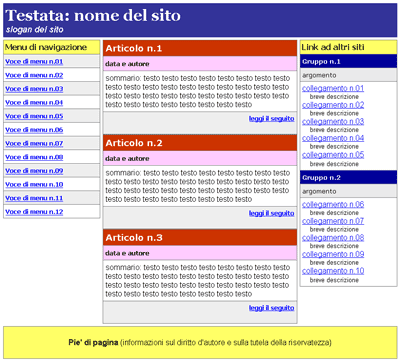
È tempo di affrontare un argomento importante per l'accessibilità, che abbiamo fino a questo momento lasciato volutamente sullo sfondo: come mettere nel giusto rilievo la struttura logica di un documento. A tal scopo riconsideriamo la pagina di esempio illustrata in figura 1, che abbiamo già analizzato parlando della separazione del contenuto del documento dalla sua presentazione. La riproduciamo qui sotto per comodità.

Sia il file realizzato in HTML presentazionale (tabforma.htm) sia quello, molto più scarno, in XHTML 1.0 strict (cssforma.htm), ad una attenta lettura, non ci dicono proprio nulla sulle relazioni che intercorrono tra i contenuti della pagina. In entrambi i casi, infatti, il compito di chiarire le gerarchie e le appartenenze è lasciato, da un lato, ad alcune etichette testuali ("menu di navigazione", "link ad altri siti"), dall'altro all'organizzazione visuale della pagina, che – a) presentando il nome del sito in caratteri più grandi del resto del testo; b) le voci di menu una sotto l'altra; c) il titolo, l'autore e il sommario di un articolo raggruppati insieme – ci aiuta a crearci uno schema mentale dell'organizzazione logica dei contenuti.
Il problema è che comunicare la struttura logica unicamente per mezzo della presentazione visuale non è una soluzione accessibile. Infatti una struttura logica che può essere comunicata solo attraverso la vista, risulta completamente inaccessibile per un utente non vedente, che esplora la pagina con altri mezzi, per esempio usando un sintetizzatore vocale.
Il non vedente ha bisogno piuttosto di un codice di marcatura che dia rilievo e chiarezza all'ordine e alla gerarchia dei contenuti. Esistono apposite funzioni degli screen reader che consentono all'utente di esplorare una pagina saltando da un titolo all'altro, da un collegamento all'altro, da un campo modulo ad un altro. Altre funzioni avvertono l'utente che un certo blocco è un paragrafo di testo, un altro un elenco puntato, un altro ancora una tabella, un altro un elenco numerato.
Poter utilizzare simili funzioni è importantissimo. Sono queste che consentono al non vedente una navigazione proficua nella pagina: comprendere i contenuti per mezzo dell'udito è infatti cosa completamente diversa dall'esplorare una pagina per mezzo della vista. Nel primo caso le informazioni arrivano necessariamente in modo seriale, una dopo l'altra, e non esiste la possibilità di una "visione" d'insieme, in parallelo, dei contenuti. Dunque, solo se quei contenuti sono stati strutturati in partenza in modo significativo, il non vedente potrà farsi un'idea della pagina relativamente corrispondente a quella che i vedenti riescono a ricavare dall'esame visuale. Viceversa, se tutti i blocchi di testo sono marcati allo stesso modo, per esempio usando soltanto dei DIV come nel file di esempio cssforma.htm, allora la struttura logica rimarrà celata e sarà più difficile per chi non vede comprendere la relazione tra le varie parti che compongono la pagina.
Inoltre, una buona strutturazione dei contenuti, enfatizzata da opportuni criteri di presentazione, è sicuramente di aiuto anche per gli utenti vedenti, in particolare per quelli affetti da deficit cognitivi, che ricevono notevole aiuto da un'organizzazione di pagina semplice e chiara. Per non parlare della grande importanza che una valida strutturazione dei contenuti acquisisce ai fini dell'indicizzazione da parte dei motori di ricerca.
Ma il risvolto forse più utile di una buona strutturazione logica, in relazione ad utenti vedenti, consiste nella grande chiarezza e comprensibilità che il documento conserva, se osservato senza i fogli di stile associati. Il punto di controllo 6.1 delle WCAG 1.0 raccomanda esplicitamente agli sviluppatori di produrre documenti che rimangano significativi anche se riprodotti senza fogli di stile: valorizzare nel modo più corretto la struttura logica dei contenuti è il modo migliore per ottenere questo risultato.
Un documento ben strutturato a livello logico potrà dunque essere meglio compreso da chi usa Lynx oppure da chi usa un normale browser grafico privo di supporto per i fogli di stile, rispetto ad un documento in cui la struttura logica venga espressa unicamente per mezzo di una presentazione visuale grafica.
Ma come fare a dare struttura ad un documento? Esistono a questo scopo in HTML (e in XHTML) numerosi elementi. Anzi, a tal proposito vale la pena di precisare che l'HTML è nato proprio come un linguaggio di marcatura strutturale, pensato cioè per suddividere un contenuto testuale in una serie di blocchi organizzati in base a gerarchie ed appartenenze. Solo successivamente, con l'esplosione del Web come fenomeno di massa e con il sorgere di sempre più complesse esigenze di presentazione grafica, il linguaggio fu, da un lato, allargato ad incorporare elementi ed attributi puramente presentazionali, dall'altro, piegato ad usare elementi strutturali già esistenti - come le tabelle e i titoli - a fini di presentazione grafica.
Per non lasciare indeterminata la classificazione degli elementi strutturali, ecco di seguito il loro elenco completo, suddiviso in base alle funzioni da essi svolti.
- H1... H6: identificano i sei livelli di titolo previsti da HTML e XHTML (H1 è il più importante, H6 il meno importante)
- P: l'elemento per marcare i normali paragrafi di testo
- OL, UL, LI: gli elementi per definire liste numerate e non numerate
- DL, DT, DD: servono per creare liste di definizioni (DL identifica la lista, DT il termine da definire, DD la sua definizione)
- DFN: racchiude una definizione
- table, tr, TH, td, THEAD, TBODY, TFOOT, CAPTION, COL, COLGROUP: definiscono le caratteristiche strutturali di una tabella di dati
- BLOCKQUOTE, Q, CITE: da usare per inserire citazioni nel testo
- FORM, FIELDSET, LEGEND, INPUT, LABEL, BUTTON, SELECT, OPTGROUP, OPTION, TEXTAREA: servono per creare moduli da inoltrare al server
- A, LINK: definiscono collegamenti a risorse interne o esterne al documento
- ABBR, ACRONYM: identificano abbreviazioni ed acronimi
- EM, StrONG: denotano enfasi e forte enfasi
- DIV, SPAN: rappresentano semplici contenitori da collegare a definizioni di lingua o di stile (DIV per contenuti a livello di blocco, SPAN per contenuti in riga)
- SAMP, CODE: identificano il primo brani tratti dall'output di programmi, il secondo frammenti di codice di programmazione
- KBD, VAR: il primo identifica del testo che l'utente deve introdurre tramite tastiera, il secondo l'istanza di una variabile in un codice di programmazione
- MAP, AREA: definiscono una mappa immagine
- HTML, HEAD, BODY: rappresentano le principali divisioni strutturali di un documento (X)HTML
Esistono naturalmente anche attributi con funzioni strutturali. Senza dilungarci ulteriormente, consigliamo, a chi fosse interessato ad approfondire la conoscenza di questo argomento, la lettura del capitolo 13 delle tecniche HTML associate alle WCAG 1.0: contiene l'elenco completo di tutti gli elementi e gli attributi HTML, con l'indicazione della relativa destinazione d'uso (struttura, presentazione, metadati, ecc.) ed in più i collegamenti alla loro descrizione estesa nelle Specifiche HTML 4.01.