Progettando la grafica delle pagine Web ricordiamo sempre che il nostro lavoro sarà visualizzato su uno schermo video. Questo significa che avrai a che fare con alcune limitazioni già in partenza rispetto a quanto avviene nella grafica tradizionale, la cui visualizzazione avviene sulla carta stampata. Ciò non toglie che il video offre dall'altra parte invece nuove opportunità specificatamente legate al video stesso.
Bisogna quindi tener presente le principali differenze rispetto all'attività di progettazione per la carta stampata, che possiamo sintetizzare così:.
- La forma dello schermo del computer è diversa da quella del foglio di carta. Il video ha generalmente una forma orizzontale, mentre la carta è generalmente posizionata in verticale.
- La risoluzione della carta stampata è molto più alta rispetto a quella di un video.
- Lo schermo è una sorgente di luce, al contrario della carta che la riflette. Questo condiziona molto i colori che possiamo usare, i font e la loro dimensione.
I vincoli principali: lo schermo
Lo schermo è fortemente condizionante per l'interfaccia dei nostri siti proprio per la sua forma rettangolare. Il rettangolo è composto da due tipologie di linee: verticali e orizzontali.
Quale sensazione ci danno queste due tipologie di linea? Sicuramente le linee orizzontali ci danno una sensazione di stabilità e pacatezza, mentre quelle verticali ci trasmettono una sensazione di tensione.
Se la schermata è caratterizzata da una prevalenza di linee orizzontali si avrà quindi un'idea di maggiore stabilità. Se al contrario a caratterizzare la schermata è la prevalenza delle linee verticale, avremo un effetto di maggiore dinamismo.
Il "peso" dello schermo
Il tipo di comunicazione che trasmette la schermata sarà determinato dalla forma che decideremo di farle assumere. Le schermate orizzontali, essendo percepite come più stabili, ci danno la possibilità di poter bilanciare meglio degli elementi dinamici. Le schermate verticali, percepite come dinamiche, consentono un agevole inserimento di elementi statici come testo e grafici.

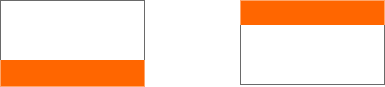
Analizziamo queste due figure da un punto di vista della percezione: generalmente il basso è la sezione della superficie che dà maggiormente l'idea della pesantezza, mentre l'alto da più un'idea di leggerezza. In base a questi ragionamenti il rettangolo arancione risulta più in equilibrio nella figura a sinistra e meno in equilibrio nella figura di destra.
Quando si ha a che fare con l'interfaccia di un computer le cose cambiano.
I browser e le interfacce dei software contribuiscono a cambiare questa concezione, infatti gli elementi più importanti della pagina sono posizionati in alto. Navigando tra i siti si nota che nella parte alta della pagina ci sono sempre la barra del titolo, la barra dei menu, i pulsanti e la barra dell'indirizzo del sito.
Ora che abbiamo fissato l'importanza della parte alta dello schermo, vediamo come si comportano i lati destro e sinistro. Sicuramente il metodo di lettura occidentale (da sinistra verso destra) e la presenza delle principali funzioni delle barre dei menu sulla sinistra determinano il maggior peso del lato sinistro rispetto al destro.
Questo evidenzia che la parte sinistra è più adatta ad essere occupata da elementi grafici più marcati. Viene a determinarsi un'area molto forte in alto a sinistra.
Tenendo presente che le eccezioni esistono (e confermano le regole) la collocazione più comune degli elementi grafici è generalmente la seguente:
- In alto a sinistra (quindi nell'area che offre maggiore visibilità) è inserito il simbolo o il titolo (ad esempio il logo o il marchio aziendale)
- In alto e a sinistra le barre di menu e navigazione, iniziando sempre dalle voci più importanti
L'obiettivo principale è rendere la partitura grafico-visiva della schermata comunicativamente efficace e, in caso di dubbi, il consiglio è quello di rispettare sempre i principi prima spiegati.
Le interfacce sono sviluppate per servire l'utente, non per dimostrare la nostra bravura o la nostra padronanza tecnica (a meno che bravura e padronanza tecnica siano una parte essenziale del marchio e quindi dello scopo del sito). Il disegno migliore può passare inosservato dagli utenti, ma se un sito è ben studiato e progettato sicuramente avremo un riscontro in numero di visitatori e in fedeltà dell'utenza.
Le buone interfacce devono considerare il target, il contenuto e gli attributi di marca particolari di ogni luogo. Quando la navigazione prevede i bisogni degli utenti e li guida attraverso il sito, potrai essere soddisfatto del tuo lavoro e dire che il progetto è riuscito.
Il disegno grafico impeccabile non porta necessariamente al buon disegno dell'interfaccia.
Possiamo anzi dire che un disegno molto complesso dell'interfaccia può rendere appagato e felice il progettista, ma non incontrerà facilmente il favore del pubblico, soprattutto se viene a mancare facilità di navigazione e comprensione dei contenuti del sito. Non dobbiamo dimenticare che gli utenti hanno sempre la possibilità di scegliere un sito che sia più facile da usare e che risponda meglio alle loro esigenze. E il concorrente è a portata di un semplice click!