Come in Visual Basic, anche in VBScript troviamo il concetto di oggetto.
Un oggetto è un'entità che ha delle proprietà, delle azioni (metodi) e genera degli eventi. Ad esempio la pagina HTML, che è l'oggetto Document, ha come proprietà il colore di sfondo, come azioni la scrittura di un messaggio e come evento il caricamento della pagina.
Vedremo in questa parte del corso i principali oggetti utilizzati in VBScript. Alcuni sono estensioni degli oggetti JavaScript (Document, ad esempio), altri sono propri del VbScript.
Cominciamo analizzando l'oggetto Document. Se avete la fortuna di usare come editor Visual Interdev, provate ad inserire
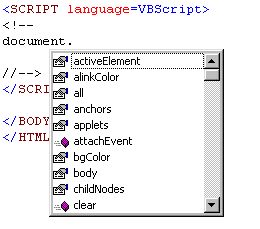
un blocco script e scrivete document.

Apparirà un menù come in figura. In questo menù si trovano elencate proprietà e azioni; le proprietà si distinguono per questa icona ![]() , mentre i metodi si riconoscono da questa
, mentre i metodi si riconoscono da questa ![]() .
.
Ecco le principali proprietà:
document.alinkcolor: restituisce
o imposta il colore per i collegamenti attivi.
document.linkcolor: restituisce o imposta il colore per i collegamenti.
document.vlinkcolor: restituisce o imposta il colore per i collegamenti
visitati.
document.bgcolor: restituisce o imposta il colore di sfondo della pagina.
document.title: restituisce o imposta il titolo della pagina.
document.url: restituisce l'url della pagina.
Questo script restituisce le proprietà di questa pagina:
<script language="VBScript">
<!--
document.write "alinkColor " & document.alinkColor & "<br>"
document.write "linkColor " & document.linkColor & "<br>"
document.write "vlinkColor " & document.vlinkColor & "<br>"
document.write "bgcolor " & document.bgcolor & "<br>"
document.write "title " & document.title & "<br>"
document.write "url " & document.url & "<br>"
//-->
</script>
Ecco il risultato della sua esecuzione in questa pagina
Analizziamo ora alcuni dei suoi metodi:
document.focus: porta in primo piano la finestra del browser.
document.write: come abbiamo già avuto modo di valutare, questo metodo permette di scrivere un testo sulla pagina HTML
document.writeln: come l'evento write ma in più aggiunge un "a capo" al fondo della stringa. Attenzione, però: non inserisce un <br> ma un carriage return, visibile quindi nel codice HTML
Un evento si dichiara con una procedura il cui nome è composto dall'oggetto e dal nome dell'evento. Ad esempio
questo è l'evento legato al click sulla pagina.
<script language="vbscript">
<!--
Sub document_onclick
msgbox "Hai cliccato!"
End Sub
-->
</script>
Gli eventi principali per l'oggetto Document sono:
document_onclick
document_onkeypress
document_onkeyup
document_onkeydown
document_onmouseou
document_onmouseover
Chi conosce JavaScript saprà che ai tag di un modulo possono essere associati dei nomi e possono essere utilizzati come oggetti. Ad esempio il tag di una textbox sarà
<input type=text name="nomecampo">
<input type="text" name="nomecampo">
In qualsiasi punto della pagina posso operare sull'oggetto grazia al suo nome. Con il seguente codice inserisco una scritta nella casella di testo
<script language="vbscript">
nomecampo.value = "Viva VBScript"
</script>
Clicca qui per l'esempio pratico.
Con VBScript si estende il concetto di oggetto e cosi' qualsiasi tag che ha un nome è un oggetto con le sue proprietà, i suoi metodi e i suoi eventi.
Molto spesso le proprietà di un oggetto sono gli attributi del tag HTML. Nel esempio precedente si è infatti usato l'attributo value.
I metodi derivano dalle azioni che l'utente compie e così abbiamo nomeform.submit() per inviare un form oppure nomeform.reset() per pulirlo.
Gli eventi più utilizzati sono:
onclick: quando si fa un click sull'oggetto
onfocus: quando si attiva l'oggetto (ad esempio cliccando all'interno di una
textbox)
onblur: quando si lascia un oggetto
onmouseover: quando si è con il mouse sopra l'oggetto
onmouseout: quando si esce con il mouse dall'oggetto
onchange: quando si apportano modifiche all'oggetto