Come detto sopra devi gestire questi due frames attraverso un terzo files il quale dovra' richiamarli assegnando loro una parte della pagina.
Analizziamo insieme il codice sorgente:
<HTML>
<HEAD>
<TITLE>la mia pagina con i frame</TITLE>
</HEAD>
<FRAMESET cols="100,*">
<frame name="sinistra" src="sx.htm">
<frame name="destra" src="dx.htm">
</FRAMESET>
<NOFRAMES>
<BODY>
Qui si scrivono messaggi (e codice HTML) che verranno visualizzati dai browser che non supportano i frames e ignorati da quelli che invece li supportano.
</BODY>
</NOFRAMES>
</HTML>
Impostati i due parametri
<FRAMESET></FRAMESET>, devi definire al loro interno i nomi e i files da richiamare nei due frames creati. Devi dare un nome al frames (name="nome del frame") e indicare il file HTML che dentro al frame dovrai caricare (src="nome del file.htm"). Devi quindi avere creato due files di nome "sx.htm" e "dx.htm".
Avrai già notato l'assenza del TAG BODY. La cosa non deve stupirti perché, come abbiamo già detto ci sono solo istruzioni di visualizzazione e struttura e non contenuti. Il Frameset inizia subito dopo l'HEAD.
Cos'altro ci dice il codice?
La linea
<FRAMESET cols="100,*"> descrive il frameset
COLS = colonne
Quando è presente nel codice questo attributo significa che il nostro frame è diviso verticalmente. Se invece vuoi dividere il frame orizzontalmente l'attributo che devi usare è ROWS = righe.
<FRAMESET cols="100,*"> ci dice ancora molte cose. Innanzi tutto le dimensioni dei singoli frames. Nell'esempio che stiamo considerando il codice ci dice che le colonne sono due (abbiamo due cifre tra le virgolette e separate da una virgola) e sono dimensionate in pixel.
E più precisamente avrai un frame da 100 pixel a sinistra e un frame, a destra, che occupa tutto lo spazio restante. "Tutto lo spazio restante" è indicato con il simbolo asterisco (*). Generalmente, quando diamo le dimensioni in pixel è più utile definire solo la dimensione dei frame più piccoli e indicare con l'asterisco la dimensione del frame più grande.
Se vuoi hai anche la possibilità di dimensionare i frame secondo percentuale. In questo caso la sintassi che devi usare è la seguente:
<FRAMESET COLS="25%,75%">
Il tag NOFRAME
I vecchi browsers non supportavano i frames per cui, nella prospettiva che le pagine vengano visualizzate da uno di questi "vecchi" software, e' utile inserire del codice che avverta della presenza di frames e della impossibilita' da parte del browser di visualizzarle.
Il tag NOFRAMES è stato introdotto (anche) a questo scopo ed è dedicato a tutti quei browser che non supportano i frames.
Per vedere tutte le possibili combinazioni dei frames, su HTML.it trovi una guida che ti spiega con esempi pratici cosa fare.