Il do...while ha un funzionamento del tutto analogo al while, solo che l'istruzione viene eseguita prima che la condizione venga valutata: in questo modo si ha la certezza che l'istruzione venga eseguita almeno una volta.
La sintassi è:
do {
//istruzioni
} while (<condizione>);
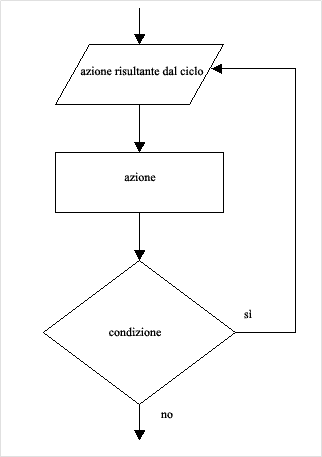
Ed ecco il corrispondente diagramma di flusso:

Adattando l'esempio di prima - come si vede - si ottiene il medesimo risultato:
<script type="text/javascript">
alunni =new Array("Aldo","Giovanni","Giacomo","Mario","Gianni","Monica");
voti= new Array(3,8,5,7,4,4); // a ogni nome corrisponde un voto
</script>
<table border="1">
<tr>
<td><b>Voti</b></td>
<td><b>Alunni</b></td>
</tr>
<script type="text/javascript">
i = 0;
do {
//inizio blocco di istruzioni
document.write("<tr>");
document.write("<td>"+alunni[i]+"</td>");//notare l'indice variabile
document.write("<td>"+voti[i]+"</td>");
document.write("</tr>");
//fine blocco di istruzioni
i++; //aumento l'indice di 1
} while(i<alunni.length);
</script>
</table>
Tuttavia è interessante notare che se anche avessimo posto che:
i = 1000;
il codice sarebbe stato eseguito almeno uno volta, anche se la condizione del nostro esempio non potrà mai essere verificata.