Il secondo avvertimento importante per l'accessibilità è quello che compare quando per un oggetto della pagina è definito il colore di primo piano e non quello di sfondo, e viceversa. La ragione per cui è importante che siano definiti entrambi i colori è che un utente potrebbe sostituire una combinazione di colori personalizzata a quella predefinita del browser o del sistema operativo. Ciò potrebbe portare, nel caso in cui nel CSS sia definito per esempio solo il colore dello sfondo di un blocco e non quello del testo, ad avere una combinazione primo piano/sfondo del tutto illeggibile, basata sul colore di sfondo definito nel CSS e sul colore di primo piano definito dallo stile personalizzato usato dall'utente.
Poiché in questo caso la sola descrizione del fenomeno non rende bene l'idea, vediamo un'applicazione concreta di ciò che abbiamo appena descritto. L'esempio è tratto da Glish.com, un sito molto famoso per quanto riguarda la divulgazione di tecniche sull'uso dei CSS... a dimostrazione che anche i migliori qualche volta possono sbagliare (se poi l'effetto è voluto, non se ne capisce davvero l'utilità).


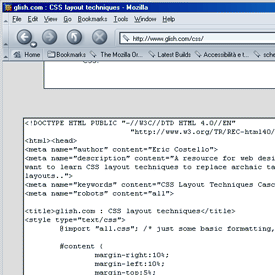
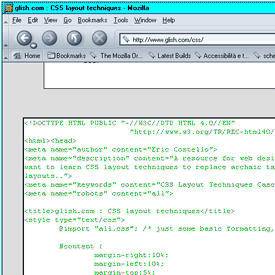
Figure 10 e 11 – La prima immagine mostra il campo modulo che contiene il codice HTML della pagina http://www.glish.com/css, vista con Mozilla 1.3 su un PC che usa la combinazione di colori predefinita ("Windows classico") di Windows 2000 Pro. La seconda immagine mostra la stessa porzione di pagina vista con lo stesso browser, ma dopo aver impostato in Windows una diversa combinazione di colori, chiamata "contrasto elevato 2". Come si può notare facilmente, il testo nel campo modulo appare nel secondo caso molto meno leggibile a causa dello scarso contrasto tra colori di primo piano e di sfondo
Vediamo la causa diretta di questa scarsa leggibilità del testo, che si verifica cambiando la combinazione di colori del sistema operativo. Ecco come è definito lo stile del campo modulo che contiene il testo poco leggibile mostrato in figura 11:
<textarea style="background:#fff; margin:5%; height:500px; width:89%; overflow:scroll">
Come vedete, è definito solo il colore di sfondo: #fff, cioè bianco. Questo è il motivo per cui, una volta impostata la combinazione di colori a contrasto elevato - che prevede il verde chiaro come colore di primo piano ed il nero come colore di sfondo – il browser sovrascrive con il bianco definito nello stile in linea il colore di sfondo, ma lascia invariato il colore di primo piano della combinazione utilizzata dall'utente, creando l'infelice combinazione di verde su bianco mostrata nell'immagine. tra l'altro l'uso dello stile di Windows a contrasto elevato non è rarissimo: per gli ipovedenti è infatti di solito più rilassante leggere un testo chiaro su uno sfondo scuro piuttosto che il contrario.
Il problema di leggibilità sarebbe stato evitato o non impostando neppure il colore di sfondo (nel qual caso l'utente avrebbe letto bene il testo verde sullo sfondo nero) o impostando anche il colore di primo piano, nel modo seguente:
<textarea style="background:#fff; color:#000; margin:5%; height:500px; width:89%; overflow:scroll">
Dovrebbe essere chiara per tutti, a questo punto, l'utilità dell'avviso del validatore, quando avverte della mancanza del colore di primo piano o di sfondo all'interno di una definizione di stile!
Il terzo tipo di avvertimento importante per l'accessibilità riguarda l'uso di dimensioni fisse piuttosto che relative. Si riceve questo avviso quando impostiamo nel CSS delle misure in punti (pt), centimetri (cm), millimetri (mm), pica (pc) o pollici (in), ovvero le misure di lunghezza assolute definite dalle specifiche CSS2.
Lo scopo dell'avvertimento, che è in linea con il suggerimento contenuto nel punto di controllo 3.4 delle WCAG 1.0, è quello di indurre gli autori ad usare le misure relative– em, ex e px (pixel) – o le misure percentuali(p.es. 120%) al posto di quelle assolute. In tal modo si evita di creare vincoli di presentazione, che possano ostacolare la fruizione della pagina da parte di utenti che hanno impostazioni di monitor o stampante differenti da quelle previste dall'autore della pagina.

Figura 11 – L'icona ed il messaggio mostrati dal programma CSS Validator del W3C al termine dell'analisi di un file CSS che è risultato privo sia di errori sia di messaggi di avvertimento. L'autore della pagina può esporre a sua discrezione questo bollino, per dichiarare pubblicamente la conformità della risorsa alla sintassi dei fogli di stile CSS