Scegliere una tavolozza di colori è importante: basti pensare a ciò che si fa nell'immagine coordinata: l'uso dei colori è limitato e questa regola dovrebbe essere usata anche nel Web: meglio stabilire una numero ristretto di colori da usare nel sito e giocare con le loro diverse combinazioni per caratterizzare la grafica.
Si può anche giocare con il colore per differenziare le diverse sezioni del sito, creando il colore delle chiavi di lettura.
Quando realizziamo il mockup di un sito Web ricordiamoci di lavorare solo in modello colore RGB e di avere selezionato la tavolozza di colori giusta.
Questo vale soprattutto per i programmi di grafica come Photoshop, con i quali è possibile lavorare sia per il Web che per la grafica da mandare in stampa, nei quali bisogna accertarsi che la palette che stiamo usando sia corretta per l'output.
Rappresentazione dei colori per il Web
Una volta scelta la palette, la riporteremo sul layout del sito utilizzando le bitmap, ma soprattutto i fogli di stile CSS. Per questo è utile ricordare che nelle regole CSS possiamo indicare un certo colore i 4 modi:
- con le parole chiave (color keywords)
- in valori esadecimali (Hex)
- in valori RGB o RGBA
- in valori HSL o HSLA
Colori e parole chiave
Le parole chiave rappresentano i colori con dei nomi: a volte in modo intuitivo (Es. 'black', 'red', 'white'...), altre in modo meno intuitivo (Es. 'blueviolet', 'cornflowerblue' e 'darkgoldenrod' ). La lista sarebbe lunga e include decide e decine di nomi. Molto utili per soluzioni brevi ed efficaci, ma usate in produzione online solo in minima parte.
Colori indicati numeri esadecimali
Il sistema numerico esadecimale (abbreviato con Hex) è un sistema numerico che utilizza 16 simboli invece dei 10 del sistema numerico decimale tradizionale. Per l'esadecimale si usano in genere simboli da 0 a 9 e poi le lettere da A a F, per un totale di 16 simboli.
È attualmente il sistema più utilizzato e compatibile per specificare colori sul Web. Esistono molti tool online con liste di colori esadecimali da prelevare facilmente e utilizzare su pagine web. Anche su Photoshop, per esempio, nel Color Picker è possibile visualizzare da subito qualsiasi colore RGB nel corrispettivo più simile valore Hex.
Tutti i valori esadecimali devono essere preceduti da un cancelletto ('#').
Esempio: giallo = #ffff00Per brevità, è possibile specificare degli shorthand per specificare colori con soli 3 caratteri, eliminando quelli che si ripetono:
Esempio: giallo = #ff0RGB
Con il modulo dei CSS3, il W3C ha introdotto nuovi modelli colore da utilizzare online. Uno dei più apprezzati, è proprio quello RGB. Possiamo quindi specificare un colore mescolando i valori di Red, Green e Blue dove '0' indica la percentuale più bassa e '255' quella più alta.
Quindi, se il giallo specificato in hex con #ffff00 è composto principalmente da rosso puro e verde puro, in RGB lo specificheremo così:
Esempio: giallo = rgb (255, 255, 0)RGBA
Quello che possiamo utilizzare con RGB e non con i valori esadecimali, è però un valore alpha cioè una trasparenza. Quindi se volessi un elemento con un giallo trasparente al 50%, basterebbe aggiungere un quarto valore in questo modo:
Esempio: giallo 50% trasparente = rgba(255, 255, 0, 0.5)Molto molto utile in produzione ma forse non ancora compatibile al 100% con tutti i principali browser. Ecco una tabella compatibilità aggiornata.
HSL
Il quarto modello colore utilizzabile con i fogli di stile CSS3, è HSL, letteralmente 'Hue' - 'Saturation' - 'Lightness' (Colore, Saturazione, Luminosità).
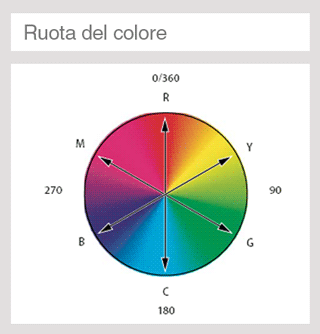
È possibile specificare la luminosità di un colore specificando un valore da '0' a '360'. Si fa riferimento alla ruota del colore dove 120 è il verde e 240 è il blu. I valori nel mezzo, corrispondo a diverse sfumature di colore.

Saturazione e Luminosità sono da specificare in percentuale %.
Il giallo dell'esempio precedente diventa quindi:
Esempio: giallo = hsl(60, 50%, 100%)HSLA
Anche per il modello HSL è possibile specificare un colore alpha aggiungendo un 4° valore decimale.
Esempio: giallo 50% trasparente = hsla(60, 50%, 100%, 0.5)Si consiglia, anche per questo modello colore, di verificare la compatibilità browser.
Ecco una tabella riassuntiva delle color keyword principali con relativi valori esadecimali (Hex) e RGB.
| Colore | Color name | Hex | RGB |
|---|---|---|---|
| black | #000000 | 0,0,0 | |
| silver | #C0C0C0 | 192,192,192 | |
| gray | #808080 | 128,128,128 | |
| white | #FFFFFF | 255,255,255 | |
| maroon | #800000 | 128,0,0 | |
| red | #FF0000 | 255,0,0 | |
| purple | #800080 | 128,0,128 | |
| fuchsia | #FF00FF | 255,0,255 | |
| green | #008000 | 0,128,0 | |
| lime | #00FF00 | 0,255,0 | |
| olive | #808000 | 128,128,0 | |
| yellow | #FFFF00 | 255,255,0 | |
| navy | #000080 | 0,0,128 | |
| blue | #0000FF | 0,0,255 | |
| teal | #008080 | 0,128,128 | |
| aqua | #00FFFF | 0,255,255 |
Aggiornamento a cura di: Marco Pontili