Realizzare siti ad elevata accessibilità richiede innanzitutto che si usi codice (X)HTML e CSS valido, ovvero scritto nel rispetto dei relativi standard definiti dal W3C.
Per quanto riguarda (X)HTML, una pagina è valida se e soltanto se:
- Al suo inizio è dichiarata la Dtd utilizzata nel documento;
- Gli elementi e gli attributi adoperati rispettano alla lettera la sintassi per loro definita nella Dtd dichiarata all'inizio.
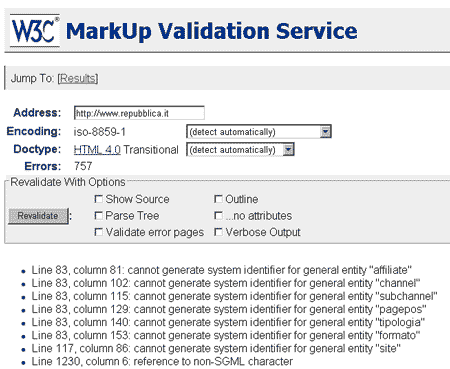
Il controllo della validità del codice (X)HTML per fortuna può essere effettuato automaticamente, ricorrendo ad appositi software, come il "MarkUp Validation Service" presente sul sito W3C.
Questo fondamentale controllo di validità del codice è purtroppo del tutto trascurato dalla gran massa degli sviluppatori, anche per i siti più importanti. Se proviamo, ad esempio, a far analizzare al validatore automatico del W3C la prima pagina di Repubblica.it otteniamo qualcosa come 757 errori di codice (prova eseguita il 3 settembre 2003)

È chiaro che per costruire pagine valide occorre conoscere i "ferri" del mestiere, ovvero saper lavorare all'occorrenza direttamente sul codice della pagina, tralasciando gli aiuti visuali offerti dai cosiddetti programmi WYSIWYG. Nel correggere gli errori di codice, il validatore del W3C fornisce però un discreto aiuto: indica allo sviluppatore la riga del listato della pagina dove è presente l'errore e descrive il tipo di errore. Quest'ultimo ausilio è utile però solo nella misura in cui si conosca già a sufficienza la sintassi di (X)HTML, tanto da saper riconoscere e risolvere il problema.
Tuttavia non è difficile imparare. La maggior parte degli errori riscontrati dal validatore riguardano:
- Elementi aperti e non chiusi o viceversa
- Elementi incastrati invece che annidati (p.es. <b><i> ... </b></i>, invece di <b><i> ... </i></b>)
- Uso di elementi e attributi non consentiti dalla Dtd adoperata (problema che si verifica tipicamente quando si inseriscono nel codice elementi e attributi di presentazione dopo aver dichiarato la Dtd rigorosa, che non li prevede)
- Uso del carattere ‘&' in una stringa di query (va sostituito con l'entità carattere ‘&')
- Uso di valori di attributo non consentiti
- Dtd non dichiarata
Consigliamo vivamente agli autori interessati a sviluppare risorse accessibili di correggere tutti gli errori di sintassi (X)HTML riscontrati dal validatore del W3C, prima di rendere pubbliche ufficialmente le loro pagine. Non è detto che un errore nel codice pregiudichi l'accessibilità di un documento, ma un codice sciatto è comunque un cattivo biglietto da visita per un lavoro che pretenda di essere ben fatto. Prima di mettere il tetto su una casa, è necessario aver piantato delle fondamenta solide: scrivere pagine (X)HTML prive di errori equivale sicuramente ad aver messo delle buone fondamenta!
Rappresentato nella figura qui sotto potete anche vedere l'icona mostrata dal validatore W3C al termine dell'analisi di una pagina XHTML 1.0 riscontrata valida. L'autore della pagina può esporre a sua discrezione questo bollino, per dichiarare pubblicamente la conformità della risorsa alla sintassi di XHTML 1.0.