Il volto Web del Framework .NET è meglio noto come ASP .NET. A dispetto del nome ASP .NET ha ben poco a che fare con il predecessore ASP: esso riesce a portare la potenza della programmazione ad oggetti tipica di C# e di VB.NET anche nella realizzazione di applicazioni Web.
I mondi delle applicazioni desktop e delle applicazioni web convergono con .NET. È stato introdotto un modello di programmazione per il Web che ha permesso ai programmatori VB e C# di trasferire le proprie competenze di sviluppo Windows in ambito Web e viceversa.
Per realizzare ed eseguire un'applicazione Web con ASP .NET è necessario che nel sistema sia installato il framework .NET ed un web server in grado di interpretare ed eseguire i file ASP .NET, che hanno estensione .aspx.
Visual Studio 2005 include un tool di sviluppo Web completamente rinnovato, Visual Web Developer, che integra un piccolo server Web per consentire a tutti di sperimentare da subito le potenzialità di ASP .NET.
ASP.NET fornisce un ambiente orientato agli oggetti e basato sugli eventi per le applicazioni Web. Le pagine non sono altro che classi C# o VB.NET con le caratteristiche che abbiamo già introdotto. Esse ereditano le funzionalità di base dalla classe «Page» come una Windows Form eredita dalla classe «Form».
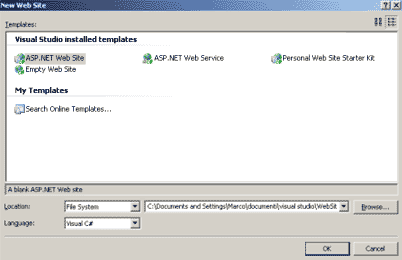
Realizziamo una prima applicazione Web con Visual Studio 2005. Ne approfitteremo per introdurre i primi concetti relativi alla gestione delle pagine ASP.NET . Dopo aver avviato l'ambiente di sviluppo, selezioniamo dal menù File>new e clicchiamo sulla voce «Web Site» (Sito Web). Appare una finestra di dialogo:

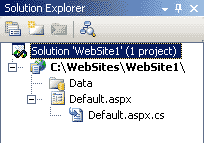
Scegliamo «ASP .NET Web Site», quindi, nella parte bassa della finestra, indichiamo che la locazione del sito è il file system (le altre opzioni sono HTTP e FTP) e che il linguaggio utilizzato è C#. clicchiamo su «OK» e Visual Studio crea una soluzione contenente un file di nome «Default.aspx» (la pagina iniziale del sito) e uno contenente il cosiddetto code behind della pagina, chiamato «Default.aspx.cs».
Questa caratteristica è molto importante: tutto il codice degli script della pagina, che in genere è "immerso" all'interno
dell'HTML, ora può risiedere anche in un file separato, consentendo una separazione tra grafica e codice.

Cliccando con il pulsante destro su «Default.aspx» e selezionando «View Designer» (Visualizza Progettazione) si apre l'editor visuale della pagina Web.
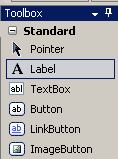
La casella degli strumenti sulla sinistra ospita un gran numero di controlli divisi in varie categorie. Per il momento ci interessano quelli che si trovano nella categoria Standard, la quale contiene una serie di controlli simili a quelli per le applicazioni desktop.

Con un doppio clic sul controllo «Label», inseriamo nella pagina un'etichetta; sulla destra, nella finestra «Properties», saranno visualizzate le proprietà dell'oggetto, le modifichiamo come indicato di seguito (la proprietà ID corrisponde alla proprietà Name dei controlli Windows):
|
Proviamo ad eseguire l'applicazione ASP .NET finora realizzata. Il progetto si avvia come se si trattasse di un'applicazione Windows, quindi premendo il tasto F5 oppure il pulsante ![]() sulla barra degli strumenti.
sulla barra degli strumenti.
La prima volta che l'applicazione viene lanciata comparirà una finestra che chiede se si vuole attivare il debug per il sito Web, selezioniamo l'opzione Add new Web.config file with debugging enabled e confermiamo con «OK»: fatto ciò, verrà avviato il server Web integrato in Visual Web Developer e l'applicazione ASP .NET sarà visualizzata all'interno del browser Web predefinito.
Nel caso in cui abbiamo un progetto composto da più pagine, per scegliere quale mostrare nel browser è sufficiente selezionarla nel Solution Explorer prima di avviare l'esecuzione (non è necessario impostarla come pagina di avvio, come si doveva fare con le precedenti versioni di Visual Studio).
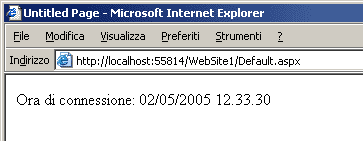
Per il momento, l'unica cosa che appare nella pagina è la stringa "Ora di connessione", come si trattasse di una pagina statica.
Chiudiamo il browser e torniamo in Visual Studio per aggiungere una prima componente dinamica. Con un doppio clic su un punto vuoto della pagina all'interno dell'editor aggingiamo automaticamente il gestore dell'evento
Load, che viene inserito nel "code behind" della pagina ovvero nel file «Default.aspx.cs».
protected void Page_Load(object sender, EventArgs e)
{
}
La firma dell'evento è esattamente la stessa dell'evento Load di una Windows Form. Anche il significato è lo stesso: il codice inserito in questo metodo verrà eseguito ogni volta che la pagina sarà caricata. Vogliamo fare in modo che, ogni volta che si apre o si aggiorna la pagina, l'etichetta definita in precedenza contenga la data e l'ora dell'operazione. Scriviamo:
protected void Page_Load(object sender, EventArgs e)
{
lblOraConnessione.Text = "Ora di connessione: " + DateTime.Now;
}
Il codice della pagina «Default.cs» non ha bisogno di modifiche. Proviamo ora ad eseguire l'applicazione. Se non sono stati commessi errori, nel browser Web dovrebbe apparire qualcosa di simile a:

L'esempio realizzato può essere scaricato cliccando qui.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: