Dopo questi controlli semi-automatici è bene verificare il comportamento della pagina ad alcuni interventi più profondi.
In tal senso è innanzitutto importante verificare la trasformazione della pagina ad un comando di linearizzazione. Una pagina si dice linearizzata quando lo sviluppo del contenuto non avviene più lungo due dimensioni (la larghezza e l'altezza della finestra del browser) bensì viene disposto all'interno di un unico flusso. L'ordine di linearizzazione coincide con l'ordine di lettura di uno strumento che non è in grado di fornire la medesima gestione della spazialità di un browser grafico (per esempio un browser testuale come Lynx o come uno screen reader per non vedenti): è questo il caso anche di molti programmi di navigazione per dispositivi mobili, che tentano di riorganizzare la pagina sulla base dei vincoli fisici imposti dal display.
Se il layout è stato reso mediante la tecnologia CSS, allora la linearizzazione coinciderà con il codice XHTML privo di caratteristiche di presentazione. In caso di impaginazione a tabelle, invece, l'ordine di linearizzazione corrisponde ad una lettura delle tabelle riga per riga dall'alto in basso, cella per cella da sinistra verso destra. È evidente che, soprattutto quando le tabelle di layout sono complesse e incastonate l'una dentro l'altra, tale sequenza potrebbe non garantire più un buon livello di comprensibilità per chi non può fruire della pagina "a due dimensioni".
Gli strumenti segnalati nella lezione precedente forniscono comandi che rimuovono la struttura tabellare delle pagine e offrono all'utente una visione linearizzata dei contenuti.
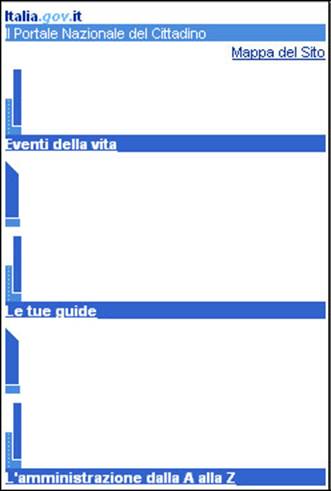
In particolare si consiglia di utilizzare la funzione di Small Screen Rendering di serie sul browser Opera (è sufficiente premere SHIFT + F11), dal momento che corrisponde alla medesima funzionalità presente sui browser per dispositivi mobili prodotti dalla software house norvegese. Da un simile test emerge la criticità delle immagini spaziatrici utilizzate per delimitare gli elementi del menu superiore: una volta linearizzate, lo spazio tra un link e l'altro diventa molto esteso: