In HTML esiste il tag <script> che viene usato per includere il codice di un linguaggio di scripting. Nel caso del VBScript la sintassi è questa:
<script language="VBScript">
<!--
......CODICE VBscript.....
-->
</script>
Quando la pagina HTML arriva al browser, questo interpreta il codice compreso nel tag <script>. Attraverso l'attributo Language viene indicato il linguaggio di scripting utilizzato. Il codice VBScript è inserito tra il tag commento <!-- -->, in questo modo il codice non viene visualizzato nei browser che non supportano il tag <script>.
Dove inserire questo codice? Dipende
dalla sua funzione. Può essere inserito nel HEAD o nel BODY. Uno script
che visualizza un messaggio, sicuramente va inserito nel BODY.
Passiamo ad un esempio pratico. Cominciamo
con una pagina che visualizza il classico massaggio "Ciao Mondo".
Occorre conoscere il comando che permette di visualizzare un messaggio: document.write.
<html>
<head>
<title>esempio 1</title>
</head>
<body>
<script language="VBScript">
<!--
document.write "Ciao Mondo"
//-->
</script>
</body>
</html>
Quale editor usare per scrivere questo codice?
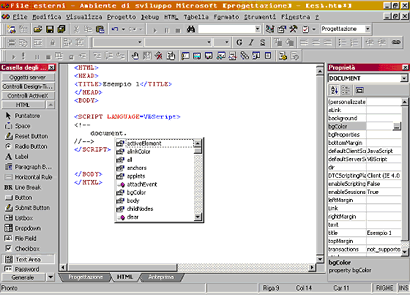
Sicuramente se si parlasse di HTML si potrebbe discutere ore per decidere se sia meglio un editor o un altro, ma per i linguaggi più sofisticati come il VBScript l'editor non dà un grande aiuto, è il programmatore che fa la differenza. Dal Block Notes a Front Page o DreamWeaver, le differenze sono minime per quanto riguarda il codice VBScript. L'unico editor che veramente aiuta a programmare è Visual Interdev. Questo editor, oltre a colorare il codice in funzione del tipo di istruzione, aiuta il programmatore durante la scrittura del codice con menù intelligenti, come in figura.

In alcune versioni di Office 2000 viene installata una versione ridotta di questo Editor che si trova nell'Hard Disk su:
C:ProgrammiMicrosoft Visual StudioCommonIDEIDE98mse.exe
Qualunque sia l'editor che si usa il risultato del primo esempio sarà la scritta nel browser: «Ciao Mondo».
Proviamo ad abbellirla: rendiamo la scritta Rossa, in Arial e in Grassetto.
Ecco due modi per farlo:
<html>
<head>
<title>Esempio 1A</title>
</head>
<body>
<font face="Arial" color=#FF0000>
<b>
<script language="VBScript">
<!--
document.write "Ciao Mondo"
//-->
</script>
</b>
</font>
</body>
</html>
oppure
<html>
<head>
<title>Esempio 1B</title>
</head>
<body>
<script language="VBScript">
<!--
document.write "<font face=""Arial"" color=#FF0000><b>"
documnet.write "Ciao Mondo"
document.write "</b></font>"
//-->
</script>
</body>
</html>
È interessante notare come i due programmi facciano la stessa cosa, ma mentre il primo è un codice VBScript incastrato in un codice HTML, nel secondo si ha un codice HTML dentro il codice VBScript dentro un altro codice HTML. Questo ci fa capire che il browser interpreta prima il codice VBScript e poi l'HTML.