Grazie alle tecniche descritte nella precedente lezione abbiamo osservato come le informazioni relative al client possano essere recuperate dal web server e utilizzate per garantire un adeguato adattamento delle risorse. A questo punto è tuttavia necessario individuare alcune strategie per la realizzazione di tali risorse.
Il design e la realizzazione di un sistema multicanale indipendente dal dispositivo dovrebbe appropriarsi di una filosofia progettuale che mette in discussione i tradizionali concetti del web per PC desktop.
Il primo cambiamento di prospettiva dovrebbe riguardare la "scala" dell'unità informativa fondamentale. Se il web per PC ci ha abituati all'idea di pagina come frammento elementare di contenuto, il passaggio ad una pubblicazione multicanale conduce ad una disgregazione di questa e al passaggio ad un livello di granularità più dettagliato.
Una pagina può essere scomposta in una serie di sotto-elementi. Anzitutto è possibile applicare una distinzione per tipo di linguaggio simbolico (testi, immagini, animazioni, video). Secondariamente, i contenuti possono essere scomposti in funzione del ruolo semantico e tipografico delle varie porzioni di testo: titoli, sottotitoli, abstract, paragrafi, didascalie ecc. Inoltre è possibile effettuare una ulteriore divisione tra il contenuto vero e proprio (XHTML), lo stile di presentazione (CSS) e il comportamento della pagina (script).
Assumendo un simile punto di vista la risposta del server non sarà più un modulo indivisibile (pagina) ma il risultato di un'azione di ricomposizione degli elementi informativi fondamentali sulla base delle informazioni sul client. Si rende così necessaria l'applicazione di una simile logica combinatoria, sulla base di algoritmi di programmazione precisi e sfruttando a proprio vantaggio le caratteristiche dei client. L'obiettivo sarà designare quale e quanta informazione vada veicolata alle varie classi di dispositivo, nonché la veste stilistica da applicare all'informazione medesima.
Fondamentalmente esistono tre approcci per la raggiungere un simile traguardo:
- La selezione del CSS;
- L'impiego di un Content Management System;
- L'applicazione delle trasformazioni XSL.
Idealmente, essi si dispongono su un continuo che ha per estremi teorici da una parte la realizzazione unica, da servire a tutti i canali, e dall'altra la realizzazione dedicata per ciascun dispositivo.

Prima di esaminare nel dettaglio le tre possibilità che vedremo è importante sottolineare che non si tratta di opzioni mutuamente esclusive: esse possono interagire fruttuosamente, allo scopo di limare i rispettivi limiti e di potenziare i punti di forza di ciascuna tecnica. Nessuna delle tre rappresenta la soluzione perfetta: sarà il singolo progetto a determinare quale sia il miglior mix delle tre tecniche.
Adattamento con CSS 2
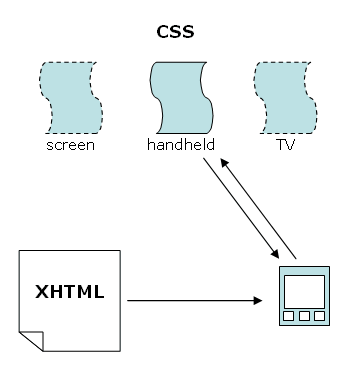
La prima strategia è stata in parte già esaminata nella sezione relativa all'ottimizzazione di siti web esistenti. Essa consiste nel delegare al client l'onere dell'adattamento proponendo semplicemente una veste stilistica differente in funzione della classe di dispositivo utilizzato. Come abbiamo potuto osservare, le specifiche di XHTML consentono al browser di scegliere tra più fogli di stile alternativi. Giocando sull'aspetto grafico degli elementi della pagina e nascondendo quello che non si ritiene pertinente si può garantire un'esperienza d'uso più funzionale per una fruizione da canale mobile. In precedenza abbiamo anche potuto osservare come questa tecnica sia al tempo stesso la più semplice e rapida da implementare, ma resta tuttavia la strada meno efficiente ed efficace.

Adattamento con CMS
Un secondo approccio, invece, delega ad un sistema di gestione dei contenuti (CMS) la composizione della pagina in funzione della classe di dispositivo individuata.
Un CMS è un'applicazione il cui ruolo è archiviare, formattare e gestire i dati di un sito web. Solitamente un CMS utilizza una base di dati a supporto per memorizzare i contenuti e un linguaggio di scripting lato server (come PHP o ASP) per richiamare e costruire le pagine. Un CMS, se opportunamente istruito, è in grado di comporre una struttura di pagina adatta ad un determinato client, già costruita in modo tale da soddisfare i requisiti tecnici dei dispositivi di destinazione (per esempio in grado o meno di supportare le tabelle) e di riempire questa con le porzioni di contenuto richieste dall'utente.
In secondo luogo un CMS può operare delle scelte di più alto livello: potrebbe "riempire" le strutture di pagina con testi più adatti ad una fruizione da dispositivo mobile oppure modulare la quantità di informazione da trasmettere. Per esempio un elenco di notizie (formate da titolo e da un testo di sintesi) potrebbe essere inviato per intero ed in un'unica pagina ad un PC desktop, mentre ad un palmare potrebbe essere veicolata solo la più recente o solo l'elenco dei titoli per economizzare sulle dimensioni dei file.
Infine un CMS potrebbe anche operare sull'architettura dell'informazione del sito e non solo a livello di singola pagina trasferita al client. Per esempio, su desktop potremmo avere un albero di navigazione molto ampio grazie alla possibilità di disporre più elementi sullo schermo, mentre su un dispositivo mobile potremmo preferire una riduzione delle opzioni disponibili in favore di una maggiore rilevanza per determinati contenuti.
L'approccio del sistema di gestione di contenuti rende possibile un'estrema cura del piano editoriale sui vari canali: i gestori del sito possono scrivere varie versioni dei testi e inserire immagini di differente qualità da utilizzare in funzione del canale utilizzato dall'utente.
Tuttavia non sono da trascurare alcune limitazioni intrinseche a questa strada:
- Sviluppare un CMS può essere un'operazione costosa e lunga, così come personalizzare un sistema opensource potrebbe rivelarsi un impresa non da poco;
- L'opzione dell'acquisto di una licenza di un sistema commerciale potrebbe non essere percorribile per questioni di budget, inoltre non è sempre facile trovare un prodotto perfettamente in linea con i propri requisiti e i propri obiettivi di comunicazione;
- L'attività analisi che precedere l'acquisto o lo sviluppo deve essere condotta con estrema attenzione per evitare di tralasciare aspetti che in seguito si potrebbero rivelare importanti: per esempio potrebbe diventare necessaria una pubblicazione su TV solo in un secondo momento, ma con costi e difficoltà di implementazione non previsti.
- Fornire contenuti diversi ai vari canali implica un lavoro redazionale supplementare che rischia di essere ben presto tralasciato se non viene adeguatamente pianificato.
Adattamento con XSL-T
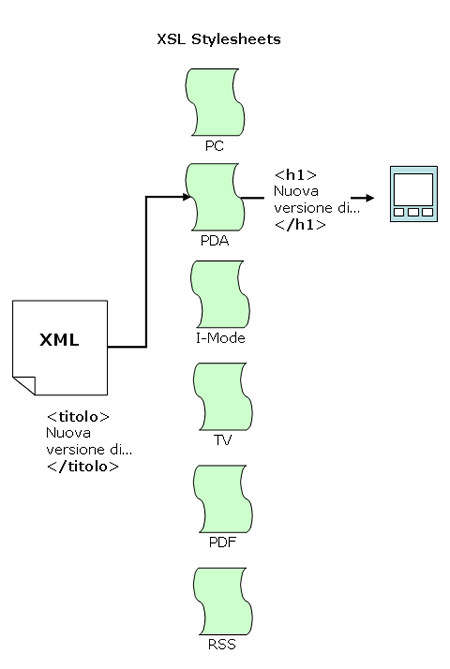
Una terza possibilità tecnica per realizzare l'adattamento al client consiste nell'adottare le trasformazioni XSL per generare pagine costruite ad hoc per determinate classi di dispositivo.
A partire da un'unica struttura informativa XML (e quindi anche XHTML) è possibile ottenere documenti codificati in altri formati (WML, cHTML, HTML 4.01, PDF, solo testo ecc.). XSL è un linguaggio elaborato dal W3C per operare conversioni di questo genere: il presupposto teorico è la separazione tra la struttura semantica dell'informazione e il concreto linguaggio di marcatura con cui questa sarà proposta al client.

Per certi versi questa terza strada è maggiormente flessibile: posso generare infinite strutture di pagina a partire da un'unica base informativa. Sarà dunque sufficiente aggiornare il file XML di partenza perché tutte le modifiche del caso si riflettano a cascata anche sulle varie rappresentazioni generate dai fogli XSL.
Sebbene possa essere inizialmente ostico impadronirsi dei fondamenti di tale linguaggio, è molto rapido scrivere un foglio di stile XSL una volta che ci si è impadroniti della tecnica ed è possibile farlo ogni volta che si affaccia la possibilità di servire un nuovo canale.
Un'altra caratteristica importante di tale approccio è la sua totale aderenza al mondo degli standard web: per funzionare adeguatamente necessità di una struttura XML valida e ben formata e i risultati delle trasformazioni saranno altrettanto conformi alle grammatiche formali. Ovviamente questo tratto può essere un chiaro vantaggio (chi sviluppa non deve preoccuparsi della qualità dell'output) ma anche un limite, dal momento che il requisito di partire da un documento XML ben formato potrebbe essere difficile da soddisfare (soprattutto nel caso in cui i dati sono ottenuti dinamicamente dall'utente o da un database).
A differenza di altri linguaggi di programmazione, XSLT non permette di ottenere con molta semplicità regole di trasformazioni complesse. Inoltre i processori XSL, ossia quelle componenti software che si incaricando di applicare le trasformazioni al file XML, richiedono molte risorse al web server per portare a termine il proprio incarico.
Da un punto di vista operativo, infine, l'approccio basato sulle trasformazioni XSL rende difficile separare la figura del programmatore da quella del grafico: l'adozione di tale opzione potrebbe richiedere una revisione degli abituali processi di lavoro.