Link copiato negli appunti
Un buon architetto delle informazioni non può fare a meno di conoscere tutti gli standard della navigazione, standard che di fatto costituiscono gli strumenti operativi del dialogo con il visitatore.
Come abbiamo visto in precedenza, lo scopo della navigazione è:
- presentare ai visitatori, con il percorso più user friendly, la classificazione degli elementi del sito, così che possano trovare velocemente il contenuto che cercano;
- assicurare che i visitatori sappiano sempre in che parte del sito si trovano;
- permettere ai visitatori di muoversi velocemente e in modo logico attraverso il sito web;
- dare ai visitatori i riferimenti appropriati del contenuto che stanno leggendo;
- fornire esempi di contenuti che l'organizzazione vuole promuovere.
Vediamo alcuni esempi di sistemi di navigazione:
- Navigazione Centrale
- Navigazione Globale
- Navigazione caratteristica
- Navigazione locale
- Storia della navigazione
- Navigazione associativa
- Url navigation
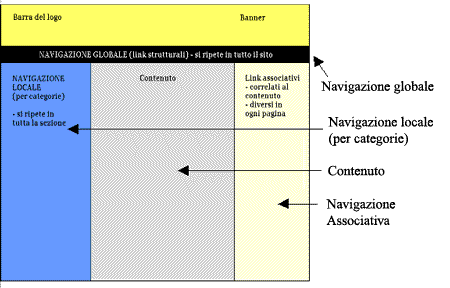
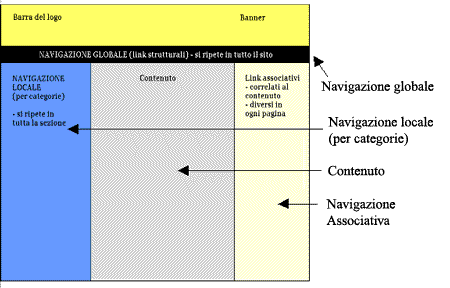
Lo schema seguente mostra come disporre i vari tipi di navigazione nella pagina, secondo la prassi consolidata nel web.
Figura 26