Arriviamo quindi alla realizzazione del CSS da applicare al nostro caso di studio volendo garantirne una facile consultazione tramite apparecchi mobili. Questo momento è suddiviso in tre passi.
È necessario, in primis, riprendere le considerazioni condotte in merito alle gerarchie informative, quando il nostro ipotetico progettista si era domandato che cosa potesse essere pertinente per un utente che accede al sito in mobilità ed aveva potuto, quindi, anche elencare una serie di elementi che non apparivano coerenti con gli obiettivi. A questi dovrà essere associata una proprietà di stile che ne inibisca la visualizzazione.
Il CSS che potremmo scrivere dovrebbe quindi cominciare con l'eliminazione di quegli elementi che potremmo definire "indesiderati". Tramite l'ispezione del codice XHTML è possibile identificare i selettori CSS da considerare.
Questo passaggio ci consente di segnalare un ulteriore consiglio: se possibile, nel codice di marcatura XHTML, è bene specificare id e classi che abbiano un significato logico, e non legato alle caratteristiche estetiche dell'elemento. Così facendo è molto più semplice scrivere regole CSS per controllare la presentazione di precisi elementi.
Nel caso di esempio si potrebbe quindi, in prima battuta, cercare di identificare il percorso di selezione di ciascun elemento (grazie all'aiuto di strumenti come il DOM inspector integrato in Mozilla Firefox), oppure tornare al codice XHTML ed applicare a tutti gli elementi che si desidera occultare un'apposita classe che potremmo chiamare no-mobile. Nel foglio di stile per lo schermo del PC questa classe non avrà nessuna istruzione associata (quindi non ci saranno conseguenze sul piano della visualizzazione) mentre in quello per i dispositivi mobili si potrà indicare questa semplice regola:
display: none;
}
La seconda operazione da effettuare riguarda, invece, la gerarchia informativa di quel che – a questo punto – è rimasto nella visualizzazione della nostra pagina. Grazie ad una completa separazione tra struttura e presentazione della pagina (e quindi abbandonando il layout gestito tramite tabelle) sarebbe infatti possibile riorganizzare anche l'ordine di presentazione degli elementi.
Con l'attuale impaginazione, infatti, l'ordine di linearizzazione sarebbe:
- intestazione (titolo del sito e payoff);
- menu principale;
- motore di ricerca testuale;
- l'indicazione del numero verde;
- l'opzione "parla con l'operatore";
- il link "Italia.gov.it al telefono";
Possiamo sicuramente affermare che si tratterebbe di un ordine di presentazione più che accettabile. Un ulteriore miglioramento potrebbe essere applicato specificando nel CSS per dispositivi mobili il posizionamento assoluto di ciascun blocco informativo, magari per ottenere un organizzazione di questo tipo, più orientata al fornire indicazioni su come contattare telefonicamente il medesimo servizio:
- intestazione;
- l'indicazione del numero verde;
- l'opzione "parla con l'operatore";
- il link "Italia.gov.it al telefono";
- motore di ricerca testuale;
- menu principale;
Il terzo passaggio nella costruzione del CSS per la versione mobile, infine, coinvolge la rappresentazione visuale degli elementi così sistemati: colori, dimensioni, tipo di carattere ecc. Solitamente, per una questione di coerenza tra piattaforme si preferisce adottare le medesime soluzioni del foglio di stile per desktop, almeno relativamente alla componente cromatica e tipografica della pagina.
Un ultimo consiglio: nel codice XHTML si potrebbero inserire anche elementi con classe "ok-mobile
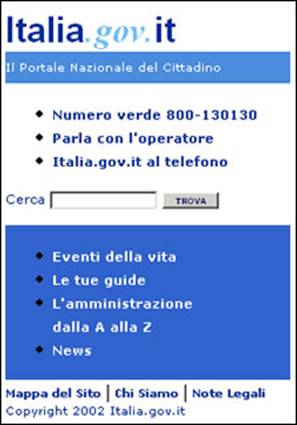
A seguito dell'applicazione di questo tutorial pratico, la pagina iniziale del nostro caso di studio potrebbe quindi aver assunto l'aspetto illustrato in figura che, naturalmente, ha solo uno scopo dimostrativo e che potrebbe di certo subire ulteriori miglioramenti: