A questo punto abbiamo tutti gli strumenti necessari per iniziare a lavorare con VB con un certo profitto. Per fissare quanto è stato detto vogliamo ora realizzare un vero e proprio programma, più precisamente un'agenda elettronica che contiene i nomi e gli indirizzi dei nostri amici. Ne approfitteremo per introdurre nuove funzioni e nuovi comandi che non abbiamo ancora analizzato.
I dati della rubrica saranno salvati in un database di Microsoft Access, a cui accederemo dal nostro programma utilizzando il controllo Data, che fa parte dei controlli standard di Visual Basic; esso offre tutte le funzioni necessarie per visualizzare le informazioni contenute in un database, quindi ci permetterà di visualizzare i dati, modificarli, eliminarli, fare una ricerca. Potete scaricare una copia del database che utilizzeremo facendo clic qui. Sono stati previsti 4 tipi di informazione: Nome, Indirizzo, Telefono e e-Mail.
Per poter utilizzare il database fornito nell'esempio ed evitare il messaggio "Impossibile trovare ISAM installabile", potrebbe esser necessario installare alcuni moduli supplementari ISAM che permettono l'utilizzo di banche dati all'interno di Visual Basic. Per ottenere questi moduli è consigliabile aggiornare il Microsoft Jet Engine all'ultimo Service Pack fornito da Microsoft.

Non perdiamo altro tempo e iniziamo subito a costruire il programma; quando introdurremo nuove funzioni o nuovi concetti ci fermeremo ad analizzare il codice.
Per prima cosa modifichiamo la Caption del form in "Agenda elettronica", poi impostiamo la proprietà borderStyle su 1 - Fixed Single. Ora scorriamo la finestre delle Proprietà fino a trovare MinButton: impostiamola su true; in questo modo nella barra delle applicazioni del form verrà visualizzato il pulsante di riduzione a icona. Possiamo anche impostare un'icona che contraddistinguerà la nostra applicazione. L'ultima proprietà del form che vogliamo modificare è StartUpPosition: impostandola su 2 - CenterScreen la finestra verrà sempre visualizzata al centro dello schermo.
Ora modifichiamo le dimensioni del form, dal momento che la nostra applicazione conterrà un discreto numero di oggetti: per fare questo è sufficiente fare clic con il tasto sinistro del mouse sul quadratino visualizzato nell'angolo in basso a destra del form e, tenendo il pulsante premuto, trascinare il mouse per impostare la nuova dimensione, che sarà fissata una volta rilasciato il tasto stesso.
Ora aggiungiamo gli altri elementi dell'interfaccia. Ci servono 4 TextBox, una per ogni tipo di informazione che vogliamo visualizzare; per ognuna di queste aggiungeremo una Label descrittiva. Abbiamo poi bisogno di 7 CommandButton: i primi quattro saranno utilizzati per trovare, aggiungere, modificare ed eliminare i dati, uno servirà per aggiornare i dati visualizzati, un altro per salvare le modifiche effettuate, mentre l'ultimo consentirà di uscire dal programma. Naturalmente ci serve anche il controllo Data, che ci permetterà di accedere ai dati contenuti nel database. Possiamo infine inserire un'etichetta descrittiva dell'applicazione, affiancata da un'icona.
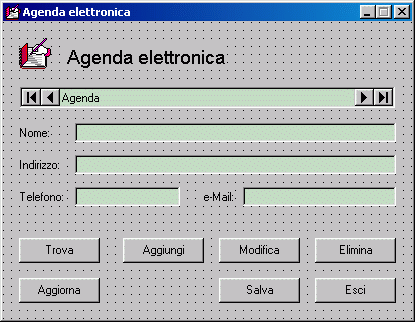
In conclusione, il form dovrebbe risultare simile a quello riprodotto sopra e che può essere scaricato facendo clic qui. Come di consueto, la tabella seguente elenca i controlli che vanno inseriti nel form con i valori delle rispettive proprietà:
|
Nome controllo (tipo) |
Proprietà |
Valore |
|
Image1 (Image) |
Picture |
Questa immagine |
|
Label1 (Label) |
Autosize |
true |
|
Caption |
Agenda elettronica |
|
|
font |
arial, 14 punti |
|
|
Data1 (Data) |
Caption |
Agenda |
|
Label2 (Label) |
Caption |
Nome: |
|
Autosize |
true |
|
|
Text1 (TextBox) |
Text |
(vuoto) |
|
Label3 (Label) |
Caption |
Indirizzo: |
|
Autosize |
true |
|
|
Text2 (TextBox) |
Text |
(vuoto) |
|
Label4 (Label) |
Caption |
Telefono: |
|
Autosize |
true |
|
|
Text3 (TextBox) |
Text |
(vuoto) |
|
Label5 (Label) |
Caption |
|
|
Autosize |
true |
|
|
Command1 (CommandButton) |
Caption |
trova |
|
Command2 (CommandButton) |
Caption |
Aggiungi |
|
Command3 (CommandButton) |
Caption |
Modifica |
|
Command4 (CommandButton) |
Caption |
Elimina |
|
Command5 (CommandButton) |
Caption |
Aggiorna |
|
Command6 (CommandButton) |
Caption |
Salva |
|
Visibile |
False |
|
|
Command7 (CommandButton) |
Caption |
Esci |
Nella prossima lezione imposteremo le proprietà del controllo Data per fare in modo che nelle varie TextBox vengano visualizzati i dati prelevati dal database.