Come raccomandazione generale, gli sviluppatori dovrebbero considerare come priorità assoluta che tra primo piano e sfondo vi sia il massimo contrasto possibile e, soprattutto, che questo contrasto non sia il risultato di una semplice differenza di tono dei colori (ovvero di frequenza, "hue" in inglese), come nel caso per esempio di un verde e di un rosso ugualmente saturi, ma sia piuttosto il risultato di una differenza di luminosità. Le differenze di luminosità sono infatti percepibili anche da chi soffre di cecità ai colori (sia pure con delle variazioni sensibili rispetto ai tricromati), mentre le differenze di tonalità possono risultare per loro, in certi casi, del tutto invisibili.
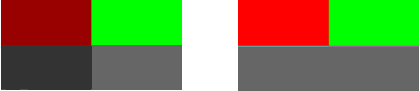
Figura 3.
tra il rosso e il verde del campione di sinistra c'è solo una differenza di tonalità. Eliminate le componenti cromatiche, i due colori diventano una medesima tonalità di grigio. tra il marrone e il verde del campione di destra c'è invece anche una differenza di luminosità, che, una volta eliminate le componenti cromatiche, rende visibile la differenza tra i due grigi che si ricavano.

Un elevato contrasto tra primo piano e sfondo garantisce, inoltre, una buona leggibilità anche per gli ipovedenti. Per quest'ultima categoria è importante, tra l'altro, che i colori utilizzati non siano eccessivamente luminosi e saturi, altrimenti possono andare incontro a fastidiosi fenomeni di abbagliamento. Un'interessante tabella dei colori per la scelta dei migliori accoppiamenti per soggetti ipovedenti è stata sviluppata da Franco Frascolla, dell'Associazione Nazionale Subvedenti.
Una seconda, importante raccomandazione, per garantire una buona leggibilità dei testi agli utenti affetti da ipovisione e cecità ai colori, è quella di evitare assolutamente di inserire sfondi grafici compositi sotto i testi.
Come abbiamo visto, è già difficile operare una scelta tra colore di primo piano e di sfondo quando lo sfondo è costituito da un solo colore. Ma quando lo sfondo è un'immagine costituita da una trama complessa di colori, mantenere un contrasto sufficiente con il testo diventa pressoché impossibile: alcune zone dell'immagine di sfondo conserveranno magari un sufficiente livello di contrasto, altre zone no. La presenza di un'immagine sotto il testo distrae inoltre l'attenzione del lettore. Il rischio è quello di aver causato una fastidiosa ed inutile forma di tortura ai danni degli occhi di chi, affetto da deficit visivi, si sta sforzando di leggere il testo nella pagina.
La leggibilità peggiora poi ulteriormente, quando si blocca la posizione dell'immagine di sfondo: il movimento disaccoppiato del testo rispetto allo sfondo rende ancora più penoso lo sforzo di chi tenta di leggere i contenuti.
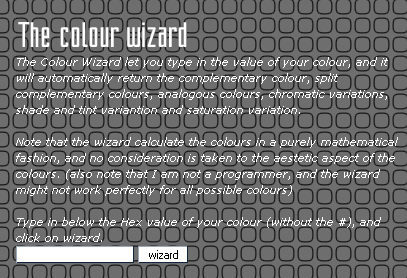
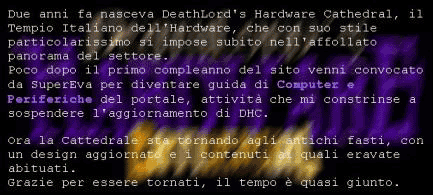
Figure 4 e 5.
Due esempi, tra gli innumerevoli disponibili in Rete, di testi posti su sfondi grafici. Soluzioni di questo genere sono deletere per l'accessibilità.