Ecco alcuni degli obiettivi degli elementi grafici di un sito
Organizzare al meglio i link nella home page
- Gerarchizzare il contenuto
- Promuovere i contenuti principali con colori e layout. Minimizzare la possibilità di fraintendimenti e confusione
- Organizzare la home page creando aree chiare e ben distinguibili. Organizzare l'informazione in gruppi visivi, basati sugli argomenti o sulle analogie che hanno dal punto di vista dell'utente
- Promuovere argomenti e novità tenendo sempre conto della loro iterazione con i database
- Associare visivamente nomi pregnanti per ogni link, mantenendo sempre nomi accreditati - un carrello ormai si chiama necessariamente così -
Rendere al meglio la struttura di navigazione
Organizzare i link in aree tematiche
- Occorre fare attenzione a non accumulare troppi link. Se, nonostante tutti gli sforzi la pagina rimane troppo piena allora è meglio accordarsi con gli "architetti dell'informazione" (vedi art. su Pro.html.it) per ridefinirne il numero. Quando i visitatori hanno di fronte una home page vorrebbero avere la sensazione di cogliere al volo tutte le possibili direzioni. Raggruppare le scelte in aree tematiche aiuta: e le aree devono essere estremamente chiare, con al massimo 5-7 voci per area.
Suddividere le schermate o tenere gli scrolling?
- Le pagine dovrebbero contenere un articolo intero. Un designer non si deve scandalizzare se alcuni layout richiedono l'uso dello scrolling, se si resta entro i 3000 caratteri tutto è ok. E' meglio tenere una pagina un po' allungata che spezzarla in parte prima e parte seconda: è fastidioso per i lettori ritrovarsi a dover attendere un nuovo caricamento quando sono già immersi nella lettura.
Avanti - Indietro?
- Evitare bottoni come "avanti" "indietro". E' sempre meglio usare del testo che spieghi dove il link porterà (es: "Leggi l'articolo completo", "le immagini della premiazione").
Che tipo di file stiamo linkando?
- Occorre fare sempre molta attenzione: un link presuppone il caricamento di una nuova pagina, se al contrario porta ad aprire un file video o un mp3, va sempre reso con un icona e va indicata la dimensione del file in k; evitando di indicare il tempo di download come fanno alcuni, perché è un dato troppo relativo. Occorre scrivere: scarica il filmato del discorso di insediamento (icona telecamera) 980 k. Un'abitudine piuttosto deleteria è quella di far partire il client di posta elettronica quando si clicca su "contatti", è meglio allora progettare un form di immissione.
I rollover servono?
- Sì. Aiutano a distinguere tra grafica decorativa e di navigazione, e soprattutto danno l'impressione che l'interfaccia reagisca immediatamente alla presenza dell'utente . Vanno costruiti con attenzione, evitando stravolgimenti strani, è meglio usare variazioni di colore piuttosto che di formato (in genere un testo che si trasforma in grassetto, provoca spostamenti non voluti in tutto il testo).
Dove posizionare le barre di navigazione? Gli standard di navigazione
- Sicuramente gli elementi strutturali vanno messi dove le persone si aspettano di trovarli. Ormai le interfacce web sono diventate uno standard, voler essere creativi a tutti i costi inventando nuove disposizioni porterebbe di fatto ad alcuni problemi di usabilità.
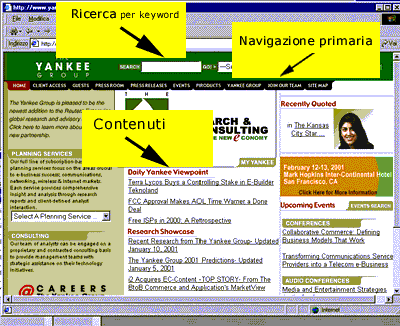
I link strutturali dei siti andrebbero posizionati in questo modo:
- Contenuti principali: centro pagina
- Barre di navigazione primarie: orizzontalmente nella parte superiore della pagina
- Barre di navigazione secondarie: verticalmente sulla sinistra
- Ritorno alla home/intestazione del sito: in alto a sinistra
Un tempo si tendeva a collocare la struttura di navigazione primaria sulla sinistra della pagina; poi si è visto che forse non era la cosa migliore. Se ci si pensa bene, tutti i software in commercio hanno il menu in alto, gli utenti si sono abituati a cercare tendine e pulsanti sulla parte alta della schermata: spostare queste opzioni sulla sinistra non si è rivelata una buona idea per le pagine web. Negli ultimi mesi la tendenza dei grandi web sites è quella di usare barre orizzontali in alto, e di ricorrere alla vecchia tabella sulla sinistra solo per le sottosezioni.

- Es.: Home Page - Le disposizioni dei vari elementi nella prima pagina di Yankeegroup sono standard

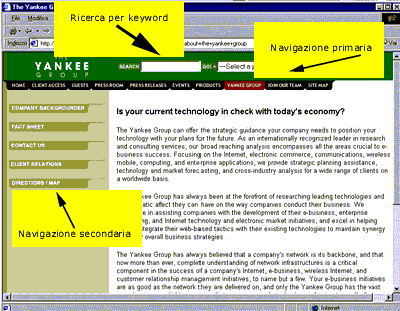
Es.: Sezione interna
Alla barra di navigazione in alto è stata aggiunta quella di sinistra che aiuta a muoversi nella sezione "Chi siamo"
Intestazione delle pagine interne
- Ogni riferimento al contenuto della pagina (intestazione) deve essere sempre ben chiaramente visibile, in genere sotto il menu di navigazione.
Visibilità dei link
- Mai nascondere sotto lo scrolling elementi importanti della navigazione, o contenuti rilevanti. Gli utenti possono lasciare la pagina senza averli potuti vedere (un caso per tutti: "Acquista ora" nascosto in fondo alla pagina).
Colori dei link
- In genere è preferibile usare il blu per il colore dei link. Da quando il web è nato il blu è stato il colore deputato a questo scopo, e ogni utente si aspetta - vedendo una parola blu - che quella sia un collegamento. Eventualmente - per ovviare ai problemi cromatici del blu elettrico, si potrebbe usare in sostituzione un colore della stessa tonalità ma desaturato in modo da non compromettere l'equilibrio cromatico del layout.
Utilizzo dei font
- È meglio evitare di usare testi sottolineati se non si tratta di link. Anche il maiuscolo risulta poco leggibile: può funzionare solo per brevi parole. I font in una stessa schermata non dovrebbero essere di più di due tipi, un accumulo di forme genera un senso di confusione. Attenzione anche al testo centrato, funziona per i titoli, ma è deleterio per il corpo del testo, la leggibilità cala del 10%.