Le tabelle usate a scopo d'impaginazione ("layout tables") – cioè non per convogliare dati realmente tabellari, ma per tenere insieme la struttura grafica della pagina, come nel file di esempio tabforma.htm – possono creare alcuni seri problemi di accessibilità:
- pagine troppo pesanti, soprattutto nel caso di tabelle annidate e di uso intensivo di elementi ed attributi di presentazione
- contenuti che vengono visualizzati più lentamente rispetto a pagine che non contengono tabelle (o che addirittura possono mandare in blocco il computer, su certi browser vecchi e bacati)
- lunghi elenchi di link e di contenuti secondari, da dover saltare (o ascoltare integralmente...) prima di giungere ai contenuti principali della pagina, se la navigazione avviene per mezzo di un sintetizzatore vocale
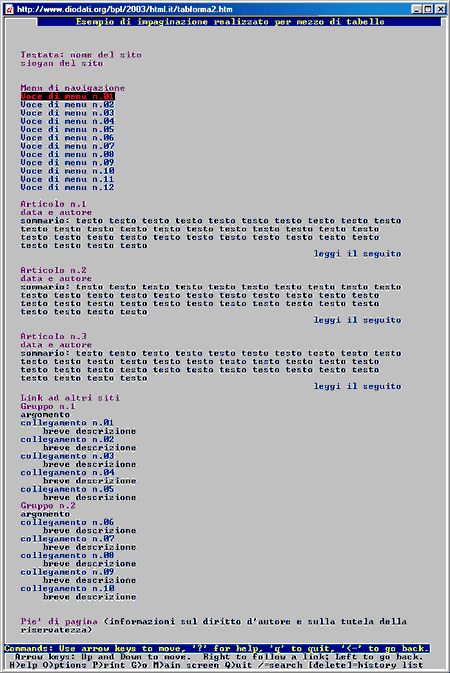
L'ultimo è probabilmente l'effetto più dannoso per l'accessibilità. Questo problema si verifica quando gli elenchi sono contenuti in una o più celle che precedono (a sinistra o in alto) la cella o le celle in cui si trovano i contenuti principali della pagina. Ma più della teoria, vale in questo caso un esempio concreto. Nell'immagine seguente è riportata la visualizzazione del file tabforma.htm (il nostro file di esempio basato sulle tabelle) in Lynx 2.8.4, un browser testuale che linearizza automaticamente il contenuto delle tabelle.

Come si può notare dall'immagine, il menu di navigazione viene a trovarsi prima del testo degli articoli: alla prima visita lo si può anche leggere integralmente (o farselo leggere dal sintetizzatore vocale), ma trovarselo ad inizio pagina ogni volta è davvero un grosso fastidio... Ed in genere nei siti reali i menu ed i contenuti accessori sono molto più lunghi di quelli che appaiono nell'immagine riportata sopra!
Lavorando con i CSS al posto delle tabelle, si può invece riuscire, con certi accorgimenti, a produrre un codice che faccia apparire il menu di navigazione sotto il contenuto principale nelle versioni linearizzate della pagina, lasciando che appaia normalmente a sinistra del contenuto principale nei browser grafici.
Ecco di seguito alcune raccomandazioni di accessibilità per chi decide di costruire pagine basate sull'uso di tabelle di impaginazione:
- se dei contenuti ripetitivi (menu di navigazione, intestazioni, slogan ecc.) appaiono prima del contenuto principale nella versione linearizzata della pagina, ponete allora, prima degli elementi ripetitivi, un collegamento che consenta all'utente di saltare direttamente al contenuto principale della pagina: sarà un'attenzione sommamente gradita da chi usa uno screen reader o un browser testuale
- cercate di non utilizzare tabelle annidate o tabelle troppo complesse: il loro utilizzo rallenterà il caricamento della pagina ed aumenterà la quantità di metainformazioni che i sintetizzatori vocali leggeranno all'utente
- cercate di non riempire le celle di elementi e attributi di presentazione: ciò rischierebbe di appesantire enormemente la pagina e di creare indesiderati vincoli di presentazione. Meglio utililizzare i CSS per definire l'aspetto grafico di righe e colonne e dei loro contenuti
- non utilizzate a fini di presentazione gli elementi e gli attributi strutturali progettati per le tabelle di dati. Per esempio non utilizzate TH per generare un effetto di grassetto: ciò confonderebbe chi naviga con un sintetizzatore vocale, perché gli comunicherebbe un'errata informazione strutturale sulla tabella. Lasciate l'uso di COL, COLGROUP, THEAD, TBODY, TFOOT, TH alle tabelle di dati. Per le tabelle d'impaginazione una serie di normali td andrà più che bene.